ルクセリタスにはブログカードを簡単に作成する機能があります。
他のテーマだとプラグインを使って作らないといけないので、少しお得ですね!
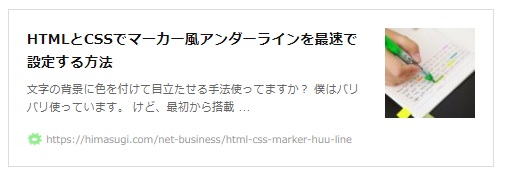
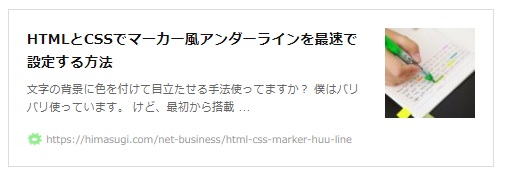
ただ、ルクセリタスのブログカードをそのまま使うとこんな感じに表示されます。

- タイトルを見るだけでも内容がある程度予想できるようにしているので、記事の抜粋は少しくどい。
- しかも、ブログを周回している人にとってはアドレスも不要。
なのでこの2つを表示しないようにCSSで変更を加えていきたいと思います。
目次
ルクセリタスのブログカードをCSSで編集する方法
ルクセリタスのブログカードを編集する際はCSSを使っていきます。
追記するCSSはこれです。
/*************/
/* ブログカードをシンプルに */
/*************/
/*枠・影の設定*/
a.blogcard-href {
padding: 0px;
min-height: 102px;
box-shadow: 0 2px 5px #f0f0f0;
transition: .3s;
}
/*オンマウス時*/
a.blogcard-href:hover {
box-shadow: 0 4px 20px #a5a5a5;
transform: translateY(-5px);
}
/*タイトルの表示位置*/
p.blog-card-title {
margin: 5px 5px 5px 5px;
}
/*アイキャッチの表示位置*/
.blogcard-img {
float: left;
}
/*記事抜粋を表示しない*/
p.blog-card-desc {
display: none;
}
/*記事アドレスを表示しない*/
p.blogcard-link {
display: none;
}
/* 【合わせて読みたい】表示 */
a.blogcard-href::before {
content: "関連記事";
position: absolute;
color: white;
font-size: 12px;
background: #888888;
width: 120px;
height: 22px;
font-weight: bolder;
text-align: center;
bottom: 0;
right: 0;
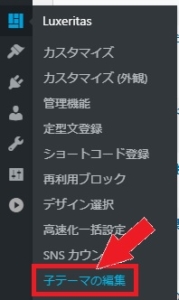
}これを「Luxeritas」→「子テーマの編集」をクリック。

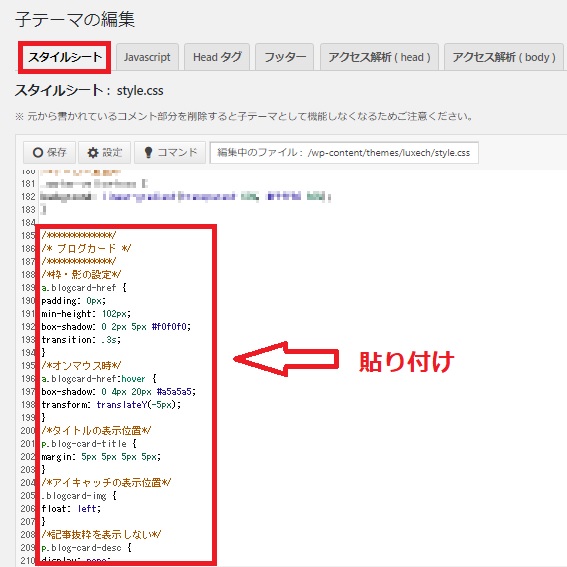
「スタイルシート」のタブを選択して貼り付けましょう。

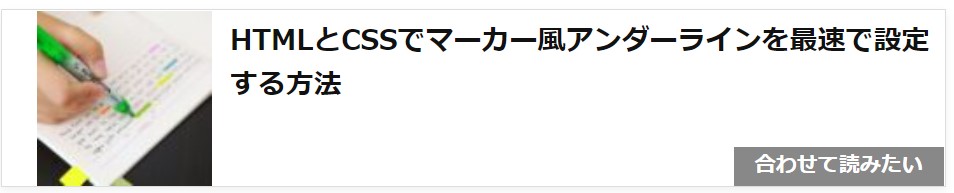
これでブログカードがシンプルで見やすいものに変わりました!
変更前

変更後

記事の抜粋とアドレスが削除されてシンプルなデザインになりました!
その分、アイキャッチ画像を大きく表示することでしっかりと目立つようになってます。
CSSの内容を軽く説明してみた
今回コピペしたCSSは僕の好みに合わせてあります。
色を変えたいとか、もうちょっとこうしたいとか出てくると思うので、どこをいじったらどうなるかを説明しておきます。
ポインターを乗せたときにブログカードが浮かび上がる
/*オンマウス時*/
a.blogcard-href:hover {
box-shadow: 0 4px 20px #a5a5a5;
transform: translateY(-5px);
}タイトルの編集
/*タイトルの表示位置*/
p.blog-card-title {
margin: 5px 5px 5px 5px;
}アイキャッチ画像
/*アイキャッチの表示位置*/
.blogcard-img {
float: left; }記事抜粋
/*記事抜粋を表示しない*/
p.blog-card-desc {
display: none;
}ブログカードに表示するURL
/*記事アドレスを表示しない*/
p.blogcard-link {
display: none;
}合わせて読みたい
/* 【合わせて読みたい】表示 */
a.blogcard-href::before {
content: "合わせて読みたい";
position: absolute;
color: white;
font-size: 12px;
background: #888888;
width: 120px;
height: 22px;
font-weight: bolder;
text-align: center;
bottom: 0; right: 0;
}
ルクセリタスのブログカードをシンプルにしてみて
ブログカードは周回してもらうのに効果的ですが、あまりにもくどいと僕はクリックする気になりません。
これくらいシンプルなら周回してあげてもいいかなという気分にもなりそうです。
僕のブログカードもクリックしてみてね!
こんな感じ!
カッパ