常時SSL化について調べてみると、メリットが非常に多いことが判明しました。
メリットについては前回の記事に書いてます。⇒『常時SSL化?何それおいしいの?』
メリットが分かったところで、カッパチャレンジを含め運営しているサイトを全てSSL化してみることにしました。
※実を言うと2018年7月頭にはSSL化して見たんだけど、上手く行ってるのか分からなかったのでまだ記事にはしていませんでした。
ただ、今のところ問題なくサイトが表示されているので上手くいったみたいです。
今回は常時SSL化をする上でカッパがやったこと、間違いそうになったことなどを書いていきたいと思います。
常時SSL化の手順
やり方はレンタルサーバーによって多少変わるらしいんで、カッパと違うサーバーを使ってる人は他のサイトで調べてみてね!
カッパは『エックスサーバー』でワードプレスを利用しているのでエックスサーバーでの手順を書いていきます!
※ちなみに、自前のサイトを作りたい時は絶対にエックスサーバーがオススメです!
他のサイトを見ても同じことを書いてる人がたくさんいると思うんで、理由を知りたい人はそっちを見てみてください!
SSL化をするには何か色々ややこしいことをやらないといけないようです。はたしてカッパにできるのか・・・。
※現在問題なくサイトが稼働しているので上手く出来たっぽい。
今回行った手順はこんな感じ!
- バックアップをとる
- エックスサーバーでSSL設定
- WordPressの設定からURLを変更する
- Search Regexでリンクを置換する
- .htaccessにリダイレクトを設定する
- セキュリティーのチェック
- アナリティクス、サーチコンソール
1、バックアップをとる
何をするにも失敗した時のためにバックアップをとっておいた方がいいです。
僕は
「こんな簡単な作業失敗しようがないぜ。」
とか言って、
バックアップをとらずに作業をして、大変な事態になったことがあります。
その後数週間、色々調べたり、修正を加えたりで涙目になりながら作業をしました。
「あの時少しの手間を惜しんでバックアップをとらなかったばっかりに・・・」
バックアップの取り方ですが、ワードプレスのプラグイン『BackWPup』がオススメです。
めっちゃ簡単にバックアップが取れます。
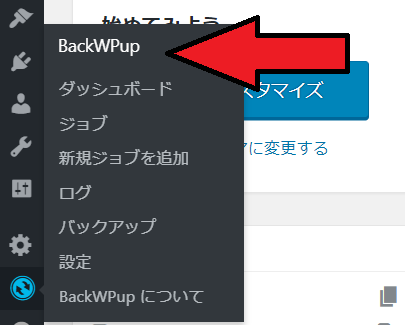
プラグインにBackWPupを追加したら、メニューの下の方のBackWPupをクリック。

