こんにちは。
今回はタイトルの通り、ワードプレスのテーマをLuxeritasに変更しました!パチパチ
Luxeritasとの出会いから色々語ってみたいと思います!
なんで変えたの?
変更した理由は、Lightningの設定とかcssとかをいじり過ぎてよく分からなくなったから。
よく分からなくなったから。
こんな投げやりな理由で変更しました。
こんな適当な僕でも稼げるネットの世界には感謝してます。
あと、このテーマを使っているサイトをいくつか見てみたけど、シンプルで見やすかったんですよね。
僕は2chまとめサイトのようなごちゃごちゃした作りのサイトは嫌いなので、このテンプレートにしてみることにしました!
テンプレートの変え方
こんなのは他のサイトで調べてね。
僕なんかよりよっぽど詳しい人が書いてくれてるよ!
・・・
それじゃあ冷た過ぎるかもしれないんで、一応簡単に書いておきます。
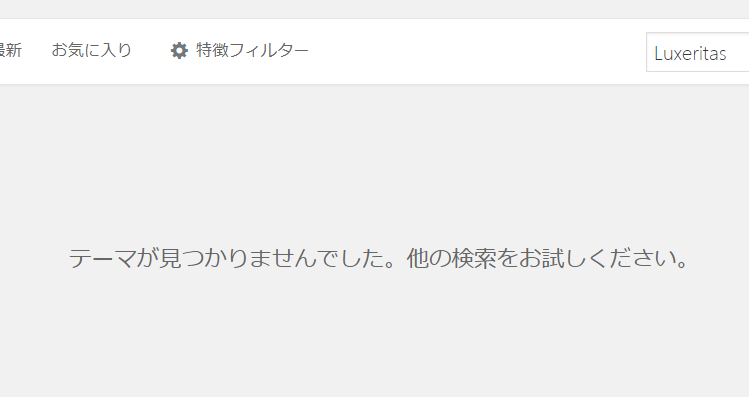
注意点として、いつも通りテーマを検索してもルクセリタスは見つかりません。

僕はつづりが間違えてるんじゃないかと何度も検索しました。
つづり間違いじゃありません。
検索しても出てこないんです。
いいから早くやり方教えろよ
はい。
まずは
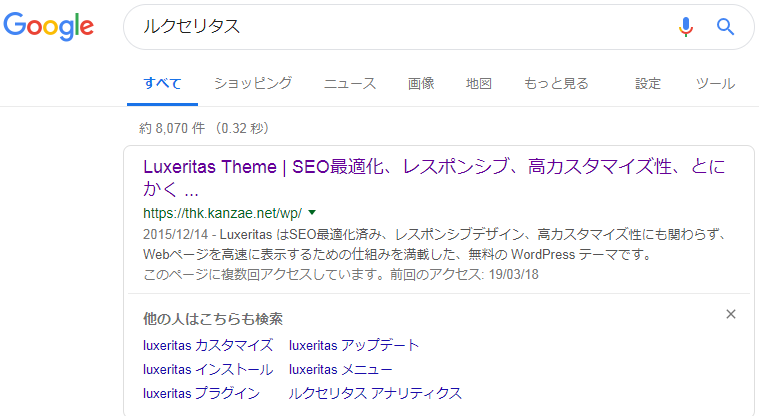
ルクセリタス(Luxeritas)
でGoogle検索してみましょう。
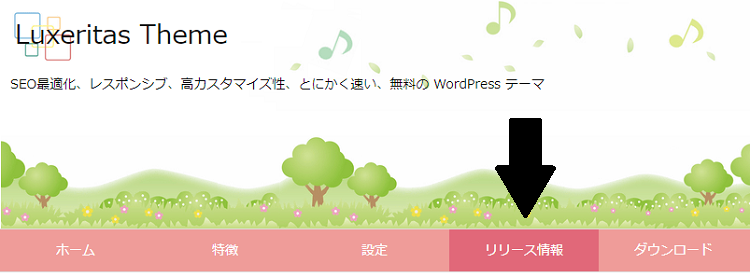
するとこのサイトがトップに出てくるはずです。
で、このサイトのトップページをブックマークしておいた方がいいです。ルクセリタスの情報が全てのっています。
さらに、ルクセリタスを使っていると必ず分からないことが出てきます。
そんな時はこのサイトで質問してみましょう!

