ブログを書いていると意外と使用するのがリストという機能。
特に僕は数字がついているリストをよく使います。
ただ、デフォルトで表示される1.←この数字がしっくりとこない。

どちらかというと①②の方が使いやすいんですよね。
なので、今回は番号付きリストの数字を丸付き数字に変更していきたいと思います。
2020/5/29追記
今回のCSSを適用していたら、あるエラーが見つかりました。
数字付きのリストだけでなく、普通のリストにも丸付数字がくっついてしまってました。
これの修正方法がわかるまで、このCSSは削除しています。
番号付きリストを丸数字に変更するCSS~その1~
丸数字①②③は環境依存文字と呼ばれ、PCやブラウザによってはきちんと表示されないことがあります。
なので、環境依存文字は使わず、CSSによって丸付き数字のように表現する方法を選びました。
最初に使ってみたのがこれ。
/*リストを丸付数字にする(環境依存文字無し)*/
ol{
counter-reset: list_count;
}
ol li::before{
margin-right: .25em;
counter-increment: list_count;
content: counter(list_count);
display: inline-block;
line-height: 17px;
text-align: center;
height: 17px;
width: 17px;
border-radius: 50%;
font-size: 0.8em;
border: 1px solid #000;
}これをCSSにコピペしました。
これで完了したかと思いきや、変な感じに表示されるようになってしまいました。

素人が作ったかのような見た目。
これではおしゃれなサイトにすることができません。
却下。
番号付きリストを丸数字に変更するCSS~その2~
次は環境依存文字も無いし、span要素とかいうよくわからないものも使われていないシンプルなCSSを使ってみました。
コピペするのはこれ。
/*番号付きリスト(環境依存文字無し、span無し)*/
ol {
counter-reset: my-counter;
list-style: none;
padding: 0;
}
li {
margin-bottom: 10px;
padding-left: 30px;
position: relative;
}
li:before {
content: counter(my-counter);
counter-increment: my-counter;
background-color: #bada55;
color: #222;
display: block;
float: left;
line-height: 22px;
margin-left: -30px;
text-align: center;
height: 22px;
width: 22px;
border-radius: 50%;
}- 番号付きリスト
- 番号付きリスト
- 番号付きリスト
いい感じに表示されてます!
ただ、1つ重大な問題点がありました・・・

サイドバーやヘッダーにも番号がついてます!!!
見た目を良くしようとしてるのにこれでは目も当てられません。
これの改善方法を探してみました。
セレクタで指定する
上記のCSSではサイト内全ての li 要素に適用されてしまいます。
僕が使っている「ルクセリタス」をはじめ、テーマによってはサイドバーやヘッダーにも li 要素が使われています。
そのため、こんな現象が起きてしまったというわけですね!
なので、セレクタという機能を使ってどこの li 要素を変更するか指定してあげればいいというわけです!
指定の仕方は簡単です。
li の前に半角スペースを空けて.○○と指定すればいいだけです。
.○○ li
ただ、使用しているテーマによって本文のclassやidがバラバラなので自分の目で確認してみましょう。
GoogleChromeの検証
僕が使っているテーマを「GoogleChromeの検証」を使ってみてみましょう。
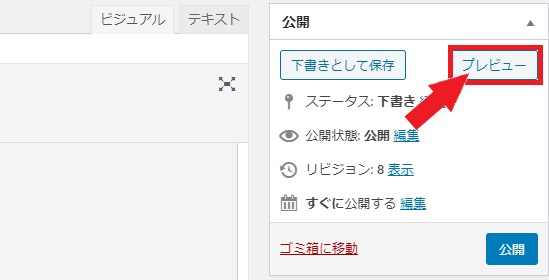
検証するにはまず、ワードプレスの編集画面右上にある「プレビュー」をクリック。