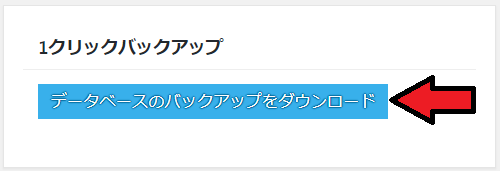
右下の方にある、1クリックバックアップをクリックしましょう。

上手くいけば、こんな感じのsqlファイルがダウンロードされます。

この操作は、サイト全てのデータをダウンロードするので、かなり時間がかかります。僕のサイトの場合は10分ほどかかりました。
ダウンロード中はだらだらして待ちましょう。
2、エックスサーバーでSSL設定
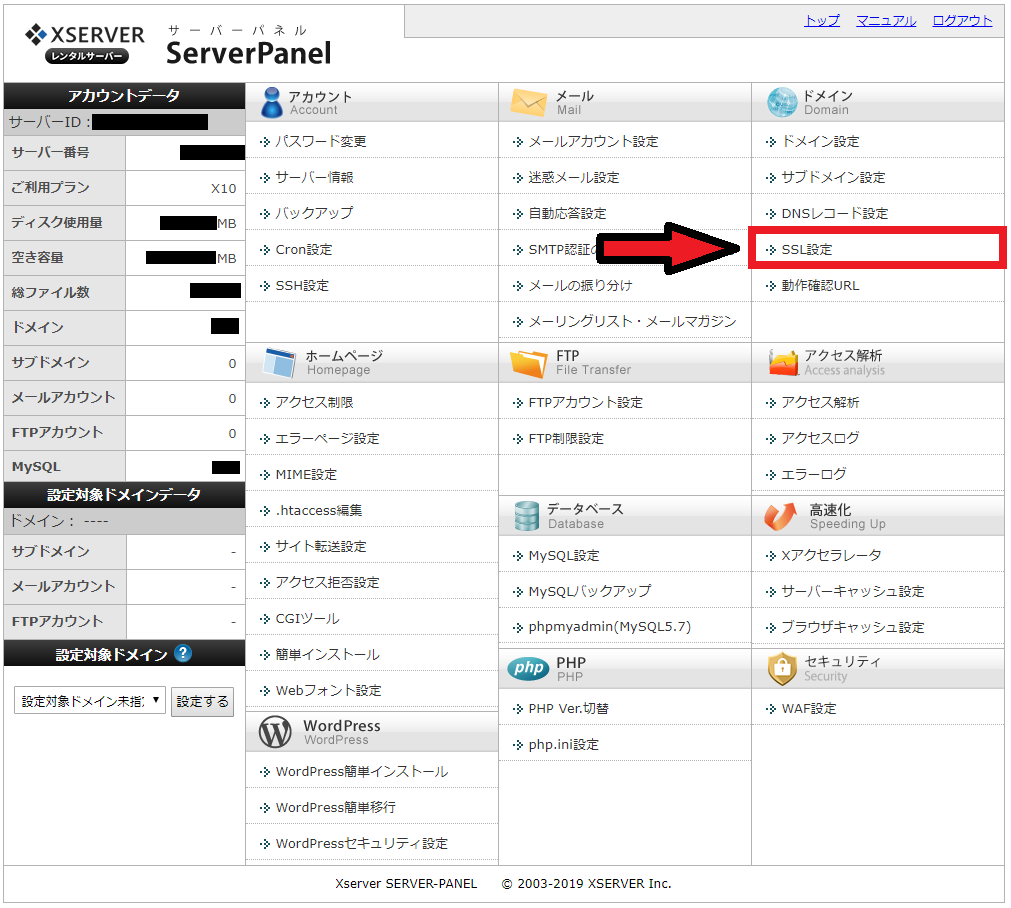
sqlファイルをダウンロード出来たら、次はエックスサーバーのサーバーパネルにログインします。
で、『SSL設定』をクリックします。

SSL化したいドメインを選択します。(独自SSLの欄に1個と書いてあるドメインはSSL化が完了してます)
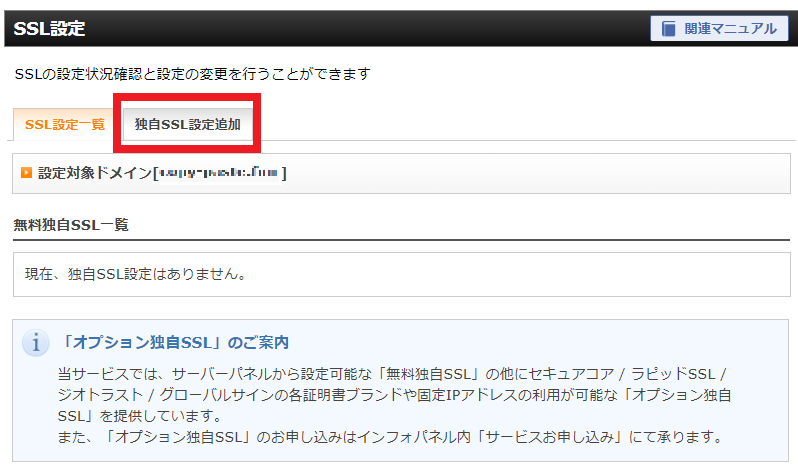
『SSL設定画面』に行くので、『独自SSL設定追加』のタブを選択。