※質問をしたい場合はリリース情報のコメント欄にするようにしてください。
話がそれてしまいました。
次はリリース情報の隣にあるダウンロードをクリックしましょう。

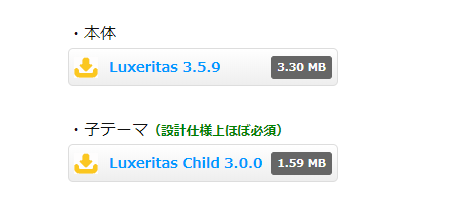
ちょっと下にスクロールすると、こんな感じのファイルが表示されていると思います。

これを両方ともダウンロードしましょう!
すると、zip形式のファイルがパソコンのどこか(多分デスクトップ)に保存されます。

で、これをワードプレスのテーマのページにアップロードします。
※解凍はしないでください!!!
自分は解凍してしまってよく分からなくなりました・・・
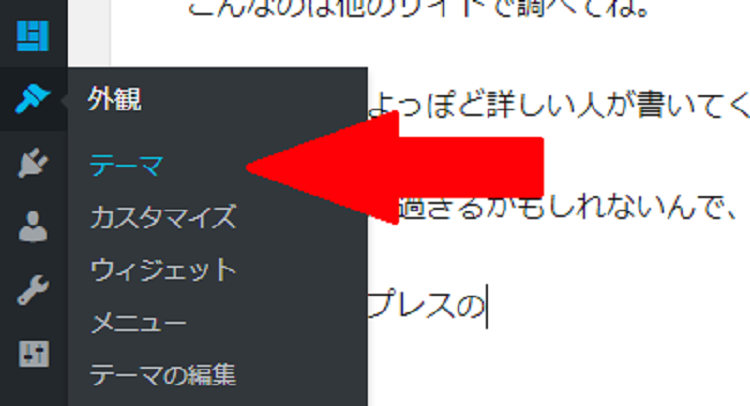
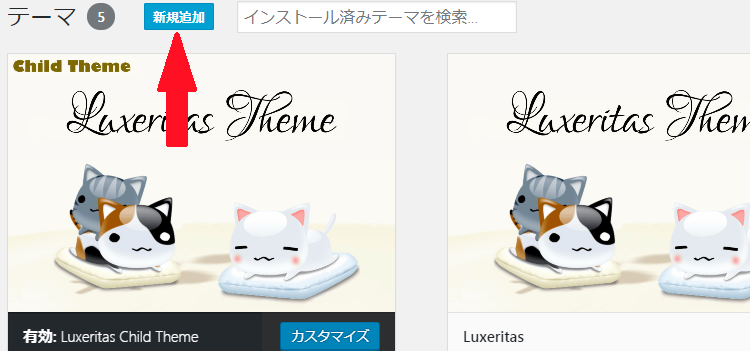
アップロードはワードプレスのテーマ

⇒新規追加

⇒テーマのアップロード

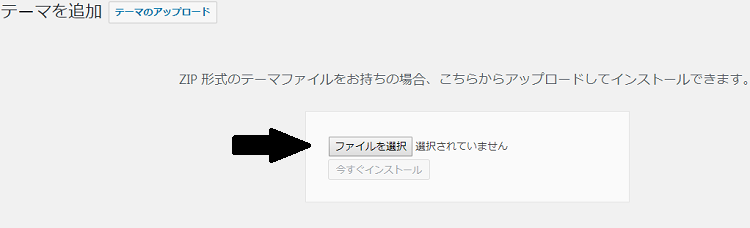
⇒ファイルの選択をクリックして、さっきのZIPファイルを選んで、今すぐインストールをクリックします。
※一つずつしかアップロードできません。

これで使う準備は完了しました!
テーマを設定するときの注意点

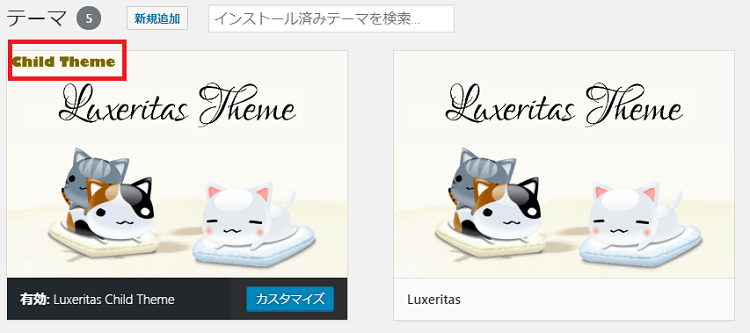
今回説明した通りに行うと、上の画像みたいに2つのテーマが表示されます。
左のChild Themeと書かれているのが子テーマというやつです。
必ずChild Themeに設定してください!
まとめ
これでLuxeritasを使えるようになりました!
設定できる項目がめちゃくちゃ多いので、色々いじって自分だけのサイトを作り上げていきましょう!
ルクセリタスを導入して最初に設定した方がいい項目は、別の記事に書いてあるんでそっちを見てみてください!
(最初投げやりな感じだったのに、詳しく説明してしまう僕って善人なんだろうな。ここまで詳しく解説してるサイトなんてないよ)
続きの設定方法はこちらの記事に書いてます!
是非チェックしてみてね!⇒『k』
カッパ