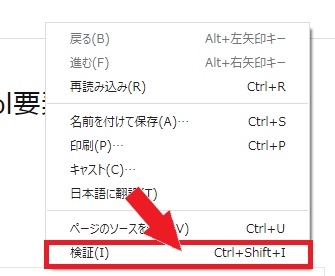
プレビュー画面のどこでもいいので右クリックをして「検証」をクリック。

すると、初心者には難しすぎる画面が開きます。
恐れることはありません。
今回は本文にどんなid、classが使われているか見るだけでいいんです。全部理解する必要はありません。
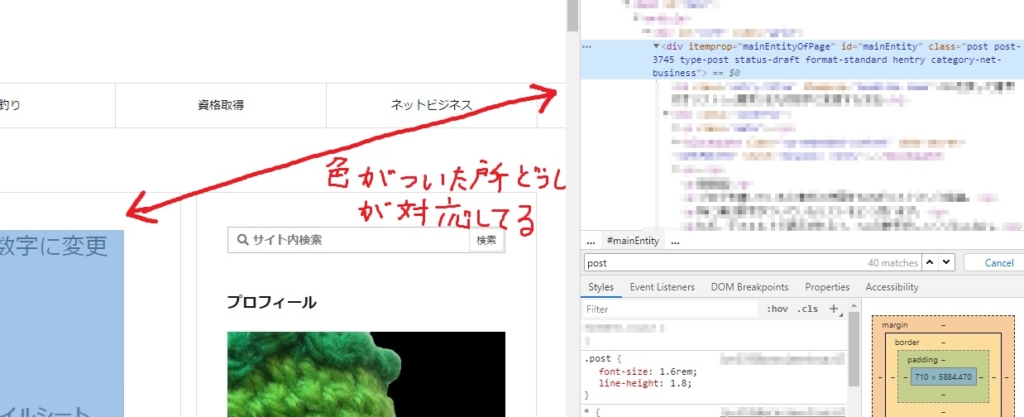
右側のコードを上からカーソルでなぞっていくと、本文だけに色が付く行があります。

ここが本文に関する記述です。
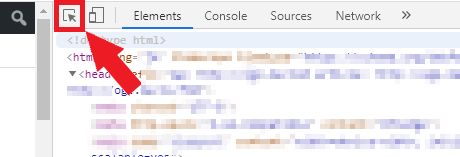
もう1つのやり方として、

このボタンを押すことで、左側のプレビューにカーソルを合わせることで見ることができるようになります。
どっちの方法を使っても色がついたところ同士が対応しているということは変わりません。
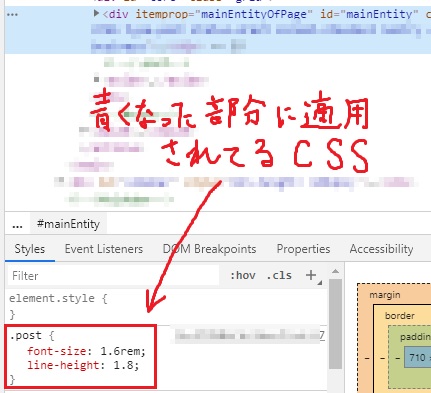
さらに下の方を見ると、青くなった部分(今回の場合は本文)に適用されているCSSが表示されます。

よく見ると「.post」と書いてあります。
これがclass名です。
これで本文のclassは「post」ということが分かりました!!!
class名を追記してコピペ
class名が分かったところでコピペしていきましょう!
/*リストを丸付数字にする(環境依存文字無し,span無し)*/
.post ol {
counter-reset: my-counter;
list-style: none;
padding: 0;
}
.post li {
margin-bottom: 10px;
padding-left: 30px;
position: relative;
}
.post li:before {
content: counter(my-counter);
counter-increment: my-counter;
background-color: #bada55;
color: #222;
display: block;
float: left;
line-height: 22px;
margin-left: -30px;
text-align: center;
height: 22px;
width: 22px;
border-radius: 50%;
}注意
class名がpost以外の人は.postの部分を書き換えてからコピペしてください!
postだった人はラッキー。そのままコピペするだけです!
コピペが終わったらしっかり確認しましょう。
- 番号付きリスト
- 番号付きリスト
- 番号付きリスト
きちんと表示されてます。サイドバーやヘッダーにも異変はありません。
これで完了です!
追記 丸数字の色を変えたい人へ
丸数字の色を指定しているのはこの部分です。
background-color: #bada55;
color: #222;- background-color:丸の色
- color:数字の色
なので自分の好きな色に変更してみてください!
番号付きリストを丸数字に変更してみて
細かいところかもしれませんが、自分の思い通りに変更できると気持ちいいですね!
他にもいろいろ変更してみようかな!
こんな感じ!
カッパ