ルクセリタスを長年使ってきて、ある程度機能を知ってるつもりになっていました。
と・こ・ろ・が・
定型文とショートコードの機能を全く使っていないことに気が付きました。
それに気づいた理由がこの2つを実装しようとしたからです。


今までこれ→(<div class=”kokuban”>~~</div>)を手で入力していました。アナログすぎる。
なんと無駄な時間を過ごしていたのでしょう。
悔やんでも仕方ありません。
使い方をマスターしていきましょう。
定型文とショートコードどっちが使いやすい?
結論から言うと、html・CSS・phpを自分である程度いじれる人以外は定型文の方がオススメです。
何よりもショートコードは僕が理解できないから説明できません!
一方、定型文ならCSSとHTMLを少し理解していればすぐに使えるようになります。
ということで、今回は定型文だけ説明していきたいと思います!
ルクセリタスの定型文の使い方
正直めちゃくちゃ簡単です。
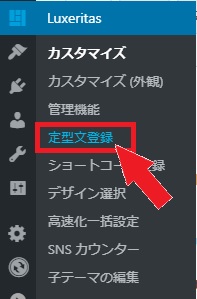
「Luxeritas」→「定型文登録」をクリック。

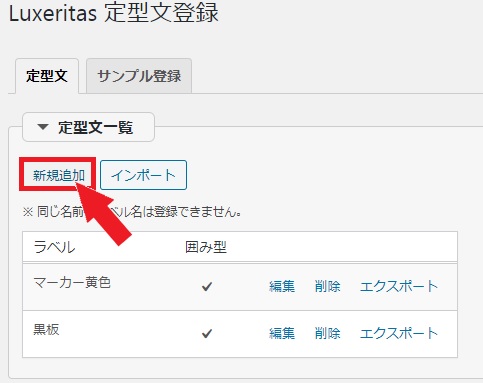
「新規追加」をクリック。

次に自分がボタン1つで入力したいHTMLを作成します。

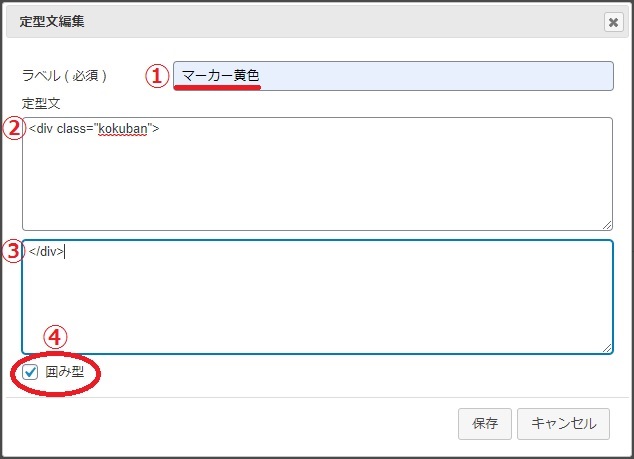
- ラベル:編集画面で自分が分かりやすい名前をつけましょう。→

- 定型文(開始タグ)
- 定型文(終了タグ)
- 囲み型:囲み型のHTMLを入力する時にチェックします。多分ほとんどの場合囲み型じゃないかな?
例)h2、span、div
囲み型にチェックを入れると、マウスでドラッグした文章の前後に定型文を入力することができます。
入力が終わって「保存」をクリックすれば定型文登録は完了です!
実際に定型文を使ってみる
定型文登録が完了したところで実際に使ってみましょう!
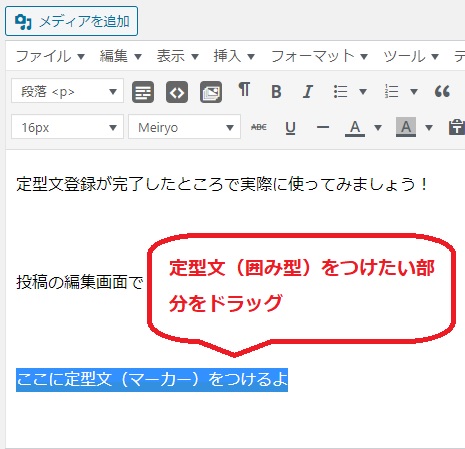
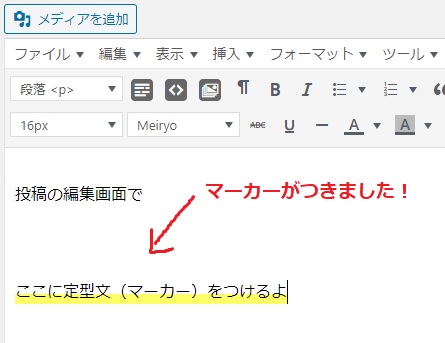
投稿の編集画面で定型文をつけたい部分をドラッグします。

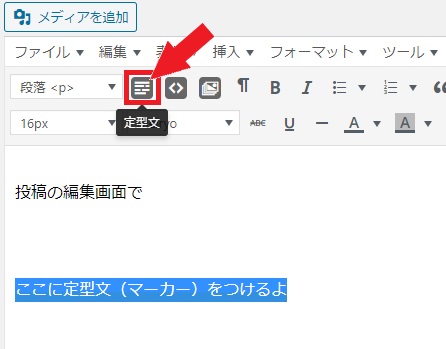
ツールバーにある「定型文」をクリック。

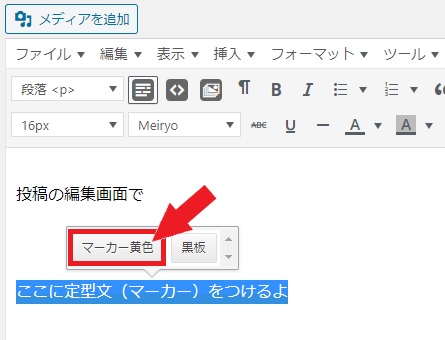
すると、ドラッグした文章の近くに登録した定型文の一覧が出現します。
入力したいやつをクリック。

これでマーカーがつきました!!!


マーカーがついた部分をテキストモードで確認してみると、ドラッグした文章の前後にHTMLが挿入されていることが分かります。

あとはこれをCSSで修飾してあげればボタン1つでマーカーや黒板風囲いが入力できるようになるというわけですね!
ルクセリタスの定型文を使ってみて
これだけ便利な機能を今まで使いもしなかった自分が憎い。
これからはこのコードを入力していた時間を有効活用できそうです。
マーカー風アンダーラインと黒板風囲いのCSSはこちらで説明してます!


こんな感じ!
カッパ