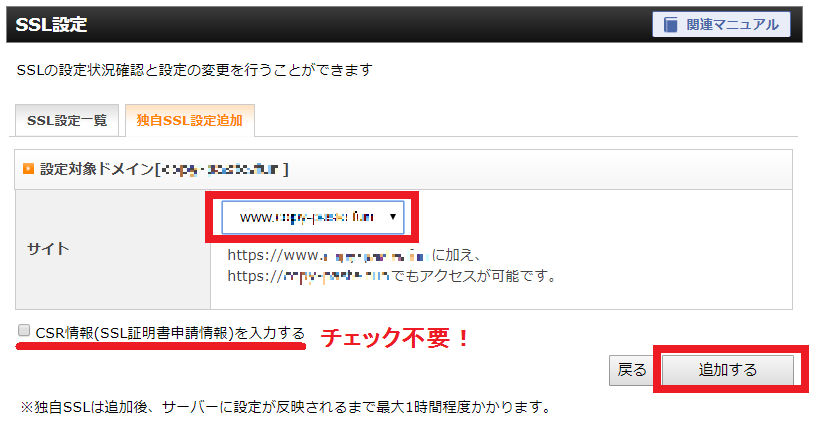
ドロップダウンで『www.』がついてるものを選択、CSR情報にはチェックせずに『追加する』をクリック。
※基本的に何もいじらなくて大丈夫!

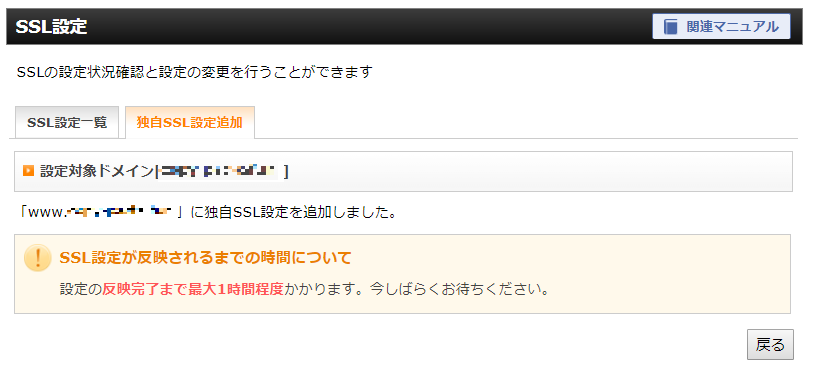
追加するをクリックすると、「SSL新規取得申請中です。しばらくお待ちください。」と出るのでしばらく待ちまちしょう。

しばらく待っていると「www.○○に独自SSL設定を追加しました」と表示されます。僕の場合は数分でした。

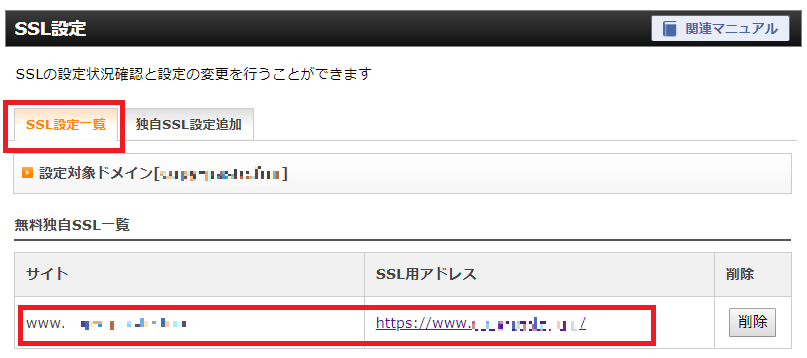
「SSL設定一覧」で確認すると、「https://ドメイン名」が追加されていることが確認できます。ただ、まだこのアドレスで検索をかけても、反映されていません。

