昔からお世話になっていたカエレバが最近になって表示がおかしくなっていました。
自分で書いた記事を読み返すことがなかったんで気づくのが遅れました。

カエレバの表示がおかしい原因
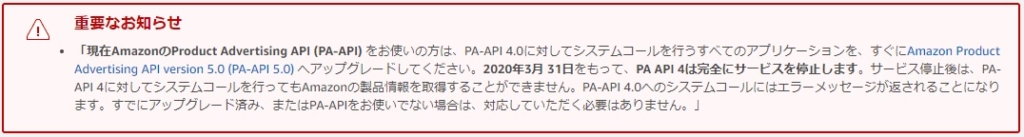
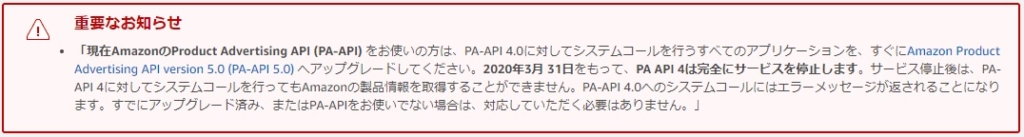
調べてみると、アマゾンの規約が変更されてその影響からカエレバの表示がおかしくなっているようです。AP-PI?とかいうのが変更になったようです。


