このカッパチャレンジは一応ネットビジネスのことも書いてます。
その時に、よく記事内に登場するのが、HTML・CSS・PHPのソースコード。
今まで書いてた記事の中では、スクショで誤魔化したり、
この囲み
で誤魔化したり。
それを修正していきます。
検索してもやり方が出ない
前から僕はこのコードをきれいに表示する方法を検索してました。
Googleで「CSS 表示」とか「CSS 埋め込み」とかで調べていました。
すると、『文書内にCSSを埋め込む(内部スタイルシート)』とか的外れなことを書いてあるサイトばかりでてきます。
あの奇麗なCSS表示方法の名前すら分からないんで検索のしようがありませんでした。
やり方を発見
『CSS ブログ記事 表示 埋め込み』
どうやらこれが正解の検索方法だったようです。
やり方が書いてあるサイトが見つかりました。
いざ、編集。
CSSをキレイに表示する「Crayon Syntax Highlighter」

「Crayon Syntax Highlighter」このプラグインをインストールするだけのようでした・・・。
手順もくそも無い、単純明快な解決方法。
これで、本来なら汚く表示されていたCSSがきれいに表示されます!
使い方
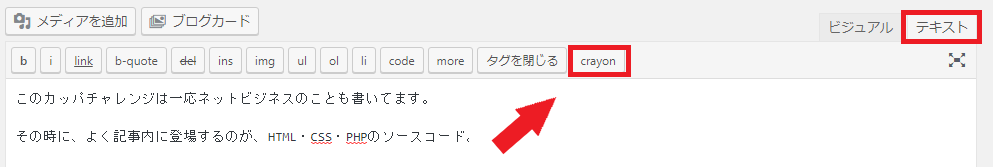
記事の編集画面を確認してみると、新しいボタンが追加されてません。

ただ、僕はもう素人ではないんで、大体予想がつきます。
テキストエディタのところにあるはずです。

やっぱり!
では使ってみましょう。
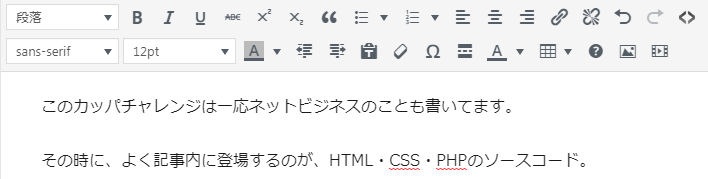
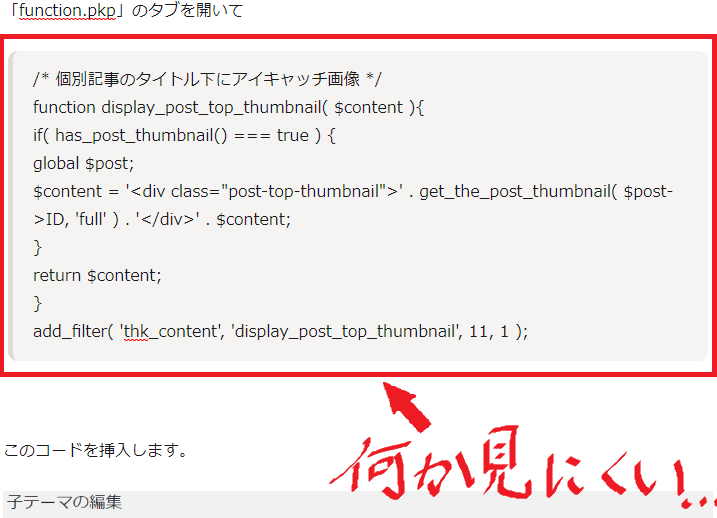
このプラグインを使う前はコードはこんな感じで表示していました。