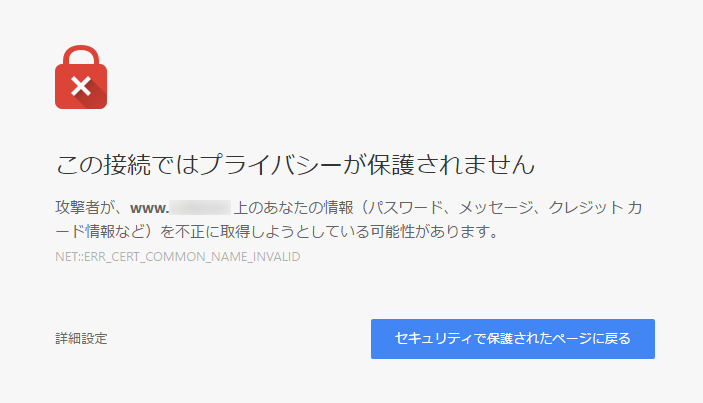
グーグルクローム場で検索をかけてみるとこんな感じのエラーが表示されます。注意書きに書いてあるように最大1時間くらい待ちましょう。僕の場合は30分くらい待てばサイトが表示されました。

1時間ほど待って、httpsの方からサイトが開けるようになったら次のステップに進みましょう。
3、WordPressの設定からURLを変更する
次は、ワードプレスの管理画面で操作をします。
「設定→一般設定」に行きます。

ここで、
- WordPress(URL)
- サイトのアドレス(URL)
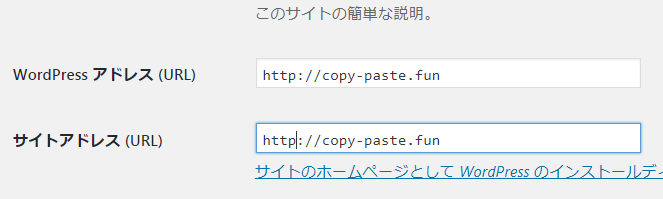
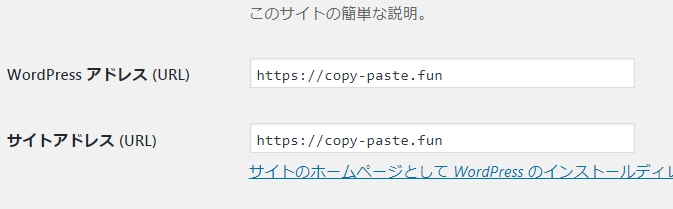
の2つのアドレスの『http』を『https』に書き換えます。
最初は下の画像みたいにhttp://と書かれてます。

完了後はこんな感じ。

書き換え終わったら『変更を保存』を押しましょう。

変更を保存をクリックすると、突然ワードプレスからログアウトしてしまい、ログイン画面に飛びます。
いつも通りのユーザー名、パスワードを入力すればログインできるので安心してください!

4、Search Regexでリンクを置換する

3番まで完了すると、あなたのサイトのアドレスはSSL化されています。
要するに、『httpsドメイン名』になっているということです。
ここでどんな問題が起こるかというと、
内部リンクが表示されなくなってしまいます。
最新記事とか人気記事なんかも表示されません。
それもそのはず。
アドレスは『https』になってるのに、内部リンクに書いてあるのは『http』のままだからです!
ということは、手作業で内部リンクに書いてあるアドレスを書き換えます。
・・・
すいません、うそです。
いまどき手作業なんて流行らないですよね!
めっちゃ便利なプラグインがあります。
それは『Search Regex』というプラグインです。
エクセルの置換(CTRL+H)みたいな機能を持ってるプラグインです。
まずはインストールして有効化しましょう!

