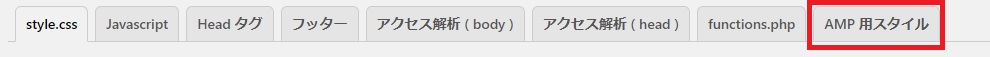
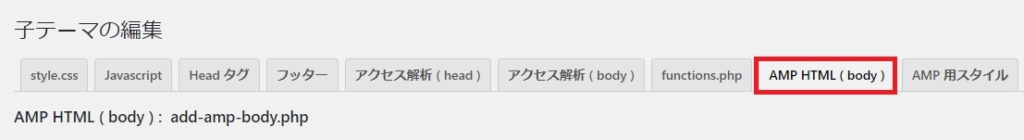
全てのサイトにAMP対応自動広告を導入しようとしたんですが、「子テーマの編集」の中に「AMP HTML(body)」がありませんでした。
どこをどう探しても見当たらない。

「AMP用スタイル」しかない。
しかも、この症状を検索しても解決につながる記事が見つかりませんでした。
なんでないの?
多分原因は・・・
僕が運営しているサイトの中でも「AMP HTML(body)」が表示されているサイトもありました。
このサイトと表示されていないサイトを比較してみると、原因っぽいものが見つかりました。
それは、サイトのテーマをルクセリタスに変えてからの期間。
「AMP HTML(body)」が表示されていないのはルクセリタスにしてからかなりの期間が経っているサイトばかりでした。
原因はテーマが古い。
と勝手に決めつけて、ルクセリタスをアップデートしてみました。
ルクセリタスの更新方法
1.バックアップ
まずはバックアップを取りましょう。
今回は親テーマの更新なので、子テーマには影響はないはずです。
ただ、万が一更新する際に不具合が起こると、カスタマイズしていた内容が元に戻ってしまう可能性があります。今までの努力が水の泡になってしまいます。
なので、必ずバックアップを取りましょう。
バックアップの取り方は2通りあります。
- 管理機能を使う
- メモ帳を使う
僕はビビりなので、両方でバックアップを取りました。
a.管理機能を使う
まずは管理機能でバックアップを取ります。
ダッシュボードの「Luxeritas」をクリック。

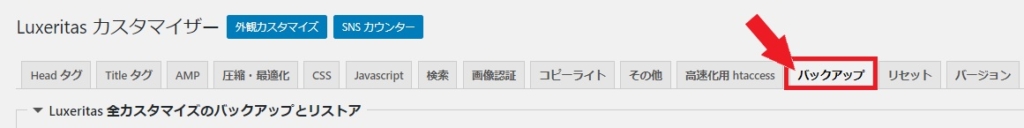
「バックアップ」のタブを選択。

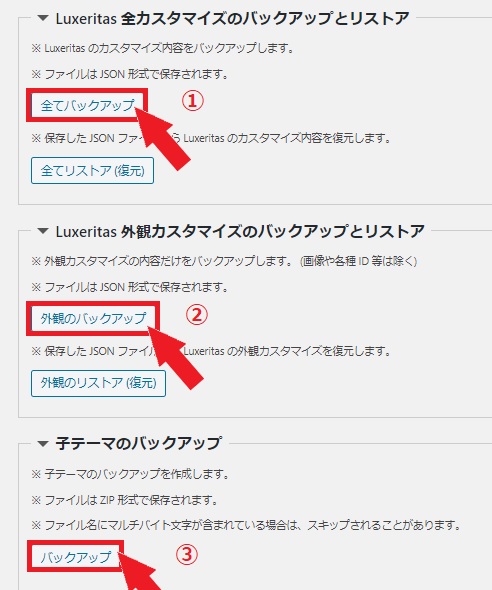
①②③全てバックアップを取りましょう。

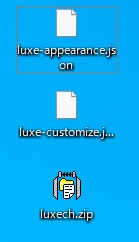
指定した保存場所にこの3つのファイルがあればバックアップは完了です。

b.メモ帳を使う
メモ帳のバックアップは管理機能の保険なので、そこまでしなくてもって人は飛ばしてもらって構いません。
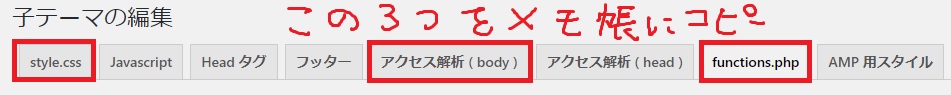
僕が子テーマをカスタマイズしていたのは「style.css」、「Analytics ( head )」、「functions.php」の3つ。
なのでこれらの内容をメモ帳にコピーします。
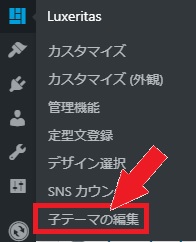
「Luxeritas」→「子テーマの編集」をクリック。

