今日、サイトを作成して出来栄えをチェックしていると、あることに気づきました。
画像が見にくいやつがあるんですよね。
やっぱりサイト運営者のはしくれとしては、サイトの見た目はカッコよくしたい。
ということで、サイトの見た目を左右する重要な要素である画像を編集していきます。
何で見にくいんだろ

これが、見にくいなあと思ったページなんですけど、どうですか?
ぼやーっとしているというか、
画像と記事の余白がごっちゃになってます。
どこまでが画像か分かりにくくて見にくいんでしょうね!
ということで、今回は画像に枠線をつけてみました。
画像に枠線をつけるには
画像に枠線をつける方法を調べてみたんですが、いくつかあるようです。
- プラグインを入れる
- cssのclassを使う
- 画像編集ソフトで画像事態に枠線をつける
大きく分けるとこの3つがあるみたいです。
プラグインはたくさん入れるとサイトが重くなるし、画像編集ソフトで毎回編集するのも面倒くさいということで、
今回はcssのclassを使っていきたいと思います!!!
くわしい理由は別の記事に詳しく書いてます!⇒『CSSのclassを使って画像に枠線をつけるメリット』
cssに枠線を追加する方法
img.{
これを見て一発で分かった人はかなり勉強してますね。
僕は数時間勉強してやっと理解できました。
もちろん仕事中に。暇サイコー!
ちなみに僕は『Progate』という無料のサイトで勉強しました。
このサイトはある程度のレベルまでは無料で学べます。それ以上を学ぶ場合は有料になります。
ただ、無料の範囲だけでhtml、cssの基本はマスターできます。基本が分かってればimg.{の意味もすぐに分かるようになりますよ!
ネットで稼ぐときに知っていれば便利なHTML、CSS、jQuery、PHPの4つは勉強しておいて損はないですね!
今回使った方法
全部コピペで済むようにしてあるので、真似したい人は使ってみてね!
|
1
2
3
4
|
/*画像に枠線をつけるよ*/
img.waku {
border:1px solid #dddddd;
}
|
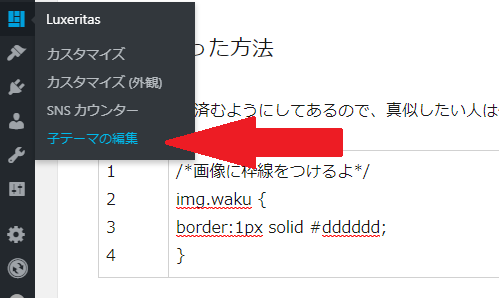
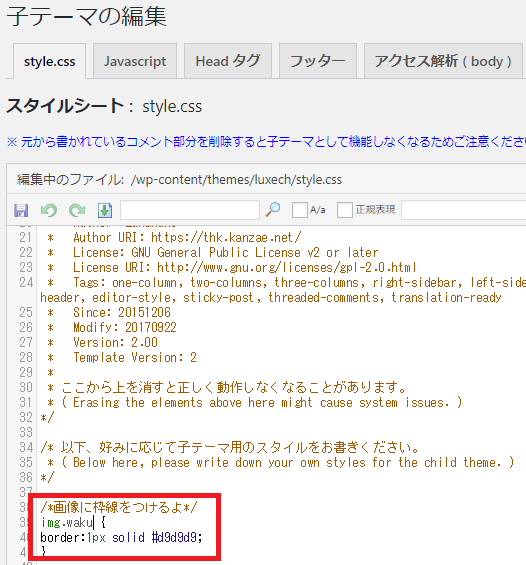
このcssを子テーマの編集

⇒style.cssのタブにコピペしましょう!

赤ワクで囲んだ所が画像に枠線をつけるcssです!
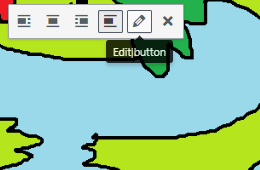
で、枠をつけたい画像にマウスを置くと、画像編集のマークが出てきます。下の画像の鉛筆のマークですね!