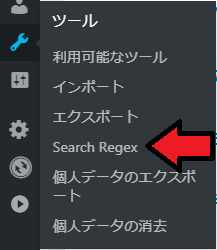
有効化が終わったら「ツール→Search Regex」に進みます。

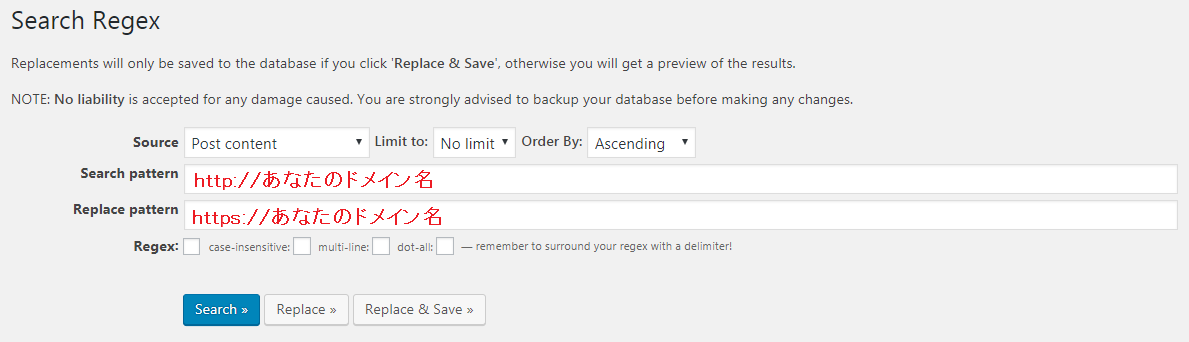
『Search Regex』の画面で設定をしていきます。

Search pattern(どれを置き換えますか?)
⇒ http://○○.com(SSL化前のURL)
Replace pattern(置き換え後はどうしますか?)
⇒ https://○○.com(SSL化後のURL)
これ以外はデフォルトで大丈夫です!
いじらないでください!!!
ここまで設定が終わったら、「Replace」をクリックします。

これをクリックしただけではまだ置換は完了していません。
「この部分をこんな感じで置換するよ。」
というのが下にずらーっと出てきます。

薄い緑色の部分が置換前、薄い赤の部分が置換後です。
赤字で書かれている部分が置換されます。
この一覧はめんどくさがらず、なるべく多くチェックしましょう!
これが間違っていると、内部リンクがおかしいことになって取り返しがつかないことになりますよ・・・
特に、置換するURLと置換後のURLは何度もチェックしておきましょう。
Search Regexで一度置換して保存すると、元に戻すことはできません。
きっちりチェックをしたら、次は「Replace&Save」をクリックして保存しましょう。
これで全ての内部リンクが書き換えられます。
![]()
ここまで終われば、あとはやり直しがきく作業ばかりなので安心です。
5、.htaccessにリダイレクトを設定する
リダイレクト(転送)は「http://」の方のサイトに来てしまった人を新しい「https://」の方のサイトに移動させる設定のことです。
この設定をしていないと、あなたのブログが好きでブックマークしてくれてたり、リンクを張り付けてくれたりする人は存在しないページしか見れない状態になってしまいます。
他のサイトを見てみると、「FTPでサーバーにログインして~」とか訳の分からないことが書いてあります。
けど、安心してください。
Xサーバーなら管理画面から操作可能です!
エックスサーバーのサーバーパネルにログインしてください。

