ブログを運営してて思うんですが、アイキャッチ画像ってめちゃくちゃ重要ですよね。
これでブログ内を周回してくれるか、もういいやってなるかが決まります。
さらに、記事タイトル下にアイキャッチ画像を挿入してますか?
これの良しあしで戻るボタンを押されるか、ちょっと読んでみるか。ってなってくれるかが変わってきます。
なので、僕もブログのタイトル下にアイキャッチ画像を手動で追加していました。
全てが自動化されているこの時代に手動の部分はなるべく減らしていきたい。
ということでアイキャッチ画像を自動でタイトル下に入るように設定してみました!
アイキャッチ画像を挿入する方法
僕のブログの記事です。
アイキャッチ画像を入れなかったら、無機質な感じでさみしい感じがします。

これを自動で挿入できるように編集していきます。
まずは、「Luxeritas」⇒「子テーマの編集」をクリックします。

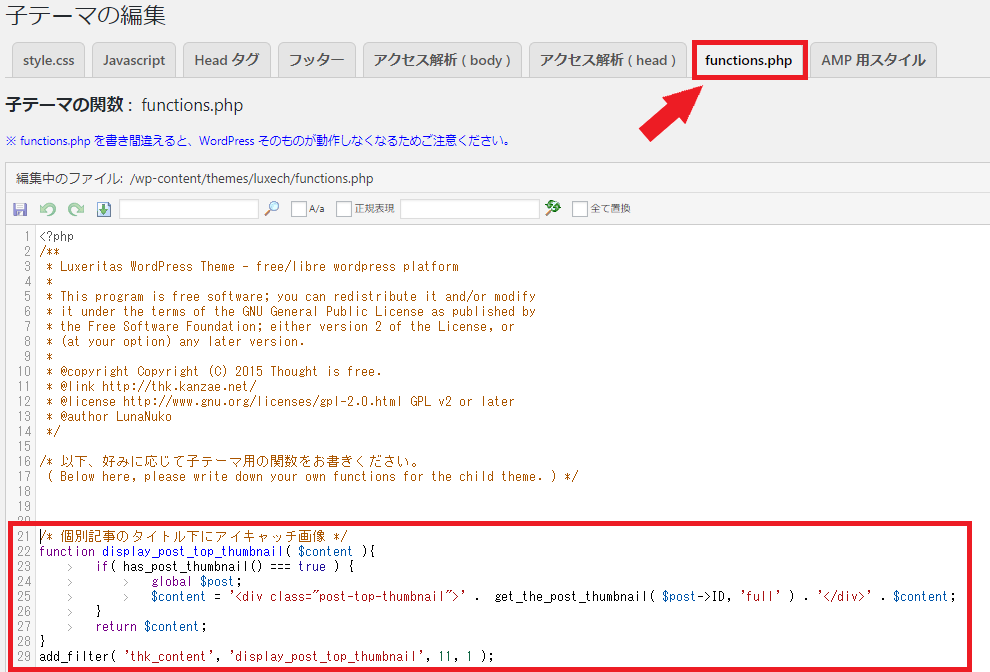
「function.pkp」のタブを開いてコードを挿入します。

今回挿入したのはこのコード。
/* 個別記事のタイトル下にアイキャッチ画像 */
function display_post_top_thumbnail( $content ){
if( has_post_thumbnail() === true ) {
global $post;
$content = '<div class="post-top-thumbnail">' . get_the_post_thumbnail( $post->ID, 'full' ) . '</div>' . $content;
}
return $content;
}
add_filter( 'thk_content', 'display_post_top_thumbnail', 11, 1 );
これでとりあえず記事タイトル下にアイキャッチ画像が自動で挿入されるようになりました。
ただこれだと、画像と記事の最初の行がくっつき過ぎてしまいます。

これを編集しましょう。
デザインを綺麗に直す
画像と文章の始まりの余白を広くするには、「Luxeritas」⇒「子テーマの編集」⇒「style.css」のタブに下のコードを追加するだけです。
/* タイトル下アイキャッチ画像 */
.post-top-thumbnail {
text-align: center;
margin-bottom: 30px;
}4行目にある『margin-bottom: 30px;』の数字の部分を変更すれば好きな幅に余白を変えられます。お好みで調整しましょう。

これできれいに表示させることができました!
まとめ
自分のブログ内の記事をより多く読んでもらうために、こういう細かい設定をしっかりやっていきましょう!
読みに来てくれる人が少なかったら何をしても意味はないんですけどね・・・
頑張るぞ!!!
こんな感じ!
カッパ









