同じページ内にリンクを貼る方法を書いていきます。
それとその経緯も。
「経緯なんて読まなくていいよ!早くやり方教えろよ!」
って人は『ページ内リンクを付ける方法』まで飛ばしてね!
経緯
今日、昔の記事を読み返していると、あることを感じました。
僕の文章くどくないか?
「○○のやり方」っていうタイトルなのに、「○○とは」っていう段落が一番長かったり、××ってあれだよね、とか話が脱線したり。
本当に欲しい情報にたどり着くまでに離脱してしまう人もいるかもしれない。
この記事も「WordPressで同じページ内にリンクさせる方法」なのに、なんで変えようと思い立ったか、から書いちゃってるし。
せっかく書いた文章を全部読んでもらいたい気持ちもあるけど、本当に伝えたい部分を読んでもらえないのは嫌だ。
そこで、せっかくこんなウンコみたいな僕の記事を読みに来てくれた変人たち読者様に最後まで読んでもらうために、読みたい場所まで飛ばせるページ内リンクを付けてみました。
ページ内リンクを付ける方法
ページ内リンクを付けるには、いつものリンクボタンだけではダメみたいです。
これだけでは他のページに向かってしかリンクを貼れません。
ではどうしましょう。
調べてみると、やり方は2通りあるようです。
- HTMLを編集する
- プラグイン「TinyMCE Advanced」を使う
3流ネットビジネスマンを目指しているカッパは勉強のためにも両方のやり方を使ってみました!
1.HTMLを編集する
まずはHTMLを編集する方法から。
リンクを表すタグはこれです。
<a href=移動先(URL)>表示される文字</a>これで表示される文字こんな感じに表示されます。ここをクリックすると「移動先(URL)」まで飛んでいくというわけです。
ただ、URLを指定できない場合もあります。
今回のように、同じページ内にリンクを設定する場合です。
今回は記事の導入部分から、経緯を飛ばして『ページ内リンクを付ける方法』を移動先に指定したいわけです。
ただ、移動先である『ページ内リンクを付ける方法』は同じページ上にあるので、URLを指定することができません。
移動先にidを追加
そんな時に使うのが「id」です。
『ページ内リンクを付ける方法』は<h2></h2>要素が付けてあります。
テキストエディタで見ると、
![]()
これです。
idは<h2>タグ内に付けます。
今回は<h2>に「inpagelink」というidを付けます。
こんな感じになります。
<h2 id="inpagelink">ページ内リンクを付ける方法</h2>これで移動先であるh2要素にidを付けることができました!
※idを付けるにはいくつか決まりごとがあります。
- h2とidの間は半角スペース
- idは” ”←これで囲む
これを守れば、idの中身は何でもOKです。”unkoman”とか”love”でもいけます。
出発点を整備
移動先にidを付けることができたので、あとは出発地点を整備します。
出発地点は最初に書いたとおり、
<a href="移動先">ページ内リンクをつける方法</a>で設定します。
今回の場合、移動先=”inpagelink”になっています。
なので、こうなります。
<a href="#inpagelink">ページ内リンクをつける方法</a>出発点のidの前には半角#が必須です。何故かは知りません。
注意しましょう!
訪問者にはこういう風に表示されます。
これで、HTMLを編集する方法でページ内リンクを設定することができました!
2.プラグイン「TinyMCE Advanced」を使う