カスタマイズしているところをメモ帳に保存。僕の場合は下の3つ。

これでバックアップは完了です。
2.新しい親テーマをダウンロード
次にルクセリタスの公式HPで親テーマをダウンロードします。最新のものを選びましょう。

ダウンロードすると、デスクトップかコンピュータのダウンロードフォルダにZIP形式のファイルが保存されます。

これでダウンロードは完了です。
3.アップロード用テーマに変更
テーマを変更する作業中にサイトに訪問者が来た場合、デザインが崩れた状態で表示されてしまいます。
この状態を見た訪問者は2度とこのサイトを見に来てくれないかもしれません。
この事態を防ぐために、変更中はアップロード用テーマを使用します。
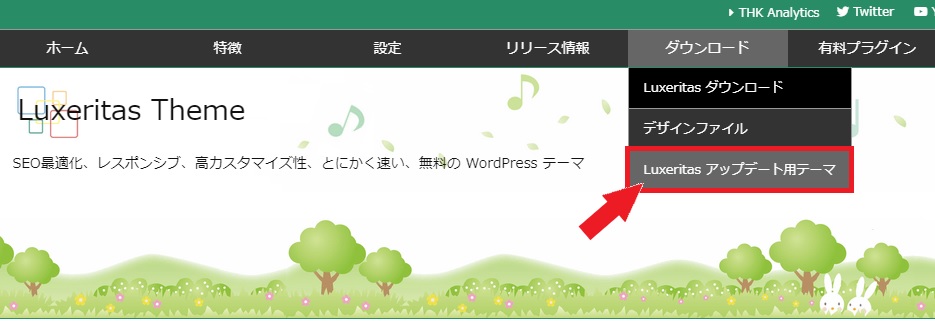
ルクセリタスの公式HPで「ダウンロード」→「Luxeritasアップロード用テーマ」をクリック。

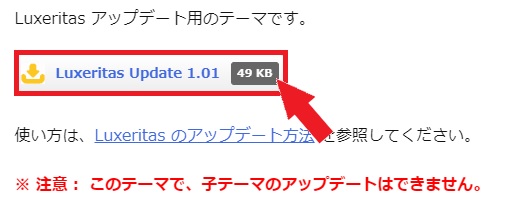
アップデート用のテーマをクリックするとダウンロードが始まります。

これが保存されればダウンロードは完了です。

このテーマを有効化します。
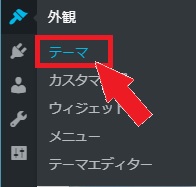
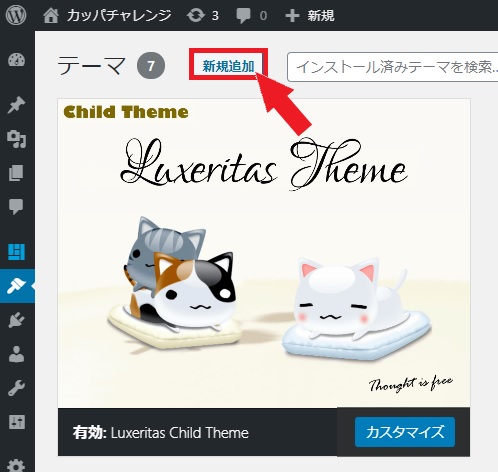
ダッシュボードの「テーマ」をクリック。