見にくいですよね・・・
ってことでプラグインを使ってみます。

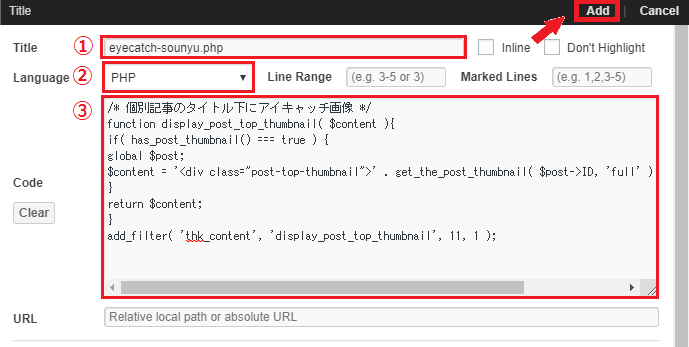
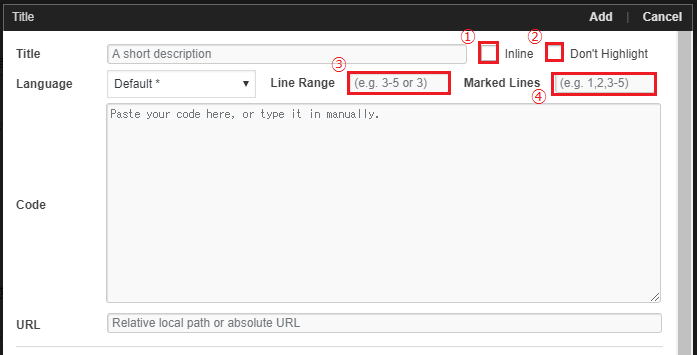
①Title:このコードにつけるタイトルを入力します。読者が分かりやすいようにできるだけ名前をつけましょう
②Lunguage:このコードの言語を選択します。(CSS、HTML、PHPなど)
③ここにコードを入力します。
最後に右上の「Add」をクリックすれば完了。
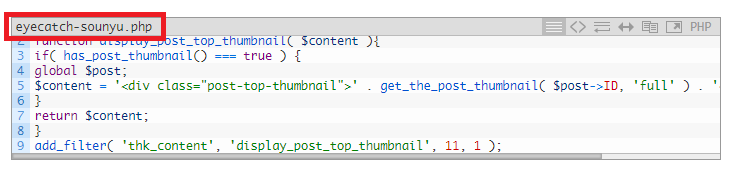
結果がこれ。
/* 個別記事のタイトル下にアイキャッチ画像 */
function display_post_top_thumbnail( $content ){
if( has_post_thumbnail() === true ) {
global $post;
$content = '<div class="post-top-thumbnail">' . get_the_post_thumbnail( $post->ID, 'full' ) . '</div>' . $content;
}
return $content;
}
add_filter( 'thk_content', 'display_post_top_thumbnail', 11, 1 );
どうですか!?
簡単なのに綺麗に表示されています!
これだよ、これを探してたんだよ!!!
※ちなみに、「Title」に入力した文字はポインターを乗せるとこんな感じで出てきます。

色の変更
僕のブログ『カッパチャレンジ』もそうなんですが、あんまり色を使わないようにしています。センスのない僕が色を使うとごちゃごちゃして汚くなりそうなんですよね・・
そんな感じで、自分好みの表示に変えたいときの機能もしっかりついてます。
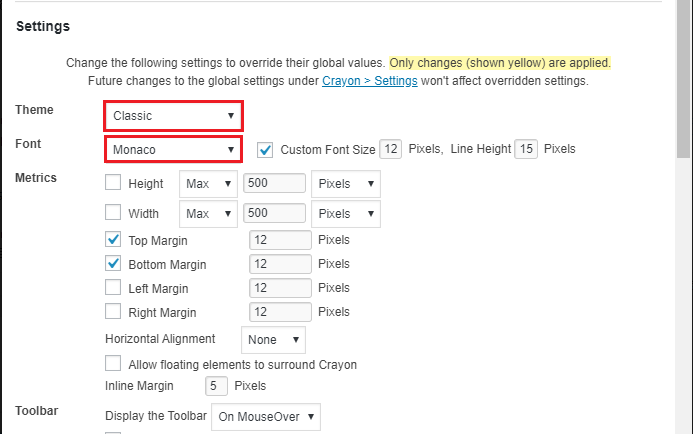
変更のやり方は簡単。
コードを入力する画面の下の方にある「Theme」と「Font」を選択するだけ。お好みの色を自分で探してみましょう!