ホームページの欄にある「.htaccess→編集するドメイン」をクリックします。

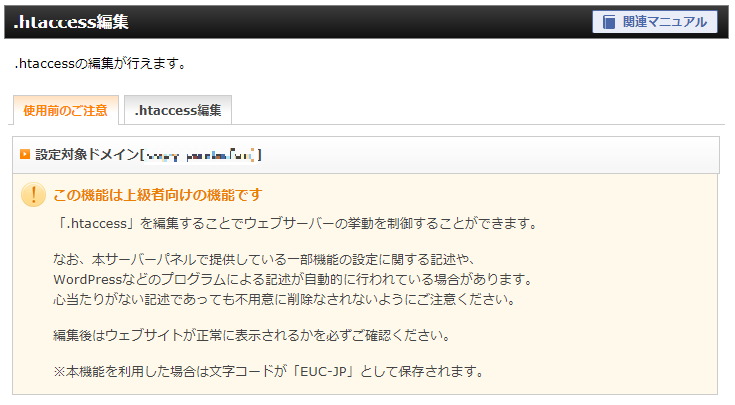
すると、こんな恐ろしい注意書きが現れます。
「この機能は上級者向けの機能です」

怖い。
けど、僕の言う通りにすれば大丈夫。
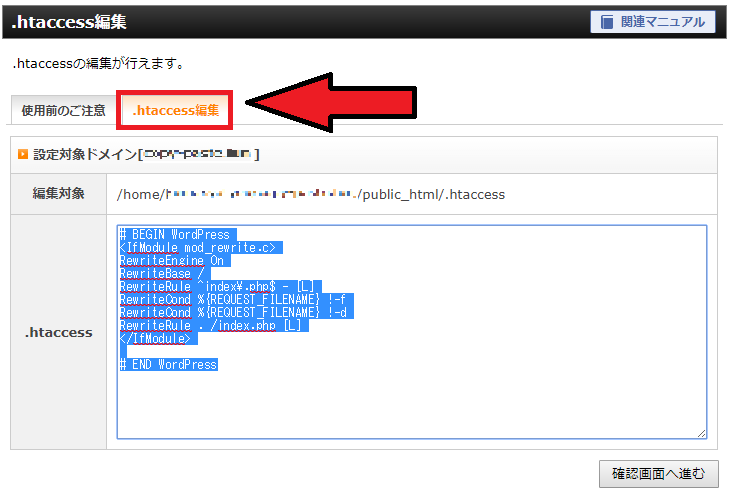
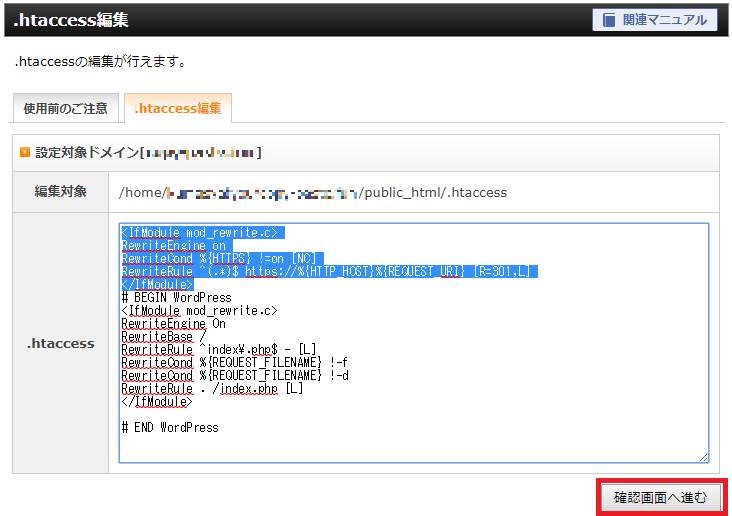
「.htaccess」のタブをクリック。
まずは全選択してコピーしましょう。
これをメモ帳に保存します。
もちろんこれは、ミスしたとき用のバックアップです。

|
1
2
3
4
5
|
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} !=on [NC]
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
|
こんな感じです。
完了したら「確認画面へ進む」をクリックしてください。

