SWELLを導入したらすぐにデモサイトで好きなデザインに変更しましょう。
すぐに変更しないと吹き出しの色とか、その他もろもろの細かい設定が決められません。
この記事ではデモサイトを使ったデザイン変更方法と、変更後すぐにやるべき細かい設定をシェアしていきます。
- SWELLでのデモサイトを使ったデザイン変更方法
- 直後にやる3つの細かい設定
SWELLのデモサイト導入方法
デモサイトの導入には2つの手順が必要です。
- SWELL公式サイトからデータのダウンロード
- 自分のブログ編集画面でインストール
それぞれ詳しく見ていきましょう!
デモサイトのデータをダウンロード
まずはデモサイトのデータをダウンロードします。
下のリンクからお好みのデモサイトを選んでダウンロードしましょう!

どれがどんな見た目か確認したい人は下のリンクで見てみましょう!

絶対にスマホでも見た目は確認しましょう!

ダウンロードが完了すると、こんな感じのファイルができてるはず。
※swell_demo○○.dat.zipの○○は選んだデモサイトの番号が入ります。僕の場合は2番を選んだから02。


zipファイルをダブルクリックして、中身を別の場所に移動させるだけ!


デモサイトのインストール方法
ココからの操作はWordPressの編集画面で行います。
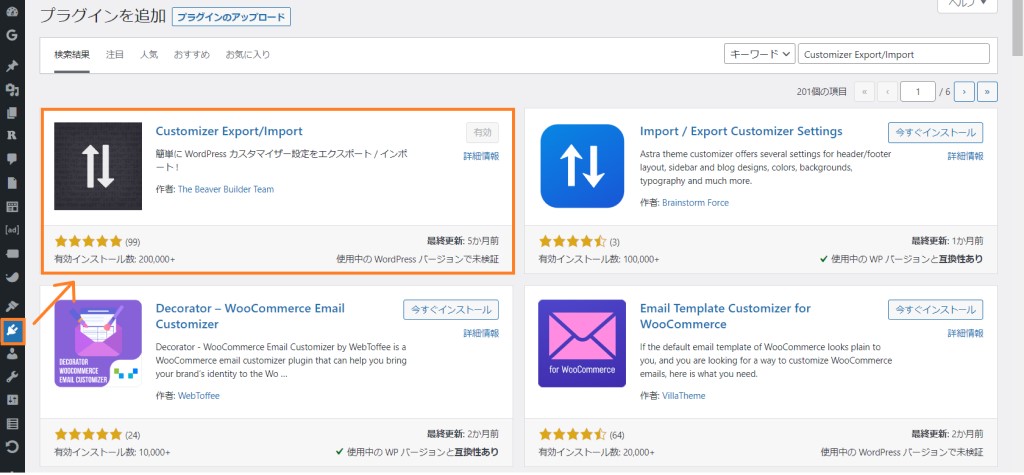
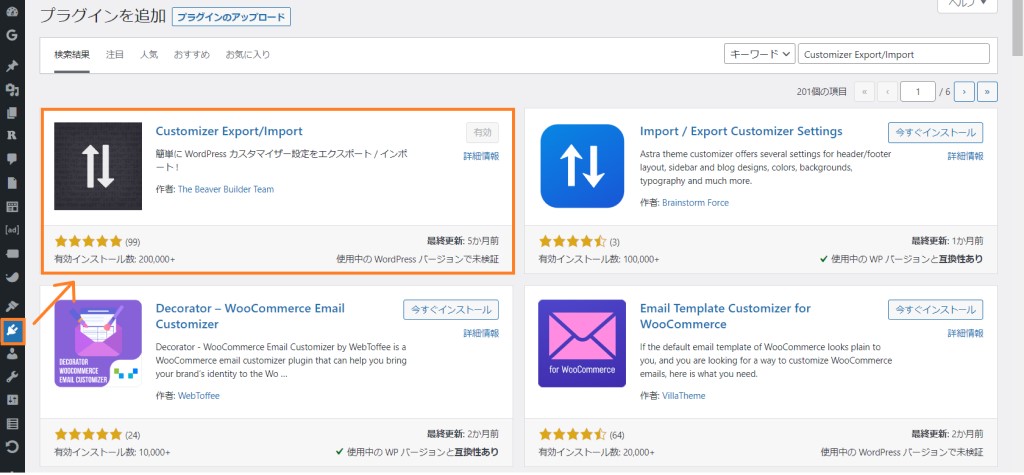
プラグイン「Customizer Export/Import」をインストール。


