ルクセリタスは開発者の「るなさん」という方が考え抜いて作られたテーマです。
SEO対策もほとんどがボタン一つで設定できるようにされていて、初心者にも分かりやすい親切設計です。
今回は最初に設定した方がいい設定を紹介します!
まずは速度を計ってみよう!
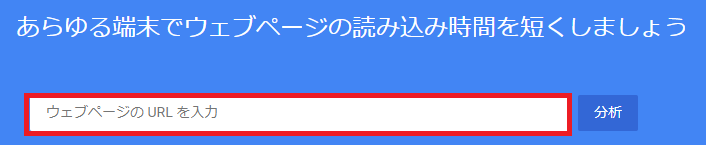
サイトの速度を測定する便利なツール『PageSpeed Insights』を使いましょう!
このツールはGoogleさんが提供してくれているのでかなり参考になります。
この検索窓にサイトのドメインを入力して分析をクリックするだけで、測定できます!

僕のサイトの結果がこちら。

何も設定せずに速度を計ってみると、83点でした。
80点でも問題はないようなんですが、どうせなら上を狙った方がいいってことでやって行きましょう!
今回参考にしているのはモバイルだけです。Googleさんはモバイルに対する使いやすさや表示速度を重視しているようなので、パソコンの方は無視しました!
上位に表示されているサイトたちをこのページで勝手に測定してみると面白いよ!
どこも100点近くのスコアをたたき出していました。
オススメ設定
最初に言った通り、ルクセリタスなら高速化するための設定はボタン1つでOK!
いや、1つは言い過ぎか。
ボタンいくつかでOK!
それでは設定していきましょう!
1、AMP
AMP(Accelerated Mobile Pages)とはGoogleとTwitterで共同開発されている、モバイル端末でウェブページを高速表示するためのプロジェクト、またはそのためのフレームワーク(AMP HTML)のことです。(引用元:AMPとは|SEO HACK)
要するに処理能力がパソコンより劣るスマホでも高速で表示できるようなシステムのこと。
HTMLとかJavaとかの知識がないと詳しく理解することはできないみたいです。
けど、ルクセリタスならボタン一つでOK。
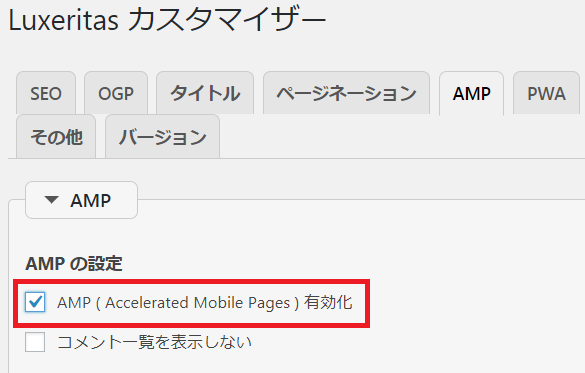
カスタマイズの「AMP」の項目
「AMP(Accelerated Mobile Pages)の有効化」にチェックを入れるだけ!

これで完了です!
2、圧縮
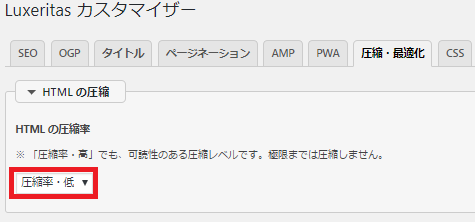
次に圧縮・最適化のタブを開きます。
ここでは、HTMLとかCSSなどを圧縮する設定ができます。
圧縮がどうやって行われてるかは分からんけど、とにかく、ここで設定できます。
圧縮の仕組みを調べてみました。
HTMLやCSSにコメントって入れますよね?
/*○○だよ*/←こういうやつです。こういうコメントは動作に関係ないのに、ファイルの容量だけ重くなります。圧縮するとこういうものを取り除いてくれるので高速化できるそうです!
HTML、CSS、Javascriptの3つを圧縮して表示速度を上げましょう!
HTML
「圧縮率・低」にします。

「※ 「圧縮率・高」でも、可読性のある圧縮レベルです。極限までは圧縮しません。」
という注意書きがあります。
圧縮し過ぎると、自分で編集するときにどこに何が書いてあるのか分かりにくくなります。
HTMLを自分で編集しないよという人は「圧縮率・高」にしてみてもいいかもしれません。
僕は自分で編集することもあるんで「低」にしてます!
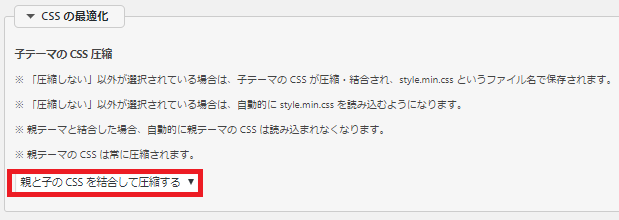
CSS
CSSを圧縮しましょう。
「親と子のCSSを結合して圧縮する」を選択します。

公式のサイトで、
『どんな状況であっても、ベストな設定は「親と子の CSS を結合して圧縮する」です。』
こんなふうに書いてありました。
これにしとこう。
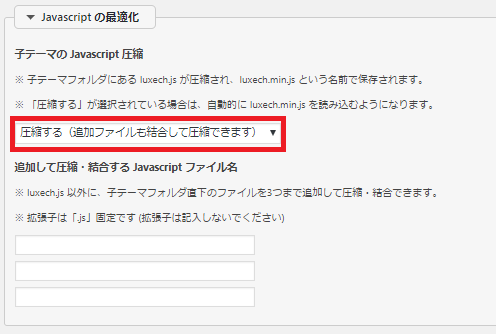
Javascript
これも「圧縮する(追加ファイルも結合して圧縮できます)」を選択しておきましょう。

これの使い分けは公式サイトに書いてありました。
子テーマの Javascript に自分で何も書かないなら、
「必要ない(読み込まない)」がベストです。HTTP リクエストを削減できます。子テーマの Javascript に何か追加するならば、
「圧縮する(追加ファイルも結合して圧縮できます)」を選択してください。
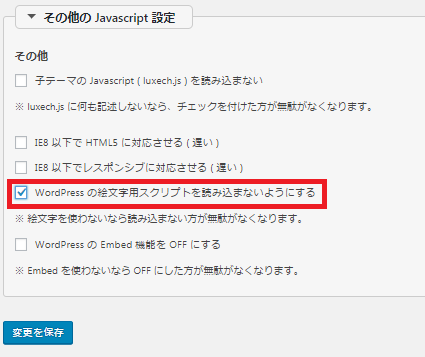
3、絵文字
ブログで絵文字って使ってますか?
僕は使ってません。
僕個人の感想ですが、絵文字を使ってるサイトってなんか幼稚に見えてしまうんですよね。
なので、これまでもこれからも使いません。
僕と同じような人は、Javascriptのタブの下の方にある、「その他のJavascript設定」の『WordPress の絵文字用スクリプトを読み込まないようにする』にチェックを入れておきましょう。

これをチェックしていないと、あなたのサイトは
(もしかしたら文章の中に絵文字が出てくるかも・・・出てきても対応できるようにしておこう。)
っていう感じで容量を絵文字に振り分けている状態になっています。
チェックして、絶対に絵文字は使わないよ。と教えてあげましょう。
最後にもう一回測定
全部設定し終わったらもう一度速度を計ってみよう!

めちゃくちゃ早くなってる。
ボタンをいくつかクリックしただけなのに、83→98まで上がった。
これはやらない手はないですね。
もっと前からやっとけばよかった。