詳しく知りたい人は自分で調べてみてください。
一応調べてみたところ変更を加えることでまだ使えるようなんですが、今後なんども変更を加えないといけないとなると面倒くさい。
とても便利だし簡単に商品リンクを作成できるので重宝していたんですが、これを機に自分で作成してみようかと思います。
他人任せだとサービスが終了した時に路頭に迷っちゃいますからね!
カエレバ風リンク作成方法
カエレバ風リンクを作成するにはやることが3つあります。
- CSSを追加
- 記事内にHTMLを入力
- 商品のアドレスを入力
それぞれ説明していきます。
マスターすればこんな感じの商品リンクが作れるようになります。
1.CSSを追加
まずはCSSをコピペしておきましょう。
/*********
アフィリエイト
*********/
.kaerebahu-box{
border-radius: 5px;
-moz-border-radius:5px;
-webkit-border-radius:5px;
border: 1px solid #d1d1d1;
padding: 10px;
margin: 0 8px;
}
.kaerebahu-imgbox{
width: 160px;
margin-right: 10px;
float: left;
text-align: center;
}
.kaerebahu-textbox{
width: 100%;
}
.kaerebahu-title{
font-size: 16px;
font-weight: bold;
margin-bottom: 10px;
}
.kaerebahu-desc{
font-size:14px;
margin-bottom: 10px;
}
.kaerebahu-kobox{
width: 120px;
margin: 0 5px 0 0;
font-size: 14px;
font-weight: bold;
border-radius: 5px;
-moz-border-radius:5px;
-webkit-border-radius:5px;
float: left;
text-align: center;
}
.kaerebahu-kobox a.aflink{
display: block;
padding: 5px 0 5px 0;
text-decoration: none;
}
.kaerebahu-amazon{
border: 1px solid #F3A847;
}
.kaerebahu-amazon a{
color: #F3A847;
}
.kaerebahu-rakuten{
border: 1px solid #BF0000;
color: #BF0000;
}
.kaerebahu-rakuten a{
color: #BF0000;
}
.kaerebahu-blue{
border: 1px solid #1995DF;
color: #1995DF;
}
.kaerebahu-blue a{
color: #1995DF;
}
.clear{clear:both;}
@media screen and (max-width: 399px) {
.kaerebahu-imgbox{
margin: 0 auto;
text-align: center;
float: none;
}これを自分のブログのCSSに追記します。
2.記事内にHTMLを入力
テキストモードで記事内にこのHTMLを入力します。
<div class="kaerebahu-box">
<div class="kaerebahu-imgbox">
**商品画像**
</div>
<div class="kaerebahu-textbox">
<div class="kaerebahu-title">
**商品タイトル**
</div>
<div class="kaerebahu-desc">
**商品説明**
</div>
<div class="kaerebahu-kobox kaerebahu-amazon"><a href="**URL**" target="_blank" class="aflink">Amazon</a></div>
<div class="kaerebahu-kobox kaerebahu-rakuten"><a href="**URL**" target="_blank" class="aflink">楽天</a></div>
<div class="kaerebahu-kobox kaerebahu-blue"><a class="aflink" href="//ck.jp.ap.valuecommerce.com/servlet/referral?sid=**7桁のコード**&pid=**9桁のコード**&vc_url=**バリューコマースのソースURL**" target="_blank" rel="noopener noreferrer">Yahoo!<img src="//ad.jp.ap.valuecommerce.com/servlet/gifbanner?sid=**7桁のコード**&pid=**9桁のコード**" width="1" height="1" border="0" /></a></div>
</div>
<div class="clear"></div>
</div>※Yahoo!だけ少し特殊なHTMLになってます。
**7桁のコード**と**9桁のコード**には1人1人別のコードが割り振られています。
そのコードを各自入力してください。
sidとpidの調べ方
このコードは一度リンクを作成してから調べます。
※Yahoo!のアフィリエイトは使わないよ!って人はここは飛ばしてもかまいません。HTMLのこの部分を丸ごと削除しましょう。
<div class="kaerebahu-kobox kaerebahu-blue">
<a class="aflink" href="//ck.jp.ap.valuecommerce.com/servlet/referral?sid=**7桁のコード**&pid=**9桁のコード**&vc_url=**バリューコマースのソースURL**" target="_blank" rel="noopener noreferrer">Yahoo!<img src="//ad.jp.ap.valuecommerce.com/servlet/gifbanner?sid=**7桁のコード**&pid=**9桁のコード**" width="1" height="1" border="0" />
</a></div></div>
それでは2つのコードの調べ方です。
バリューコマースにログインします。(登録が終わっていない人はこちらからどうぞ→
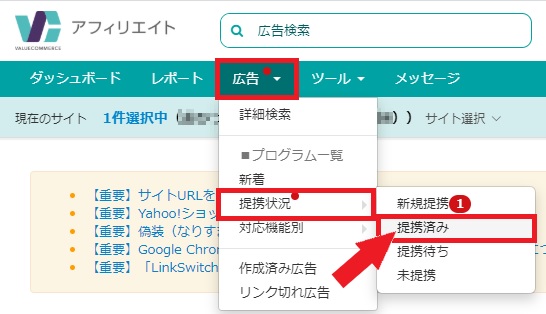
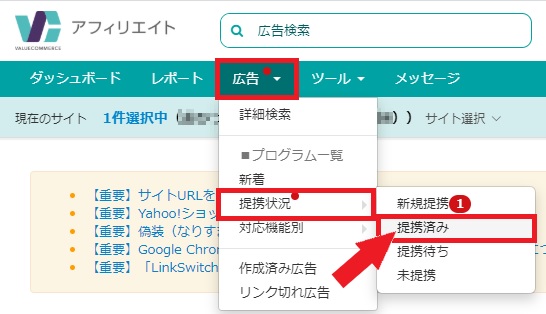
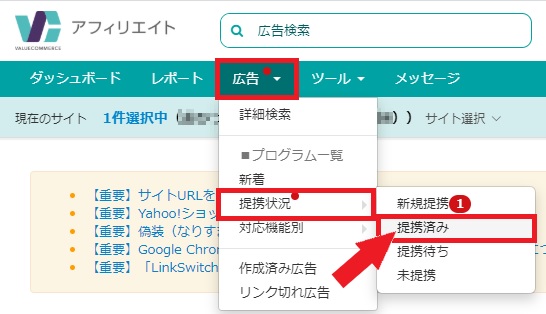
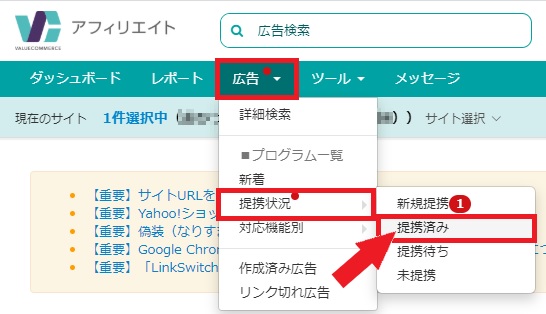
トップ画面の「広告」→「提携状況」→「提携済み」をクリック。