「今すぐインストール」→「有効化」
プラグインのインストールが完了したら、早速デモサイトのデータをアップロード&インストールします。
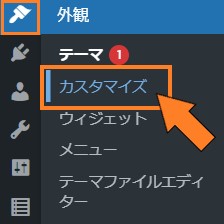
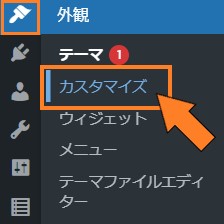
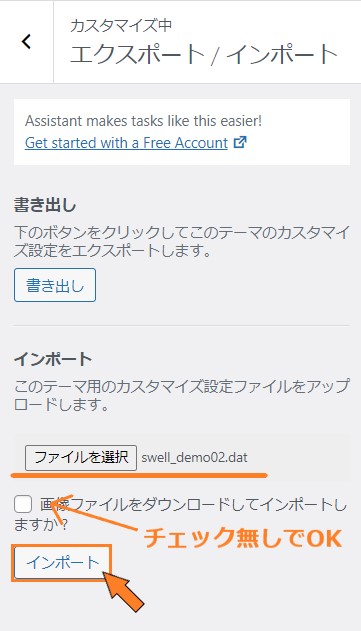
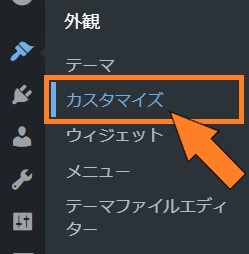
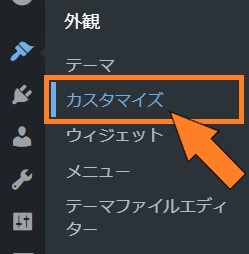
SWELLで「Customizer Export/Import」を使うには、テーマのカスタマイズ画面に移動します。


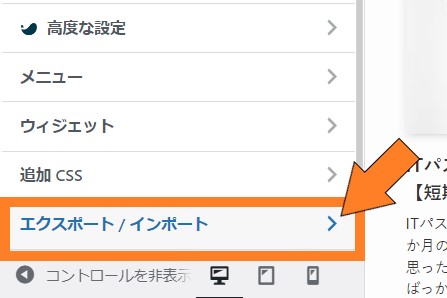
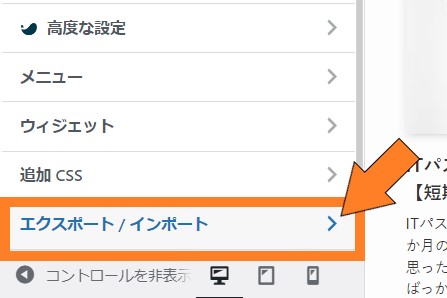
一番下の「エクスポート/インポート」は「Customizer Export/Import」をインストールすることによって表示されます。
それをクリック。


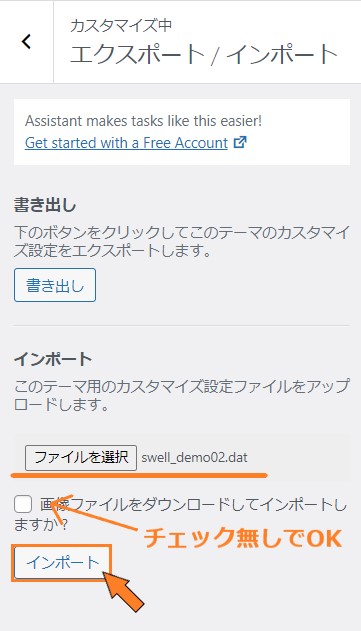
さっき解凍したdatファイル「swell_demo00.dat」を選択して、インポートをクリック。


※画像ファイルを~ はチェック無しでOK
これでデモサイトと同じ見た目に変更されました!