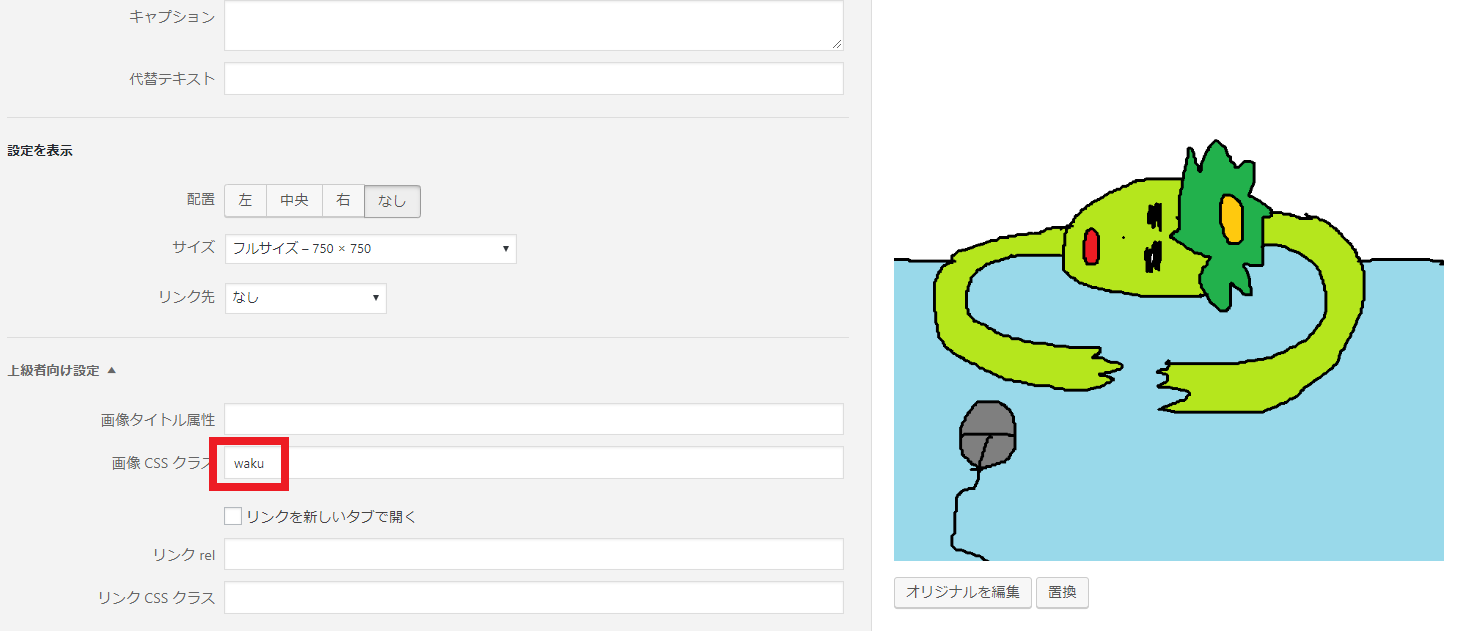
で、この鉛筆マークをクリックすると、下の画面に行きます。

で、垢枠で囲った画像のcssクラスというところにwakuを半角で入力して、右下の更新ボタンを押します。
これで、画像に枠線がついたはずです。
画像の周りに枠線が追加されました!!!
「ここまでが画像だよ。」
「ここまでが僕の領域だよ!」
と画像が主張しているみたいです。
とても見やすくなりました!
それぞれの文字列の意味
枠をつければ満足という人はこれ以降は必要ない話なので、飛ばして下さい。
一応、それぞれの文字の意味を解説しておきたいと思います!
|
1
2
3
|
/*画像に枠線をつけるよ*/
img.waku {
border:1px solid #dddddd;
}
|
/*画像に枠線をつけるよ*/
↑これは、コメントというやつで、このcssが何を意味するのかを軽く書いておくものです。
時間がたって見返したときにあるのとないのとでは、編集のしやすさが段違いです!
絶対につけておいたほうがいいです!!!
必ず/*○○○*/(スラッシュ アスタリスク○○○アスタリスク スラッシュ)これで囲んでください!
img.waku
imgは画像のこと。
これにどんな要素を付け加えるか(今回の場合は枠線)を書き込むためのコードです。
ただ、img{ }で書くとすべての画像に枠線が追加されてしまいます。
そこで、.wakuというクラスをつけています。
wakuをつけた画像にだけ枠線を出してねと指定するやつです。
なんでwakuかというと、単純に枠線だからです。
ここは自分が使いやすい名前を付けてみましょう!
border:1px
これはボーダー=枠線の太さを指定しています。
1px=1ピクセル
solid #dddddd;
この部分はさらに細かく枠線のスタイルを指定してます。
solidは1本線のこと。例)double=2本線
#ddddddは色を指定してます。
色のコードはとても種類が多いので、覚える必要はないみたいです。
こちらのサイトで調べてコピペしてください!⇒『カラーコード一覧表』