ルクセリタスはとても使いやすいテーマですが、見出しがほぼ同じようなシンプルな見た目です。

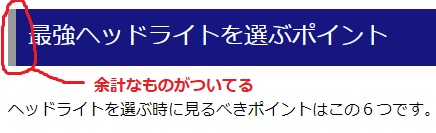
なので、CSSで見出しを編集してみたんですが、デフォルトのCSSも一緒に表示されてしまいました。

邪魔ですね。
これを消していきたいと思います。
デフォルト見出しのCSSを見つける方法
実はこれを見つけるのが難しいんですよね。
デフォルト見出しのCSSが記述してあるのは、ルクセリタスの子テーマではなく、親テーマなんです。
まずは親テーマのCSSにはどんなことが記述してあるのか確認してみましょう。
親テーマの記述を探すには2通りの方法があります。
- テーマエディター
- Chromeの検証機能
おススメは2.Chromeの検証機能を使う方法です。
それぞれのやり方を見ていきましょう。
1.テーマエディター
まずはテーマエディターで探す方法です。

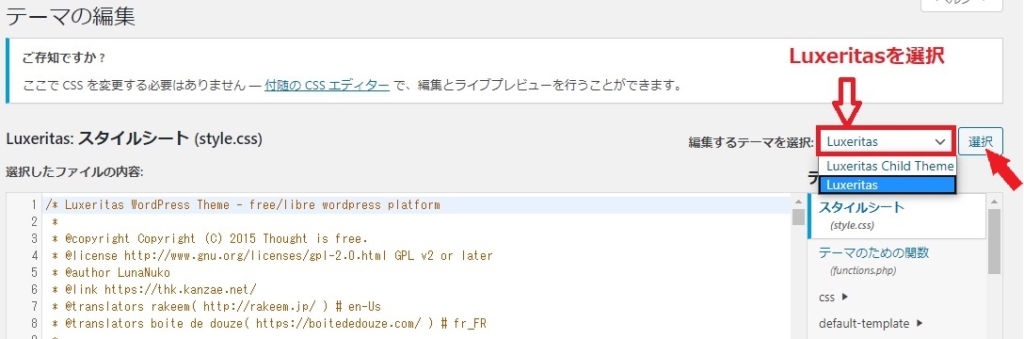
「テーマ」→「テーマエディター」をクリック。

画面1番右上にある「編集するテーマを選択」で「Luxeritas」を選択。
ここから地道にh2、h3に関するCSSを探しましょう。(投げやり)
2.Chromeので検証機能
もう1つの方法としてChromeの検証機能があります。デベロッパーツールとも呼ばれているものです。
詳しい使い方はこちらの記事を参考にしてみてください。
★★★★★
Googleデベロッパーツールの使い方
★★★★★
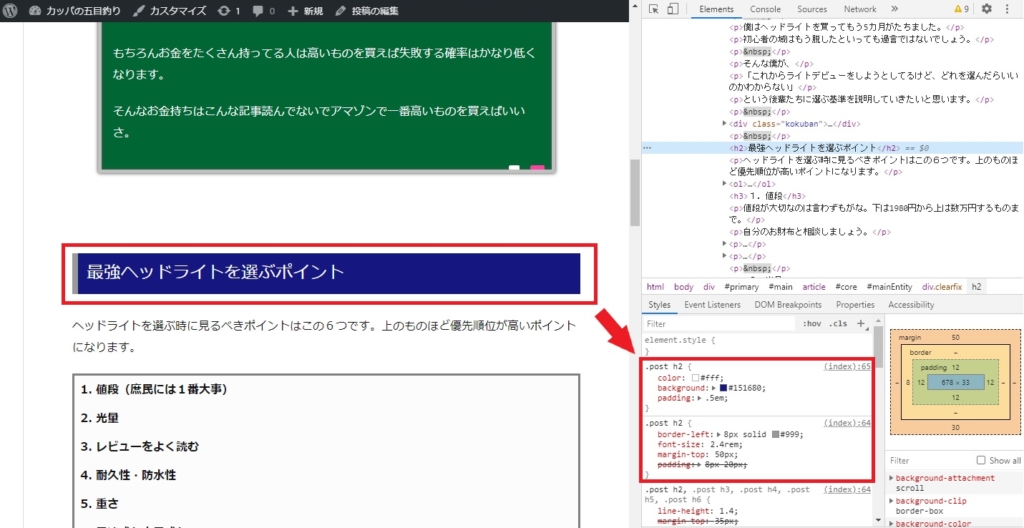
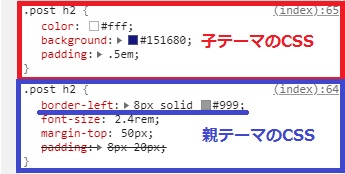
今回の場合を検証してみると…

やっぱり親テーマと子テーマのCSSが両方適用されていることが分かります。

見出しの左端に灰色の線を出しているのは親テーマの「border-left:8px solid #999;」というCSSです。
親テーマと子テーマのCSSを見比べてみよう
親テーマの灰色の線を出すCSSを見つけることはできました。
ここで、もう1つ覚えておいて欲しいことがあります。
CSSには後から記述されたものを優先するという特性があります。
例えば、
親テーマ h2の色=青
子テーマ h2の色=黄色
こんな感じで子テーマに記述すると、子テーマの黄色が優先されるというわけですね!
で、今回の場合をCSSで見てみると、親テーマのCSSが、子テーマのCSSで上書きされていないなかったんですね!要するに子テーマに「border-left」のCSSが無いことが原因なんです!
こういう場合は、子テーマに「border-left」を消すCSSを追加して上書きしてあげないといけません。
前に書いてある記述を無効にする方法
前に書いてあるCSSを無効にする方法は2つあります。
- 親テーマのCSSを削除する
- 子テーマにnoneを追加する
おススメは2.の「none」を追加する方法です。
1.親テーマのCSSを削除する
親テーマのCSSを削除する方法はダイレクトに効果があります。CSSを削除するわけですからね!
やり方は親テーマから見出しのCSSを見つけて消すだけ。簡単ですね!
ただ、この方法だと親テーマのアップデートがあると毎回削除しなければなりません。
なので、後々のことを考えると2.の子テーマに「none」を追加する方法の方がおススメです。
2.子テーマにnoneを追加する
この方法は子テーマに前のCSSを打ち消す「none」を追加する方法です。このやり方を理解できれば色んな事に応用できます。
理解するといってもめちゃくちゃ簡単なんですけどね。
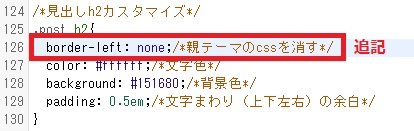
子テーマに
border-left: none;
を追加するだけです。
今回の例では左側の灰色の線を消したかったので、border-leftです。
消したいCSSが別の物の場合はそれに対応したものに変えて入力してください。
このCSSを追記すると…

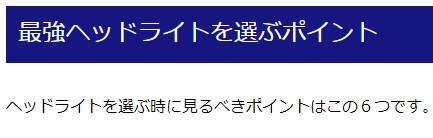
見出し左端の余計なものが消えてきれいに表示されるようになりました!

まとめ
サイト作り初心者にとってはたったこれだけのことが難しかったりするんですよね!
いらないものを消す時は「none」。
めちゃくちゃ使えるのでこれは覚えておいてくださいね!
カッパ