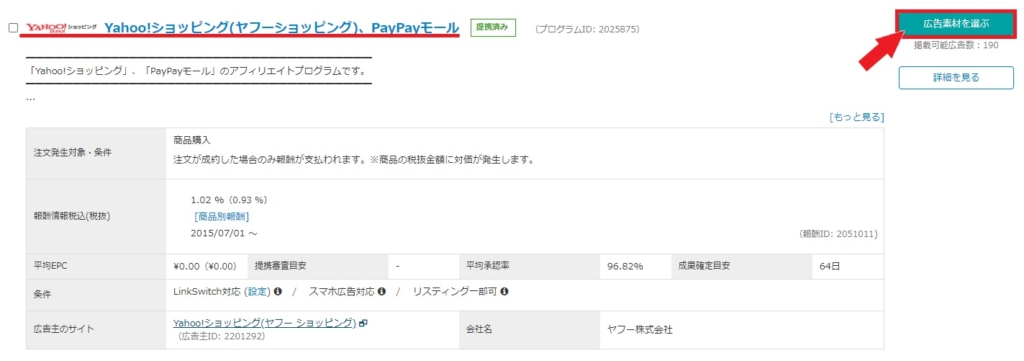
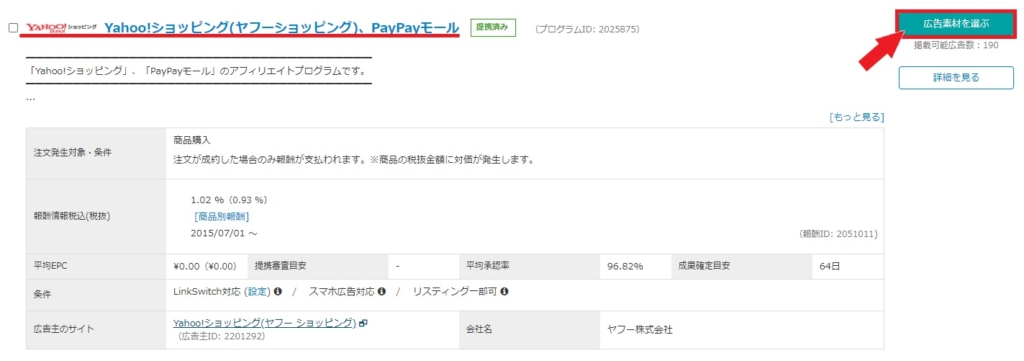
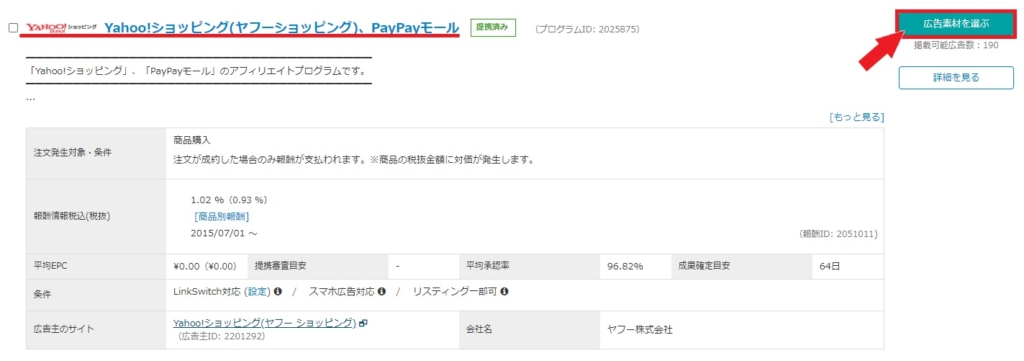
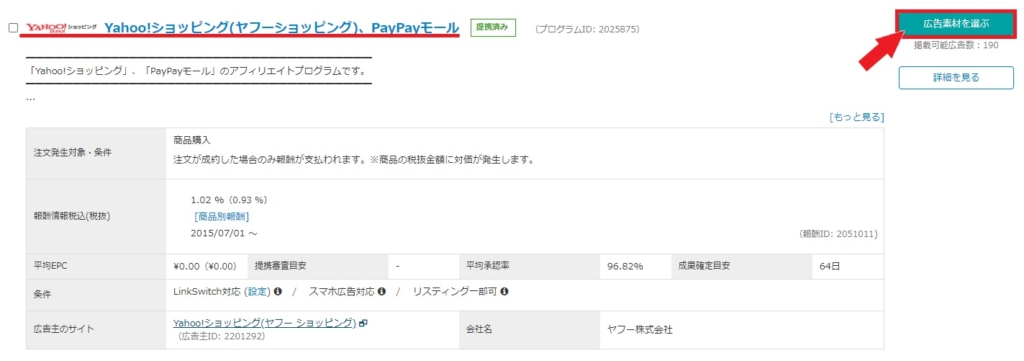
Yahoo!ショッピングの「広告素材を選ぶ」をクリック。