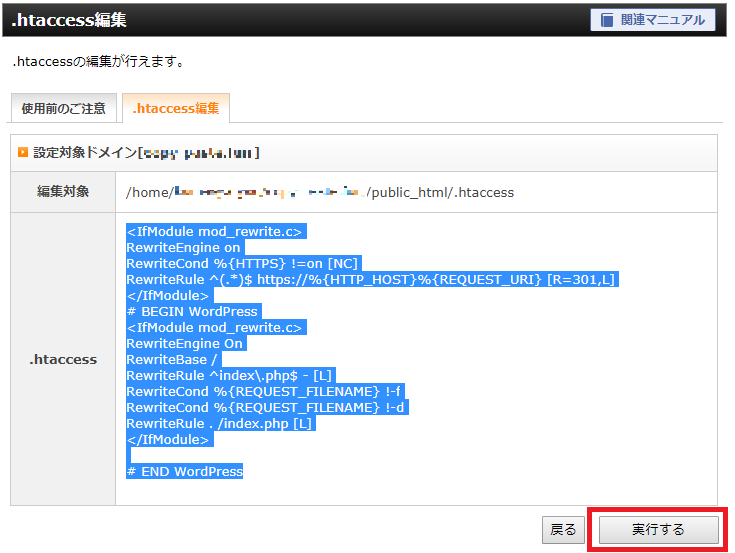
.htaccessは非常に重要なコードなので、この確認画面でももう一度チェックしてください。
覚悟が決まった方から「実行」をクリックして完了してください。

これでリダイレクトが完了しました。
間違って古いページを見に来た人も新しいページに転送されます。
試しに、「http://」のアドレスでサイトを検索してみてください。
表示されるのは「https://」のはずです。
もし「http://」の方が表示されているなら、手順を間違えているので、バックアップを使って元に戻してもう一度チャレンジしてみてください。
頑張れ!
6、セキュリティーのチェック

これですべて完了のはずなんですが、まだカギマークにはなっていません。
![]()
おいおい。
まだ俺のサイトが危険っていうのかよ?
そうです。
まだ完璧に安全ではないんです。
ちなみに、SSL化が完了しているサイトは、こんなカギマークが表示されています。
![]()
何が危険なのかというと、本文中のリンク先がhttpのサイトだと安全とは認められないらしいんですね。
このリンクというのは画像も含まれます。
僕のサイトの場合は、ロゴの画像のアドレスがhttpになっていました。
確認方法は「GoogleChrome」のデベロッパーツールを使います。
まずChrome上で問題のページを開きます。
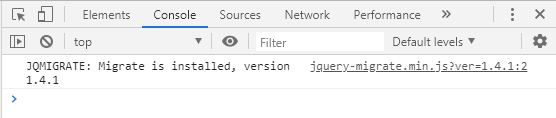
でF12キーを押すとデベロッパーツールが開きます。そこの「Console」のタブを開いておきます。

Consoleを開くと英語の文字が大量に出てくるはずです。

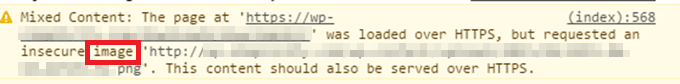
このページのエラーは赤枠を見ればわかる通り、「image=画像」のようです。
で、この問題のアドレスをクリックすると、その画像を確認できます。
そして安全な画像に張り替えます。
僕がやった修正方法は、
- 問題の画像を一度ダウンロードして保存します。
- その後、ワードプレス上から問題の画像を削除。
- 再度アップロードします。
- そして、同じ場所に張り付ける。
するとあら不思議。
カギマークになりました!
![]()
それでもまだSSL化が完了しないよという人は、カエレバ・ヨメレバのような外部のツールを見直しましょう。
まとめ
これで、サイトのSSL化は完了です。
これだけ大変だったし、検索順位がうなぎのぼりになってくれればいいんですけど、大した効果はないみたいです。
それもそのはず。
ライバルサイトたちはとっくの昔にSSL化してました。
のちのち必須になってくるみたいなんで、今のうちにやっておけてよかったと思いましょう!
次にSSL化したサイトをアナリティクスとサーチコンソールに登録しないといけません。
ですが、このページが膨大な量になってきたので別の記事に書いておきます。
そっちも見てみてください!⇒『SSL化したサイトをアナリティクスとコンソールに登録したよ』