デモサイトに変更後すぐにやるべき設定
デモサイトを導入してすぐに変更するべき箇所がいくつかあります。
- サイト最下部のコピーライト
- SNS画面
- 記事一覧リスト
- SWELLのアフィリエイト(がめつい人はすぐに)
- トップページの左右交互→片側に(デモサイト02の場合)
1.サイト最下部のコピーライト
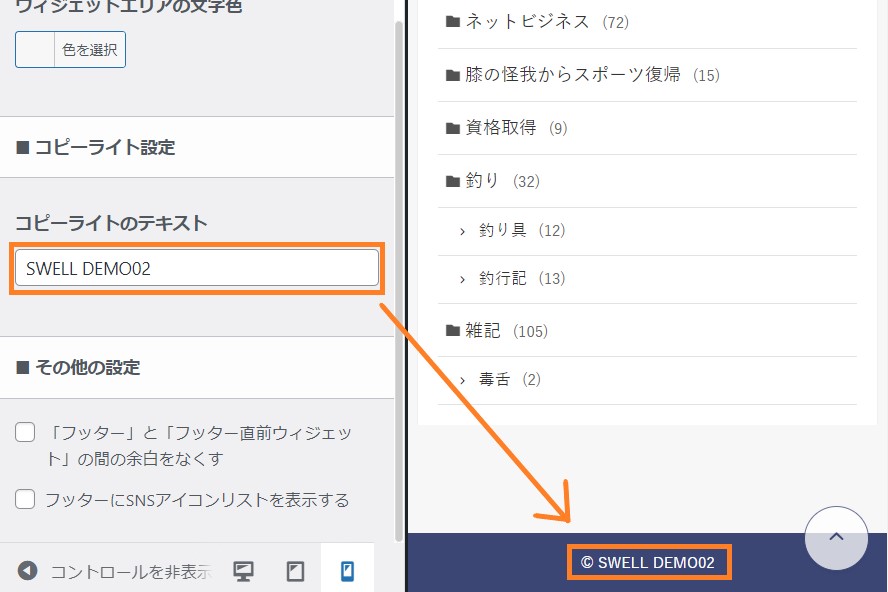
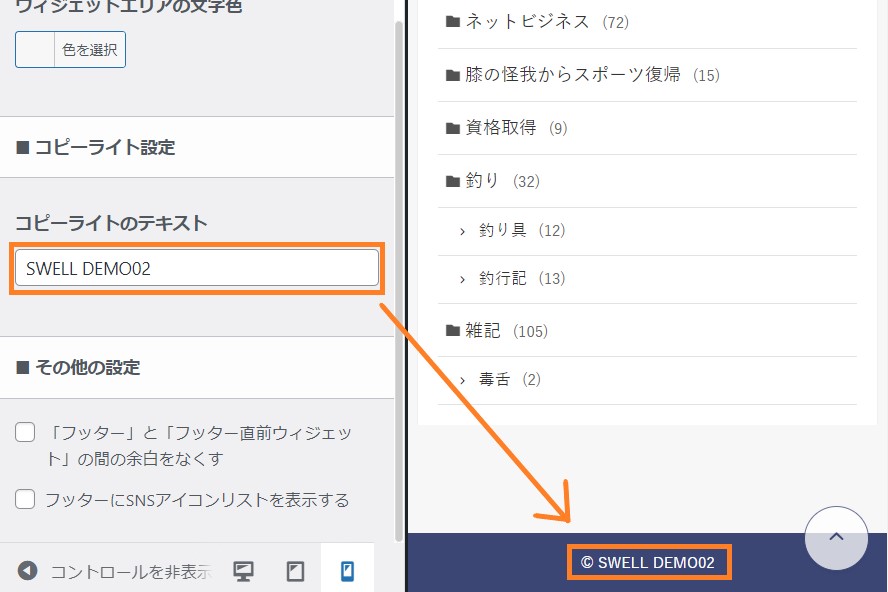
サイトのフッターにコピーライトが表示されてるんですが、デモサイトをインストールすると「©SWELLDemoSite02」に変わります。


このままじゃちょっとダサい
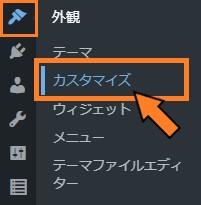
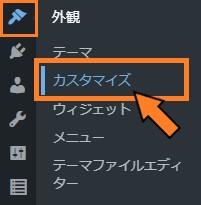
これは「テーマ」→「カスタマイズ」から変更します。