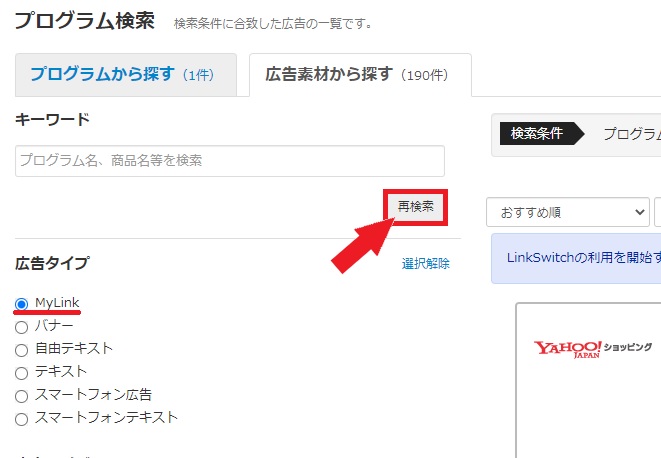
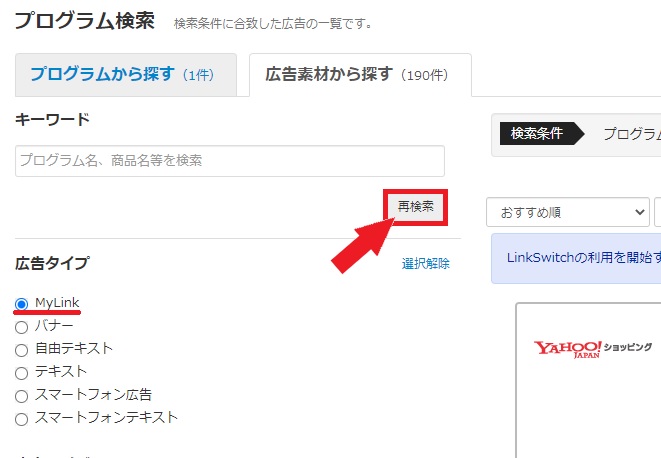
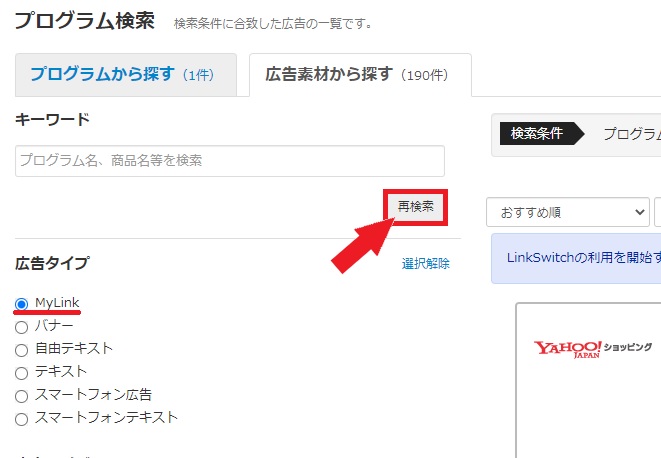
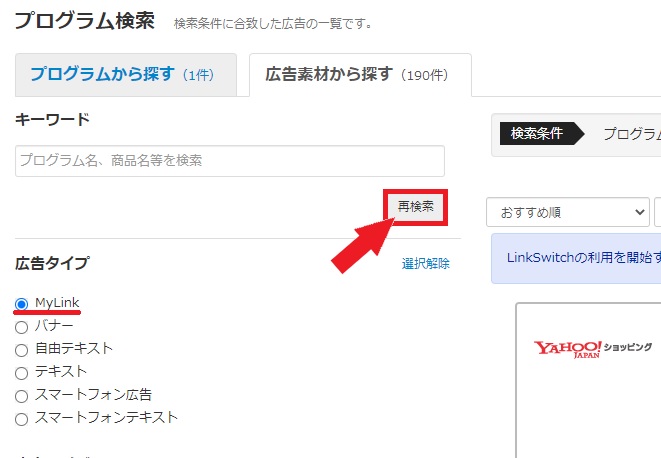
画面左側の「MyLink」を選択して「再検索」をクリック。


