連日サーチコンソールからの指摘が届きます。
Googleさんのロボットはしっかり仕事してるなあ。
今回は、
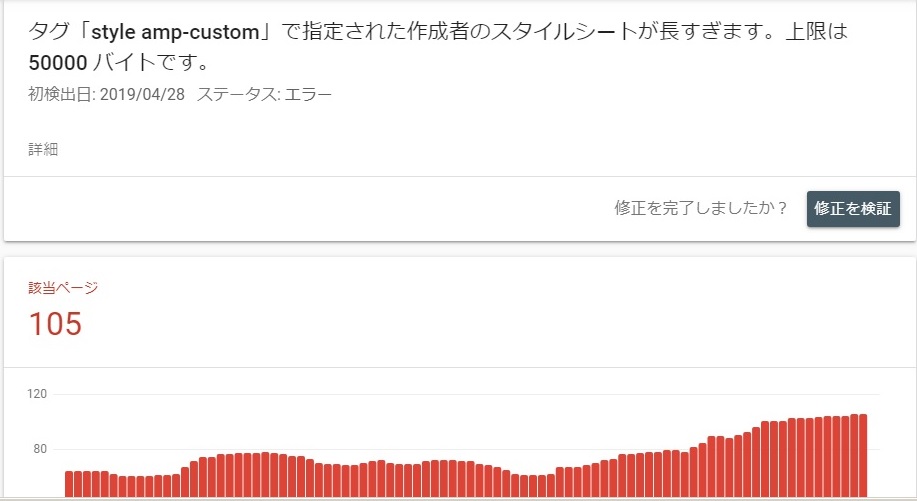
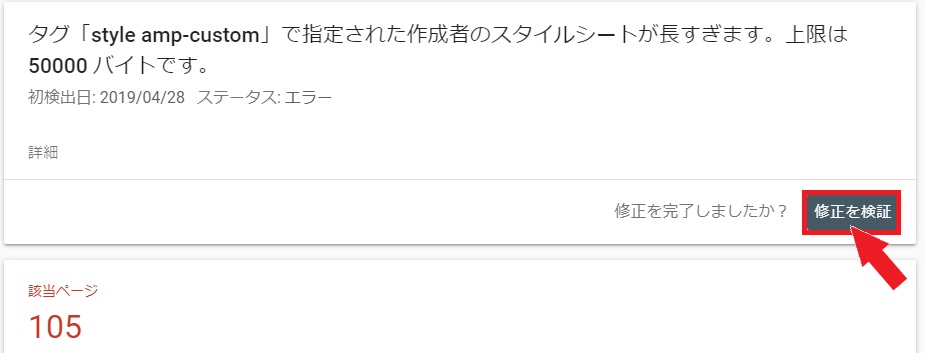
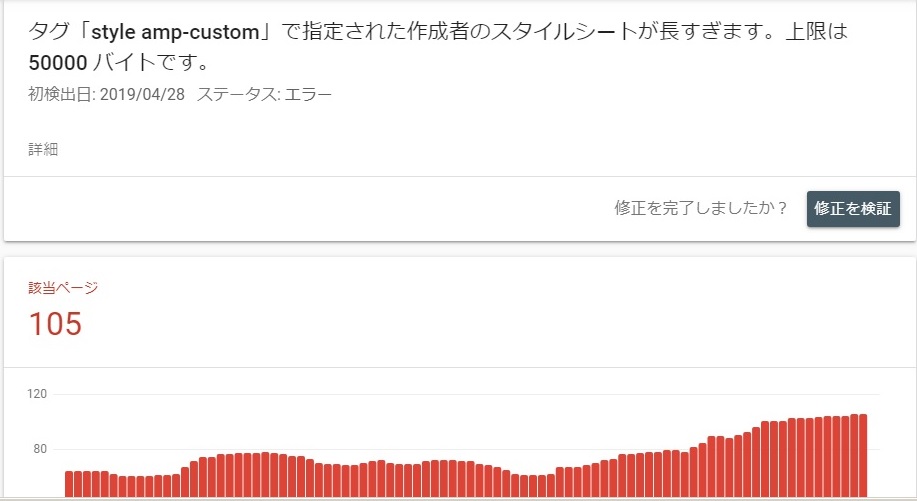
『タグ「style amp-custom」で指定された作成者のスタイルシートが長すぎます。上限は 50000 バイトです。』
というメールが届いたので修正していきたいと思います。
スタイルシートが長すぎます