「フッター」を選択。


コピーライトのテキストに表示したい文字を入力して保存。


ブログ名が無難
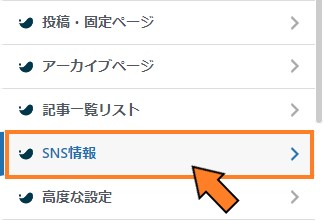
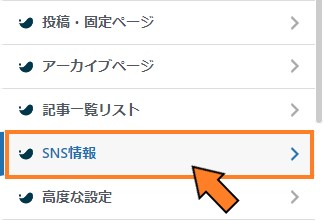
2.SNS画面
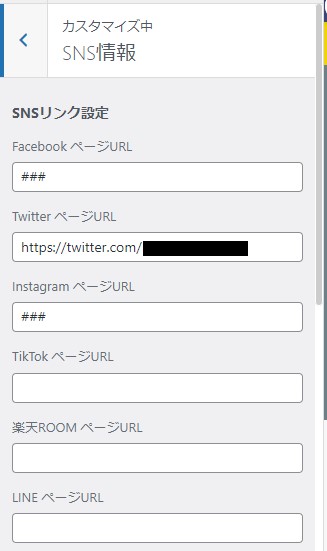
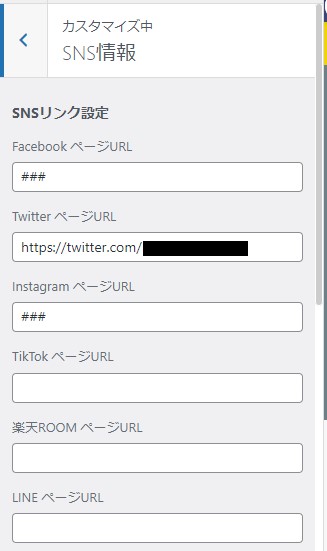
デモサイトをインストールすると、Twitterのアカウントが了さん(SWELLの開発者)になっています。


他人のSNSが表示されてるのはダサい
すぐに自分のアカウントに連携しなおしましょう!






もし、SNSのアカウントを表示しない場合は、SNSの表示を消すだけでもOK。




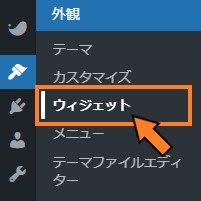
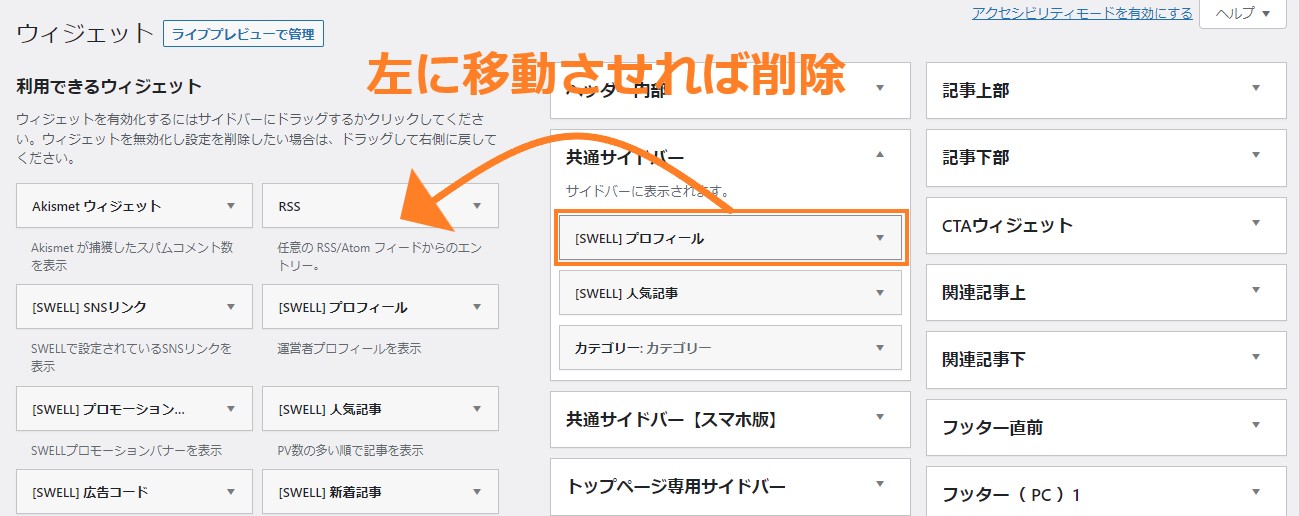
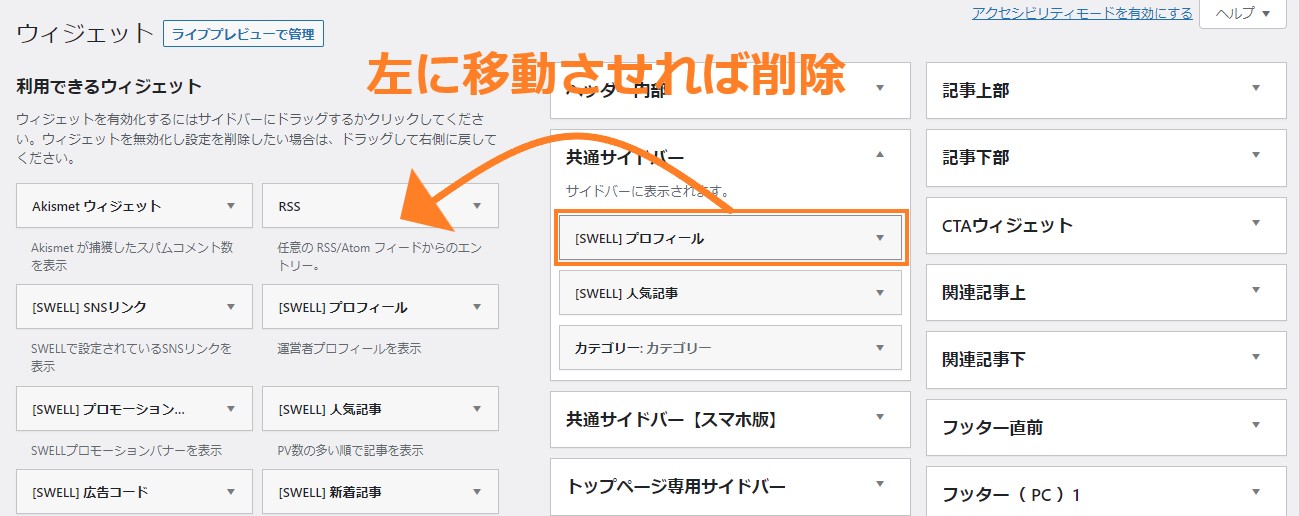
それと、忘れずにSNSのウィジェットが表示されないように設定しておきましょう。
3.記事一覧リスト
ブログの周回性を高めるために一番大事と言っても過言ではない、記事一覧リスト。