画面を下にスクロールして、「広告主のサイトを見る」で商品を検索してURLをコピーします。※今回はsidコードとpidコードを調べるのが目的なので商品は何でもOK。
URLとテキストを入力してから、「MyLinkコードを取得」をクリック。


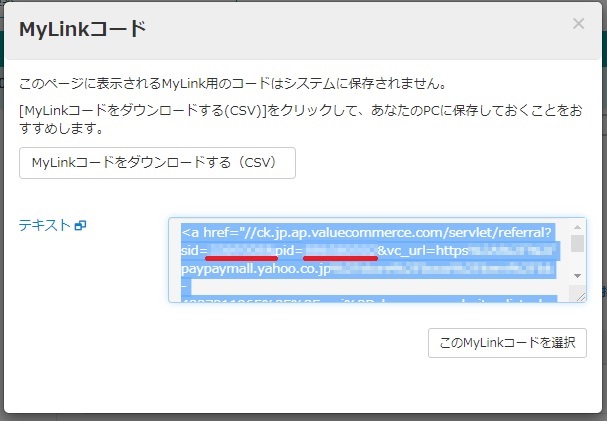
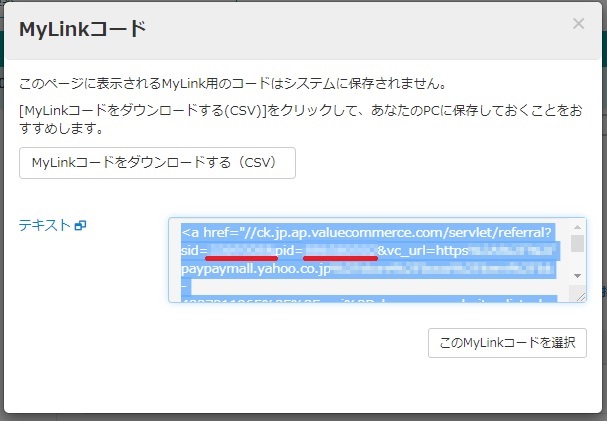
表示されたMyLinkコードから「sid=○○○○○○○」と「pid=△△△△△△△△△」を探し出して、数字の部分をコピーします。


この2つのコードをHTMLに入力します。
**7桁のコード**にはsid、**9桁のコード**にはpid。
間違えないように注意しましょう。
これでHTMLが完成しました!
一応・・・
このコードを毎回入力するのも面倒なので、プラグイン「AddQuicktag」に登録しておくと便利です。
僕と同じルクセリタスのテーマを使ってる人は「定型文」に登録しておきましょう!


