ブログやサイトを作っていて、
「この部分はアンダーラインとかじゃなくてもっとしっかり目立たせたい」
ってことがありますよね。
そんな時に便利な黒板風の囲いをHTML、CSSを編集して作成してみたいと思います。
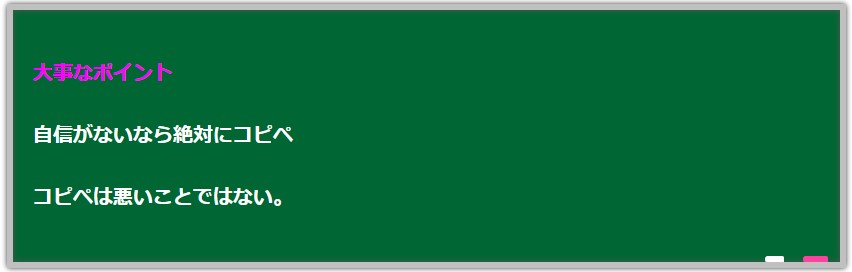
今回の黒板風囲い
文字を囲むHTMLと言えばどの無料ブログにも最初から導入されているのは「blockquote」です。
しかし、これは「引用」をしているという意味があり、Googleにもそういう風に認識されてしまいます。
自分の言葉で大事なポイントを書きたい場合は、これは使わない方がベターです。
今回の囲いには「blockquote」は使っていません。
黒板風囲いのHTMLとCSS
うんちくを披露したところで、さっそく作成方法を見ていきましょう。
完成図はこんな感じになります。↓

黒板風囲いのHTML
黒板風囲いのHTMLはこれです。
<div class="kokuban"></div>今回使っているのは、「div要素」というものです。
<div></div>で囲んだ部分は改行され、色んな修飾をすることができるようになります。
さらに、<div class=”kokubann”>でdiv要素にクラス名をつけています。要するに名前を付けてるんです。divの後に半角スペースを空けて書きます。=のあとのクラス名は「” ”」これで囲んでください。SHIFT+2で出てきます。

これで、クラス名kokubanにだけCSSを適用できるようになりました。
※もちろん、クラス名はkokubanじゃなくてもOK。juyouとかkokとかなんでもいいです。
黒板風囲いのCSS
さっきクラス名をつけたdiv要素に飾り付けをしていきます。
僕が使っているのはこれです。自分のCSS編集画面にコピペしましょう。
※クラス名を変更した人は.kokubanの部分をそれに変更してください。クラス名の前に.(半角ドット)を付け加えればOK。
/* 黒板風 */
div.kokuban {
position: relative;
margin: 2em auto;
padding: 1em;
width: 90%; /* ボックス幅 */
background: #006633; /* ボックス背景色 */
color: #fff; /* 文章色 */
border: 5px solid #C0C0C0; /* 枠線 */
border-radius: 2px; /* 角の丸み */
box-shadow: 0 0 5px #333, 0 0 5px #555 inset;
}
.kokuban::before, .kokuban::after {
position: absolute;
content: ''; bottom: 0;
}
.kokuban::before {
width: 20px;
right: 10px;
border: solid 3px #ff42a0; /*チョークピンク */
border-radius: 3px 2px 0 2px;
}
.kokuban::after {
width: 15px;
right: 45px;
border: solid 3px #fff; /*チョーク白 */
border-radius: 8px 5px 2px 5px;
}これをCSSに挿入することで、<div class=”kokuban”></div>で囲まれた部分が黒板のようになるということですね!
内容を1つ1つ解説すると長文になりそうなので、気になる人は調べてみてください。(投げやり)
HTML、CSSで黒板風の囲いを作ってみて
どうですか?
意味は分からなくても使いたいというだけならコピペですぐに使うことができます。
コピペのまま使ってみて何かしら変更したい部分が出てきた時に中身を調べてみるといいかもしれません。
色を変えたいとか
文字を大きくしたいとか
もし意味を説明してほしい問いコメントが1件でも着いたら解説の記事を書きたいと思います。
こんな感じ!
カッパ