/* 個別記事のタイトル下にアイキャッチ画像 */
function display_post_top_thumbnail( $content ){
if( has_post_thumbnail() === true ) {
global $post;
$content = '<div class="post-top-thumbnail">' . get_the_post_thumbnail( $post->ID, 'full' ) . '</div>' . $content;
}
return $content;
}
add_filter( 'thk_content', 'display_post_top_thumbnail', 11, 1 );
※僕が重要と思う設定
僕はCSSとかPHPはある程度は理解できるけど、1から自分で書くことはできません。なので、便利なものがあったら他のサイトからコピペしてくることもあります。
そんな時にコピーしようとしたらツールバーが出てきてコピーしにくいってことがかなり多いんですよね。
/* 個別記事のタイトル下にアイキャッチ画像 */
function display_post_top_thumbnail( $content ){
if( has_post_thumbnail() === true ) {
global $post;
$content = '<div class="post-top-thumbnail">' . get_the_post_thumbnail( $post->ID, 'full' ) . '</div>' . $content;
}
return $content;
}
add_filter( 'thk_content', 'display_post_top_thumbnail', 11, 1 );なので、ポインターを乗せてもツールバーが出ないようにした方が親切かと思います。
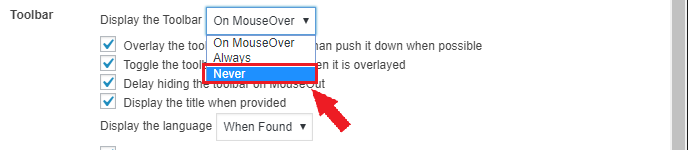
そんな時は、コードを記入する画面を下にスクロールすると、「Toolbar」という項目が出てきます。
その「Display the Toolbar」の部分を「Naver」に変更しましょう。

こうすれば邪魔なツールバーは表示されなくなります。
/* 個別記事のタイトル下にアイキャッチ画像 */
function display_post_top_thumbnail( $content ){
if( has_post_thumbnail() === true ) {
global $post;
$content = '<div class="post-top-thumbnail">' . get_the_post_thumbnail( $post->ID, 'full' ) . '</div>' . $content;
}
return $content;
}
add_filter( 'thk_content', 'display_post_top_thumbnail', 11, 1 );
細かい設定
「Crayon Syntax Highlighter」には他にも色んな機能があります。

①Inline
チェックを入れると、行数の表示を消して、文章みたいにコードを羅列させる機能。
/* 個別記事のタイトル下にアイキャッチ画像 */ function display_post_top_thumbnail( $content ){ if( has_post_thumbnail() === true ) { global $post; $content = '<div class="post-top-thumbnail">' . get_the_post_thumbnail( $post->ID, 'full' ) . '</div>' . $content; } return $content; } add_filter( 'thk_content', 'display_post_top_thumbnail', 11, 1 );見にくいですね。これは使わないな。
②Don’t Highlight
チェックを入れると、class、idなどのパーツごとに色分けする機能を失くして、黒文字のみで表示します。
/* 個別記事のタイトル下にアイキャッチ画像 */
function display_post_top_thumbnail( $content ){
if( has_post_thumbnail() === true ) {
global $post;
$content = '<div class="post-top-thumbnail">' . get_the_post_thumbnail( $post->ID, 'full' ) . '</div>' . $content;
}
return $content;
}
add_filter( 'thk_content', 'display_post_top_thumbnail', 11, 1 );これは見やすい。
自分のサイトの雰囲気がモノクロでシックな感じならこっちの方がいいかも。
③Line Range
これはCode欄に書かれたコードのうち、指定の行数だけを表示する機能。
今回は3~5行目だけを表示するように設定しました。その場合、『3-5』と入力。
if( has_post_thumbnail() === true ) {
global $post;
$content = '<div class="post-top-thumbnail">' . get_the_post_thumbnail( $post->ID, 'full' ) . '</div>' . $content;④Marked Lines
マーカーで強調する機能。
また3~5行目をマーカーしてみました。
/* 個別記事のタイトル下にアイキャッチ画像 */
function display_post_top_thumbnail( $content ){
if( has_post_thumbnail() === true ) {
global $post;
$content = '<div class="post-top-thumbnail">' . get_the_post_thumbnail( $post->ID, 'full' ) . '</div>' . $content;
}
return $content;
}
add_filter( 'thk_content', 'display_post_top_thumbnail', 11, 1 );
まとめ
これで、ネットビジネス用の記事を書く時に綺麗に表示することができるようになりました。
簡単にできるんでやってみてね!
こんな感じ!
カッパ










