下の記事でサブディレクトリを作ることができました。https://himasugi.com/net-business/post-3677
その流れで一気にサブディレクトリのSSL化まで終わらせちゃいましょう!
SSL化とは?
簡単にSSL化について説明しておきます。
SSL化するとサイトのセキュリティが向上します!
→Googleからの評価が良くなります!
以上!
サブディレクトリをSSL化する方法
それではサブディレクトリをSSL化していきましょう。
※例にもれず、僕はエックスサーバーでワードプレスを運用してるので、別のやり方は分かりません!
エックスサーバでのSSL化設定
まずエックスサーバーのファイルマネージャーにログインします。
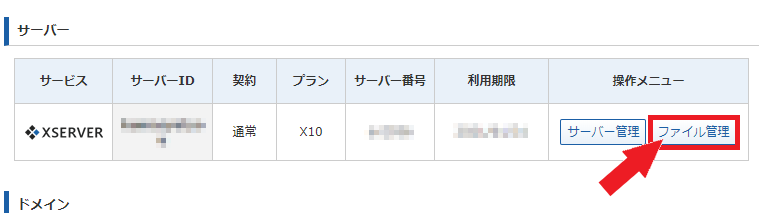
ファイルマネージャーのIDとパスワードが分からないという人は、まずインフォパネルにログインしてファイル管理をクリックしましょう。(ちなみに僕もIDとパスワードが分からないのでこの方法でやってます(笑))

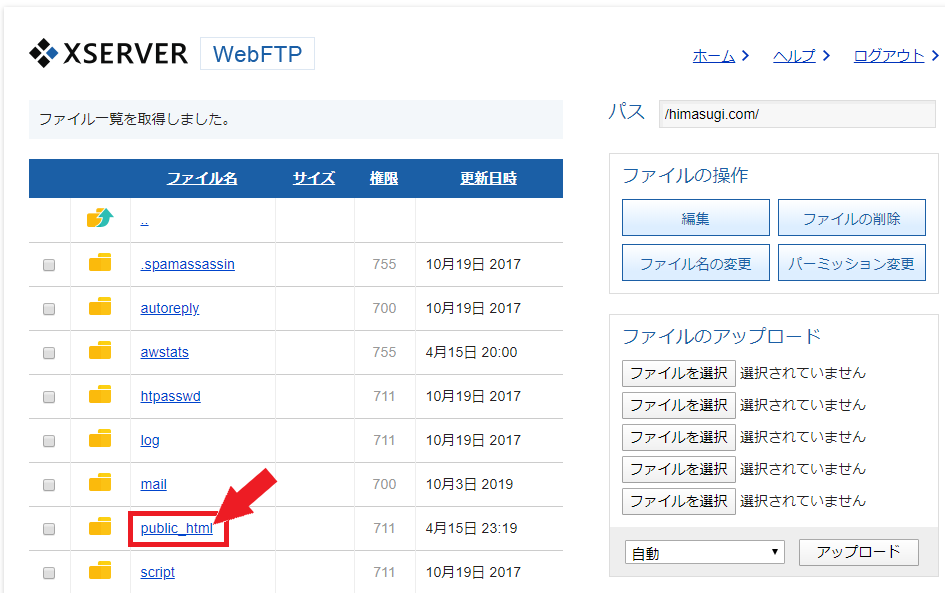
ファイルマネージャーにログインするとこの画面が表示されるはずです。
いじると大変なことになりそうですが、勇気を出して編集していきましょう!
今回自分がSSL化したいブログのドメインを選択します。

次に「public_html」をクリック。

次にSSL化したいサブディレクトリ(僕の場合「fishing」)をクリック。

今回編集するのは「htaccess」なのでチェックを入れて右側の「編集」をクリック。

次に赤枠で囲まれたコードを一番上の部分にコピペ→「保存する」をクリック。

コピペする内容はこれ。
# BEGIN リダイレクト
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R,L] </IfModule>
# END リダイレクトこれでエックスサーバーでの作業は完了です。
ワードプレスでのSSL化設定
次にワードプレスでの設定を行っていきましょう。
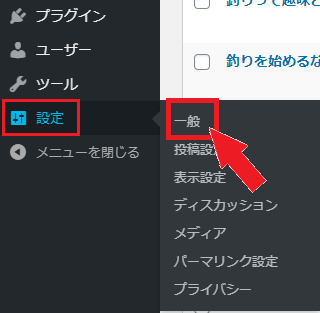
「設定」→「一般」をクリック。

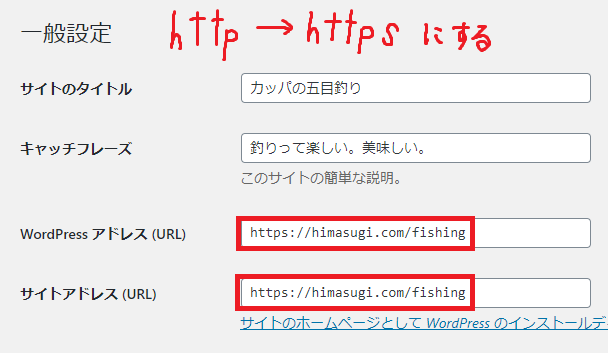
WordPressアドレス(URL)とサイトアドレス(URL)の両方を下のように書き換えます。
http:// → https://

これで保存すればサブディレクトリのSSL化は完了です。
サブディレクトリのSSL化まとめ
どうでしたか?
意外と簡単にできました。
Googleさんが「SSL化していないサイトは今後表示しない」と言っているくらい重要なこと。
のちのちやっておいてよかったなと思う日が来ると思います。
お疲れさまでした!
こんな感じ!
カッパ