これも早急に編集しておきましょう。
記事一覧リストに表示するカテゴリーを選択して、記事一覧をどのような表示にするかを設定します。
僕の場合は記事一覧に表示するカテゴリは4つにしています。
スマホのデザイン的に2×2が一番きれいに見えます。(主観)
自分のブログの強みになるカテゴリを3つ、もう1つは新着記事の4種類がおススメ!
4.SWELLのアフィリエイト
せっかく有料のテーマを購入したので、アフィリエイトも設置しておきましょう。
デフォルトでSWELLへのリンクが張られている、ヘッダー上部に設置するといい感じです。
SWELLのアフィリエイトを始めるには「もしもアフィリエイト
やり方は別の記事に書いているので参考にしてください。


5.トップページの左右交互→片側に(デモサイト02の場合)
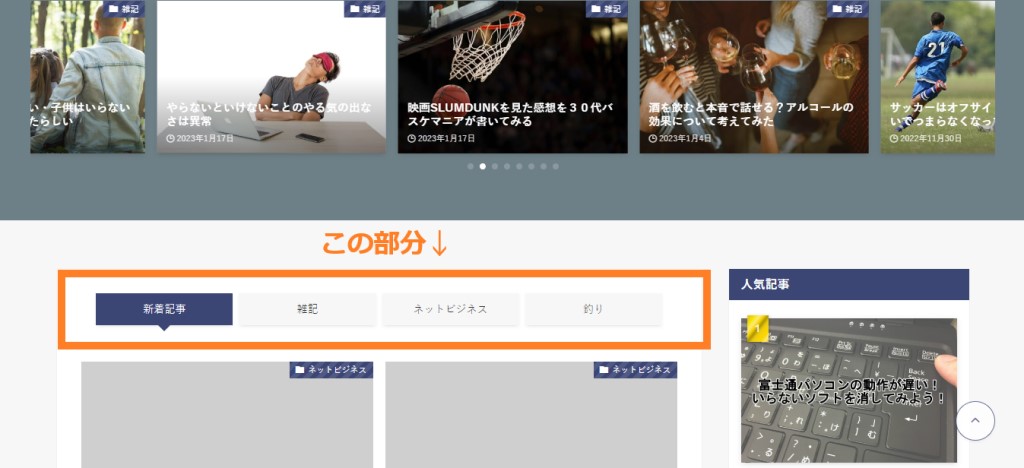
デモサイト02のデザインはおおむね最高に気に入っているんですが、トップページの記事一覧の表示方法が好みではありませんでした。
左右交互になってるのはちょっと見にくいよね。
おしゃれなのかもしれないけど。


デモサイトを導入する前は、CSSとかPHPをいじってキレイに直さないといけないのか…



と思っていたんですが、なんとワンクリックで修正できることが分かりました!
例にもれず、「テーマ」→「カスタマイズ」→「記事一覧リスト」で編集できます。
これを好きなように変えるだけ。
まとめ
これでデモサイトを使っておしゃれなデザインに変更することができました!
他にもSWELLに関する記事があるので、読んでみてください!
こんな感じ!
カッパ