1.のHTMLを編集する方法でもページ内リンクを設定できました。
けど、めんどくさいし、時間が経つと忘れそうですよね。
そんな場合は、プラグインの「TinyMCE Advanced」を使うと楽です。
まずはインストールして設定
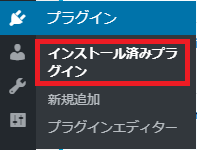
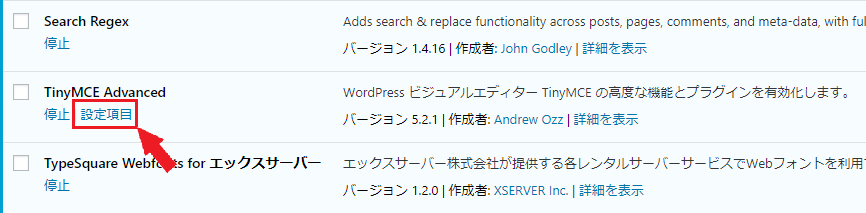
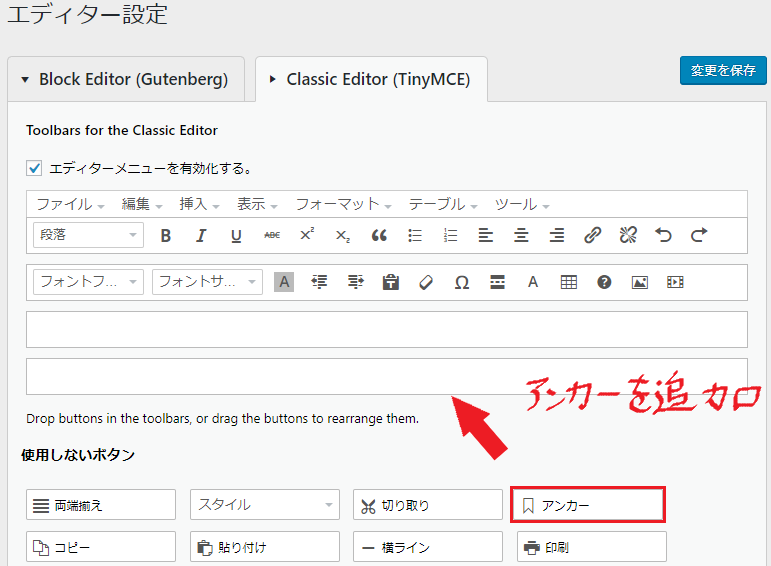
このプラグインをインストール後、「インストール済みプラグイン」→「設定項目」をクリック。


「アンカー」を追加します。

今回の場合ではH2要素のinpagelinkがそれにあたります。
idをつける
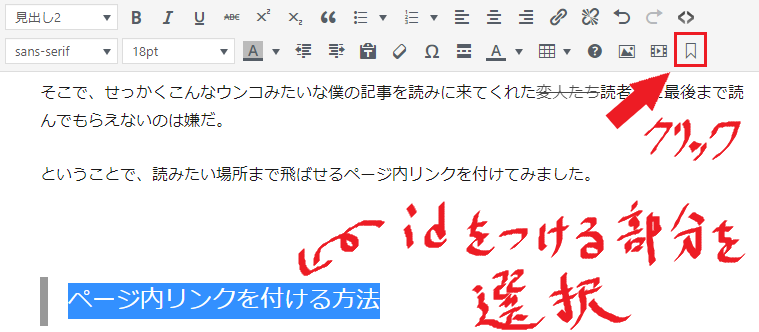
今回の場合で説明すると、h2要素の「ページ内リンクをつける方法」を選択して、「アンカー」をクリック。

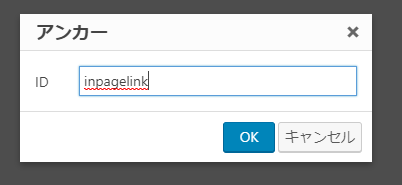
付けたいid名を入力して「OK」をクリック。

これでh2要素にidをつけることができました!
![]()
出発点を整備
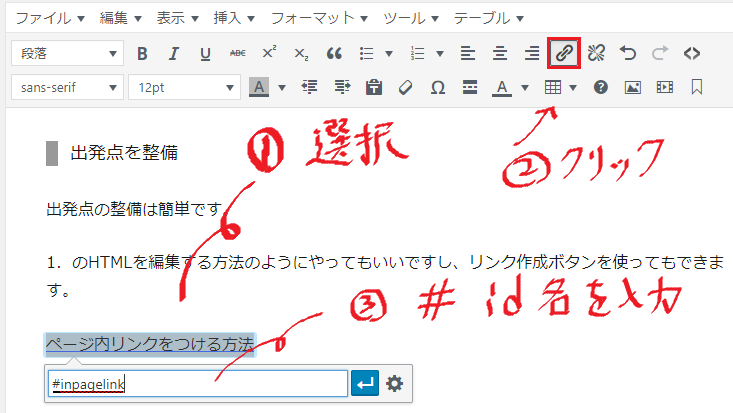
出発点の整備は簡単です。
1.のHTMLを編集する方法のようにやってもいいですし、リンク作成ボタンを使ってもできます。
idをつけたい部分を選択→「リンク追加」をクリック→「#id名を入力」→「Enter」をクリック。

これでこんな感じのリンクができます!
テキストモードで見ると、きちんとページ内リンクができていることが確認できます。

まとめ
僕と同じように文章がくどくなりがちな人はぜひ使ってみてね!
ちなみに、文章がくどくなる人はIQが低いっていう研究もあるみたいだよ。
辛い。
こんな感じ!
カッパ