ブロガーって名乗るか、個人事業主って名乗るか。
今から考えとこう。
最近色んな人のブログを読むのを日課にしてます。
で、稼いでいる人のブログを見てみると、カスタマイズされてめっちゃいい感じになってるんですよね。
全体的にいい感じにするのは大変なんで、まずは見出しから。
実際見出しって、サイトの見た目を左右する重要なパーツだと思うんですよ。
今回はそんな重要なものを1年以上にわたって放置していたことを反省するとともに、カッコいい感じに変更したいと思います。
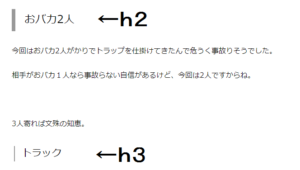
変更前のカッパチャレンジ

見出しh2もh3も横に線が入ってるだけで、何とも粗末な造り。
どっちが大きい見出しかも分かりづらい。
こんな見にくい状態で売れっ子ブロガーになるには、類まれなる文章力が必要。
当然カッパにはそんな才能は無いので、見た目でごまかしていきます。
さてどう変えるか。
便利なサイトがあるよ
カッパチャレンジでは見出しはh3までしかほとんど使わないので、h2とh3だけ変更します。
本当たま~にh4を使うことがあるけど、h2とh3の見た目がだいぶ変わるから放置。
変更するときに便利なサイトがたくさんありました!
今回使わせてもらったのは、『Nx World』というサイト。
シンプルだけど、おしゃれな見出しがそろってます。
自分好みの見出しが載ってるサイトを探してみてね。
お気に入りの見出しが見つかったので、「Luxeritas→子テーマの編集」

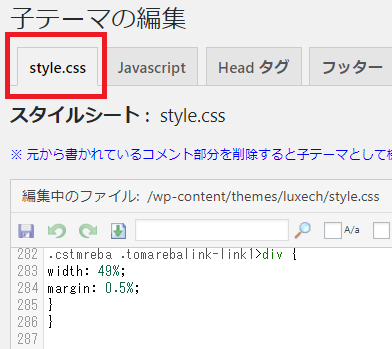
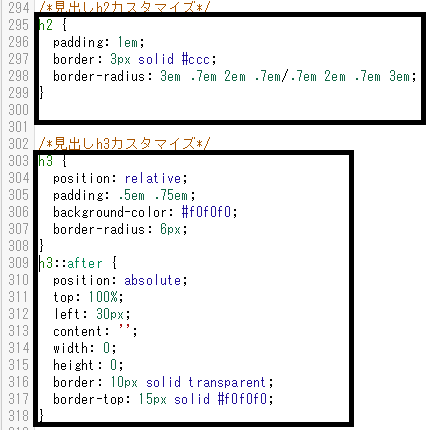
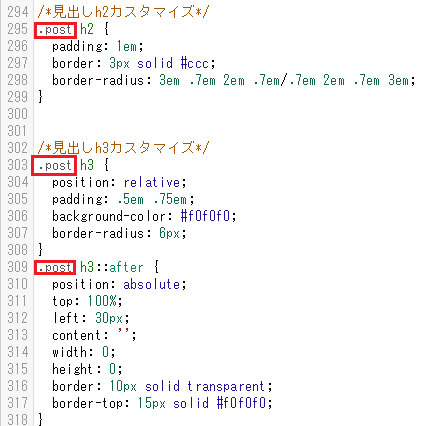
「style.css」のタブの一番下にコピペします。

黒枠で囲んでいる部分が、今回追加した見出しのcss。

よし、これで変更完了。

こんな感じになりました。
ん?なんか変になってる
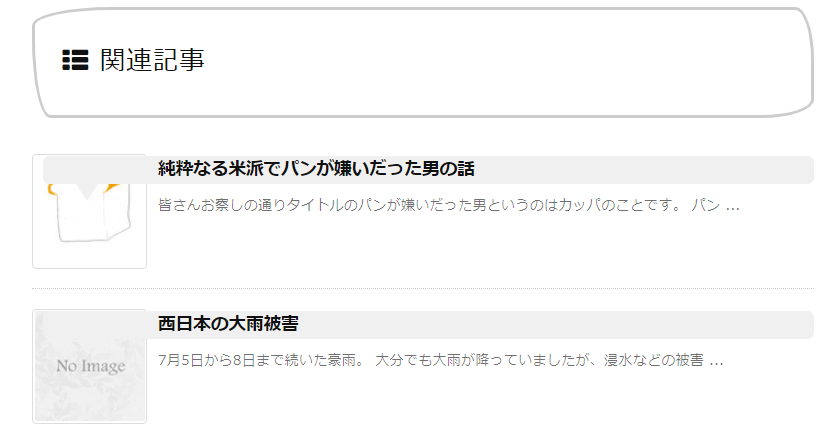
見出しを変更すると、別の部分まで変な感じになってる・・・

関連記事のタイトルと、サイドバーにまでさっき追加したcssが適用されてます。
これはいかん。
こういうところが変になってるサイトってあんまり読みたくならないもんね。
すぐに修正。
調べてみるとすぐにわかりました。
h2とかh3の見出しは、記事内だけじゃなくて、いろんな部分に使われてます。
そこで、『記事内の』見出しだけ変更するように指定しないといけません。
『記事内の』を指定する方法は「セレクタ」を使わないといけません。
ルクセリタスの場合、『記事内の』を表すセレクタは「.post」です。
これをさっきコピペしたcssに追記します。

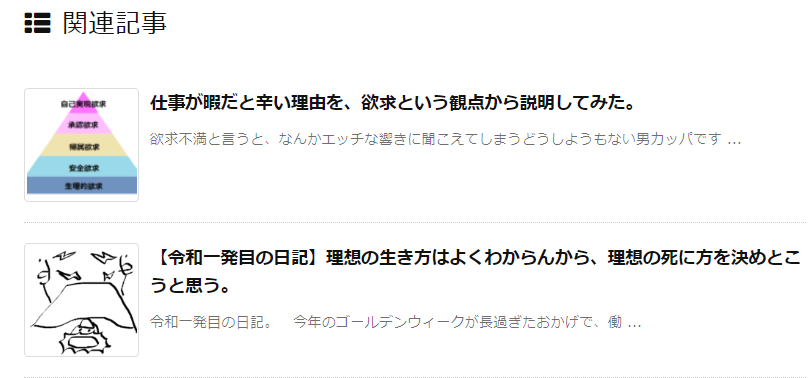
これで変更完了。

よし。
これで見出しを変更することができました!
ネットビジネス初心者をまだ抜け出せてないカッパにとっては、見出しを変更するだけでも大仕事でした。
カッパ