これで商品リンクを作成する下準備は完了です。
3.商品情報を入力
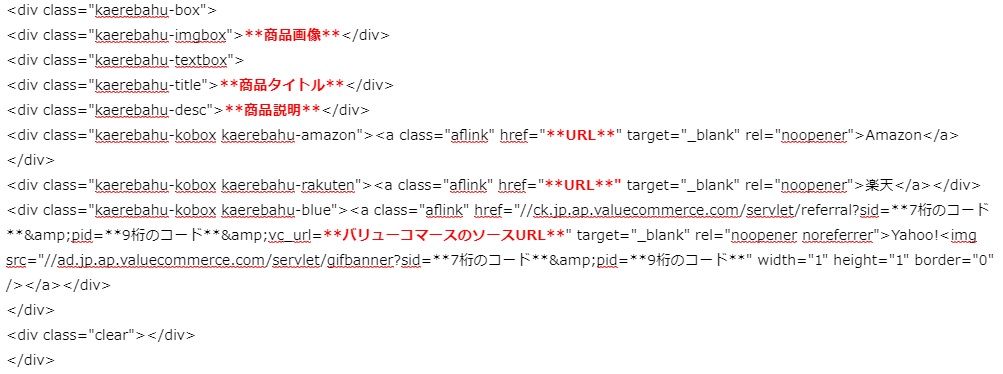
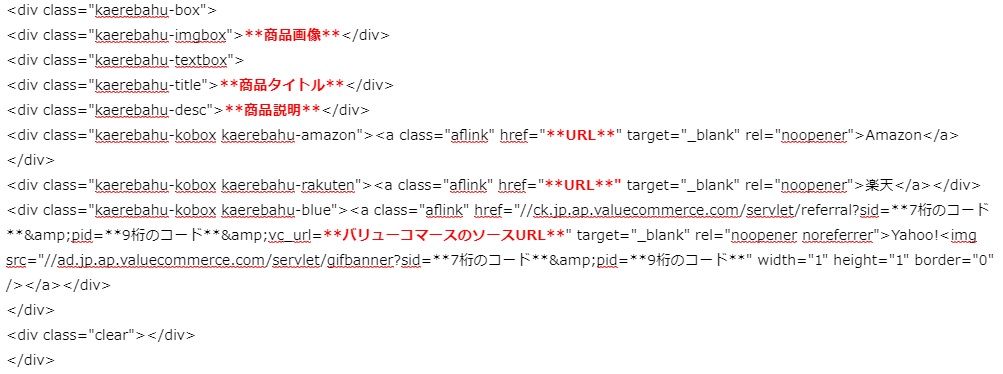
2.のHTMLの内容を何も編集せずに入力するとこんな風に表示されます。↓
テキストモードで見てみると、こんな感じのHTMLが書き込まれています。↓


この赤文字部分に必要な情報を入力していきます。
編集が必要なところがわかりやすいように今回は赤文字にしてます。皆さんがコピペしたやつは赤文字にはなってないので、よく見て探してください。
ここからは毎回自分で入力するしかない部分です。
カエレバを使うとここも自動でやってくれていたけど、自作するとなるとそうはいきません。
自分で入力しなければいけないのは「商品画像」、「商品タイトル」、「商品説明」、「各ボタンのURL」です。
慣れれば簡単にできるようになるので数をこなしましょう。
商品画像
商品画像はアマゾンアソシエイトや楽天アフィリエイトから探してきましょう。リンク切れなどのリスクを考えると、実際に自分で撮影した写真がベストです。
これから紹介しようとしてる商品が手元に無いなんてことはないはずですよね?
商品画像が必要ない人はこの部分を丸ごと削除しましょう。
<div class="kaerebahu-title"> **商品タイトル** </div>
<オリジナル写真を使う場合>
オリジナルの写真をワードプレス上にアップロードして、「**商品画像**」の部分に貼り付けるだけです。
<Amazonの画像を挿入する場合>
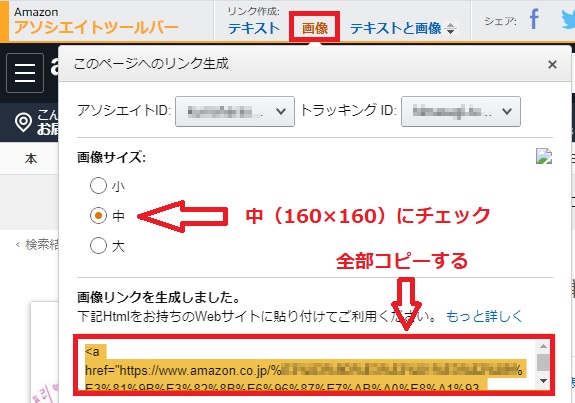
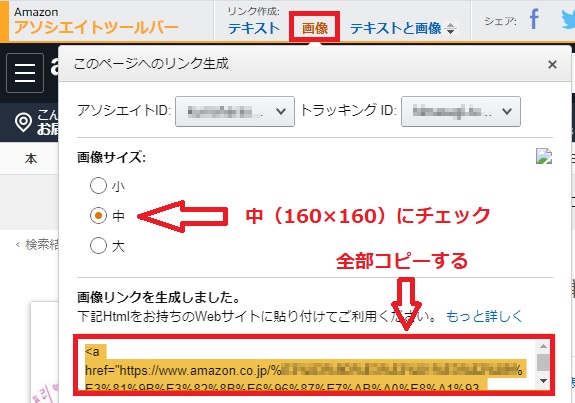
アマゾンから画像を張る場合は画像の大きさ中(160×160)を使うとキレイに表示されます。
アマゾンで欲しい商品のページを開いて、ツールバーの「画像」をクリックします。