「新規追加」をクリック。

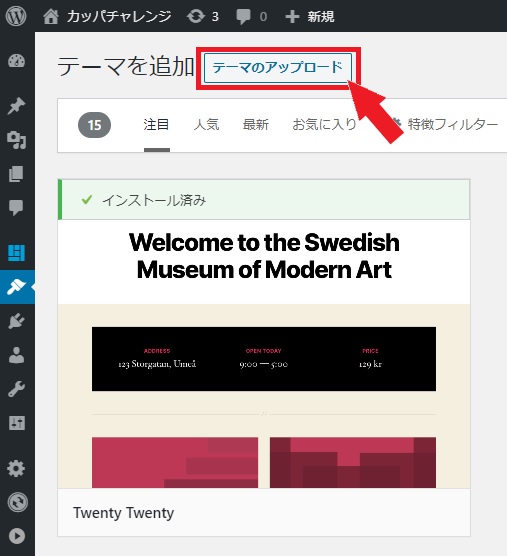
「テーマのアップロード」をクリック。

アップロード用テーマを選択して、「今すぐインストール」をクリック。

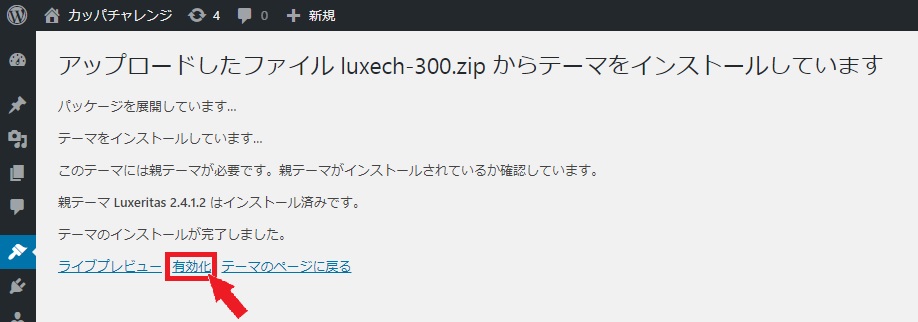
この画面が表示されればアップロードは完了です。次に「有効化」をクリック。

これでアップロード用テーマが有効化されました。
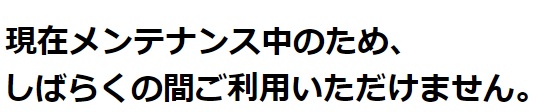
この状態で自分のサイトを見に行くと、このような画面が表示されます。

これで訪問者は再度時間をおいて見に来てくれる可能性が高まります。
4.新しい親テーマをアップロード
アップロード用テーマの有効化が終わったら新しい親テーマをアップロードしましょう。
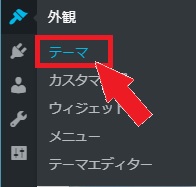
「外観」→「テーマ」をクリック。

「新規追加」をクリック。

「テーマのアップロード」をクリック。

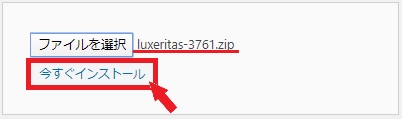
「ファイルを選択」→「luxeritas-3761.zip(新しい親テーマのZIPファイル)」→「開く」をクリック。
「今すぐインストール」をクリック。

「有効化」をクリックして完了。

これでアップロードは完了です。
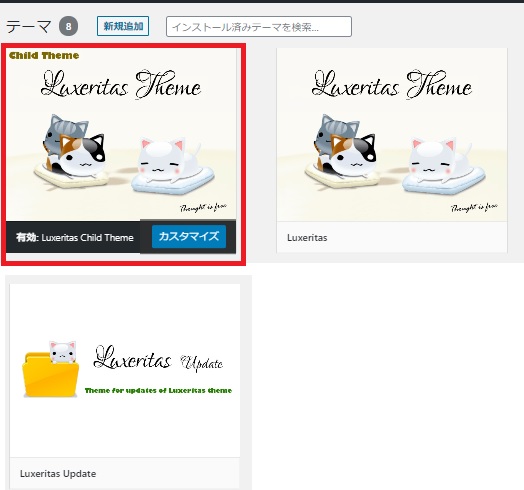
新しい親テーマのアップロードが完了すると、自動で子テーマが有効化されています。

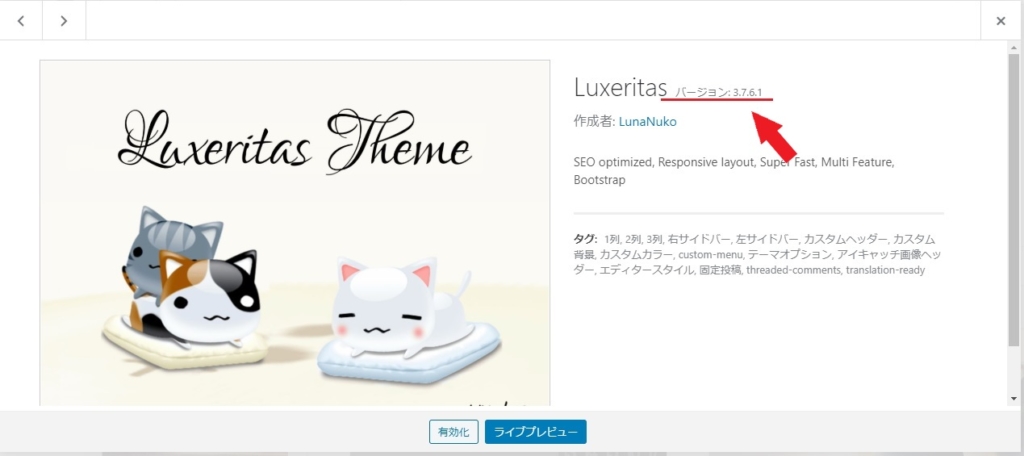
親テーマをクリックして、バージョンを確認しましょう。

最新のバージョンに切り替わっているので、これでアップデートは完了です。
まとめ
親テーマのアップデートは完了しました。
これで僕の予想が正しければ「子テーマの編集」に「AMP HTML(body)」が表示されるはずです。

確かに表示されるようになりました!
これでアドセンスのAMP用自動広告を導入することができます!
カッパ