画像サイズは中を選択してリンクのコードを全てコピーして、「**商品画像**」に張り付けます。
ちなみに、アソシエイトツールバーの設定がまだな人はこちらの記事を読んでみてください。


商品タイトル
商品タイトルを入力しましょう。
なるべく短く分かりやすいタイトルにした方がベター。
アマゾンの商品名は型番とかメーカー名とか入ってて長くて読みづらいですからね!
「**商品タイトル**」に入力します。
商品説明
商品説明を入力しましょう。
短く簡潔に、アマゾンの商品説明からコピペでもOK。
商品説明は必要ないという人は、
<div class="kaerebahu-desc"> **商品説明** </div>
この部分をHTMLから削除しましょう!
ちなみに僕は削除しています。
各ボタンのURL
各ボタンのURLもそれぞれのアフィリエイトリンクからコピーして、それぞれの「**URL**」に貼り付けます。
<Amazon>
アマゾンで欲しい商品のページを検索して、アソシエイトツールバーで「テキスト」を選択します。


下に表示されたソースコードをコピペして貼り付けます。
<楽天>
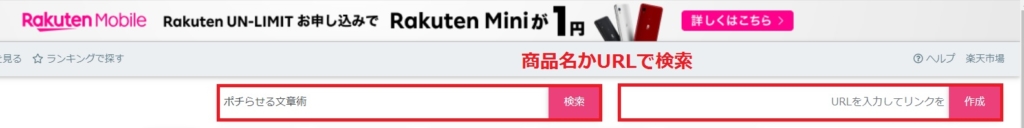
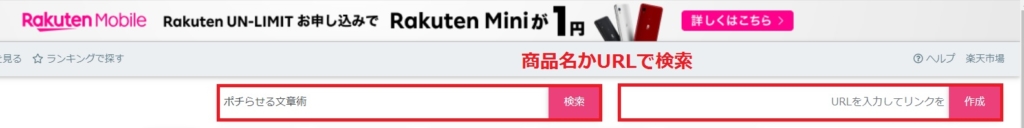
楽天アフィリエイトにログインし、商品名かURLで検索します。


紹介したい商品の「商品リンク」をクリック。


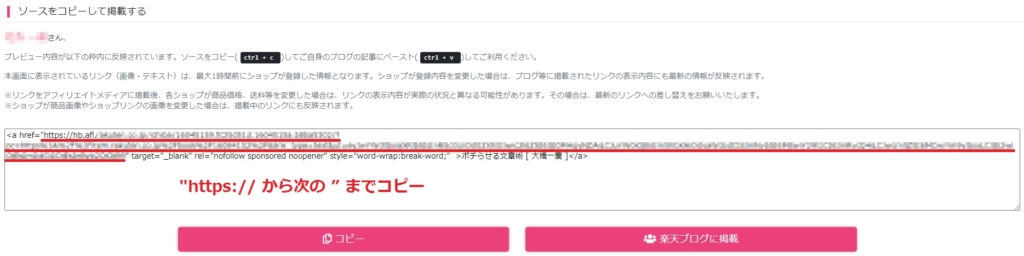
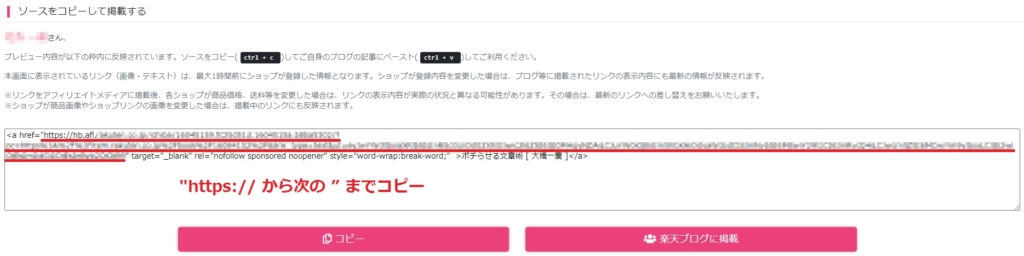
「テキストのみ」を選択して、画面を下にスクロールすると商品リンクのコードがあります。


ソースコードの「 “https:// ~ ” 」までをコピーして貼り付けます。


<Yahoo!>
yahoo!の場合は少し面倒です。
バリューコマースにログインして「広告」→「提携状況」→「提携済み」をクリック。


Yahoo!ショッピングの「広告素材を探す」をクリック。


画面左側の「MyLink」を選択して再検索。


リンクを作りたい商品のURLと適当なテキストを入力してMyLinkコードを取得をクリック。


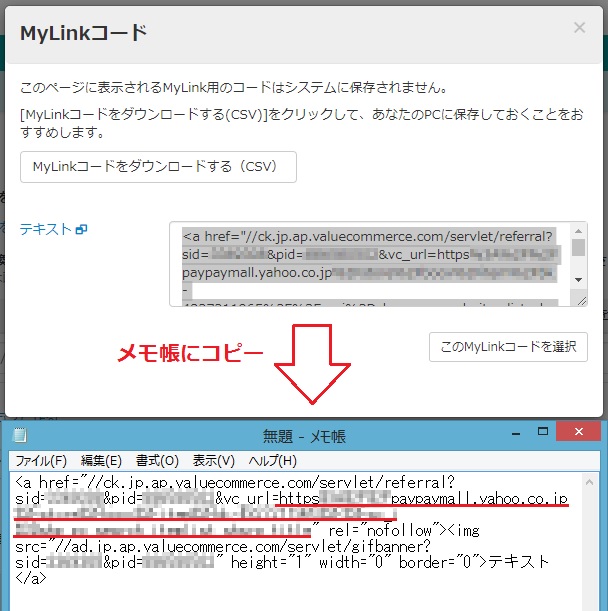
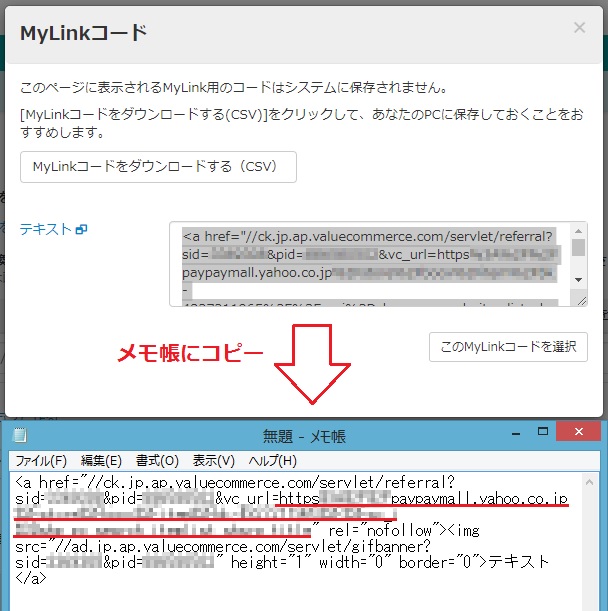
表示されたMyLinkコードの「 URL= https~~~~~~~ ” 」をコピーします。
そこだけを抜き出そうとしても全選択されてしまうので、1度メモ帳にコピーするとやりやすいですよ!


ここでコピーしたURLコードを「**バリューコマースのソースURL**」に貼り付けましょう!」
これで完成です!
最後に動作チェック
完成したら問題がないか最終確認をしましょう。
自分の記事から商品リンクをクリックしてみましょう。
きちんと商品ページに行くことができればOKです。
もし、リンクエラーが表示された場合は、あなたが自分で入力した部分に誤りがあります。
「sid、pid、URL」この辺りをしっかりと見直してみましょう!
カエレバ風のリンクを作成してみて
カエレバの方が商品リンクを作るのは圧倒的に楽なことがわかりました。
けど、自分で作れば愛着がわくし、仕組みも理解できるしで一石二鳥ですね!
しかもいつサービス内容に変更があるかわからないですしね!
作ってよかった。
こんな感じ!
カッパ