今回のお知らせは僕が運営しているサイトのうち1つだけに来ました。
他のサイトたちも同じように設定・カスタマイズしているのに。
なので、他のサイトと比較していけばすぐに見つかるはず。
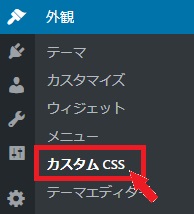
で比較していくと、ワードプレスの編集画面にいらないものが入っていました!
「カスタムCSS」前のテーマを使ってた時はこれを使ってCSSを編集してたんですが、ルクセリタスに変更してからは使うことがありませんでした。なので存在をすっかり忘れてました。

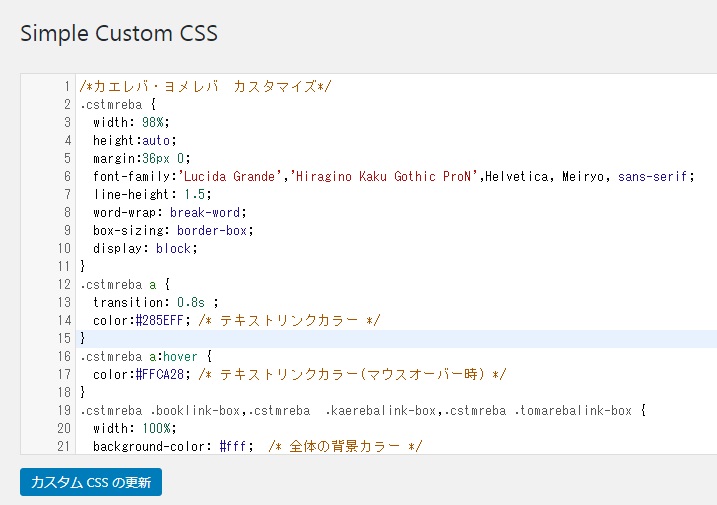
開いてみてみると、やっぱりこっちに記述してありました。
『スマホでの表示速度が格段に上がる!ルクセリタスのおすすめ初期設定【SEO対策編】』でAMP化する時に、「親テーマのCSSと子テーマのCSSを圧縮する」という設定項目がありました。
「カスタムCSS」のプラグインで記述していると、この圧縮が適用されずに、CSSの容量が大きくなってしまうようです。
CSSの移動
なのでこれを適切な場所に移動させます。
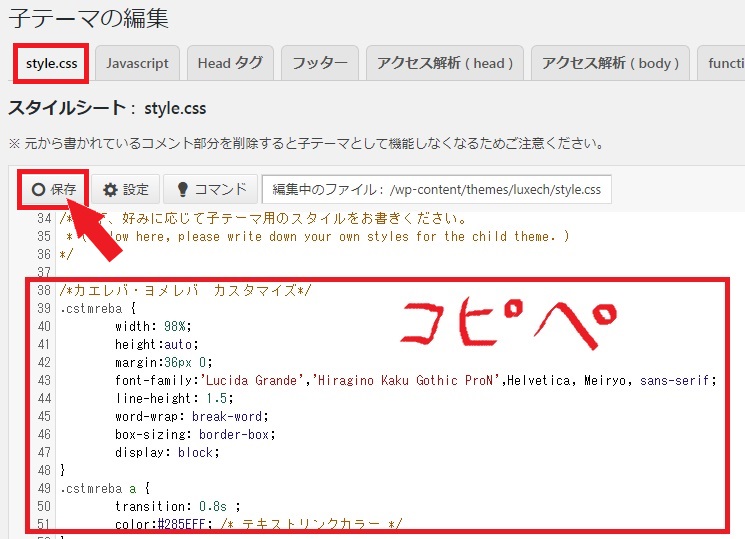
さっきのカスタムCSSに書いてあるCSSをすべてコピーします。
移動先は「Luxeritas」→「子テーマの編集」

一番左のタブ「style.css」にコピペして保存します。

これで、CSSの移動は完了。
「カスタムCSS」プラグインの削除
ただ、このままでは同じCSSが2つ記述してあることになります。(※「カスタムCSS」と「子テーマの編集」)
なので、カスタムCSSの方はすべて削除しましょう。

さらに、これからルクセリタスを使い続ける限り「カスタムCSS」のプラグインは使うことはありません。
いらないプラグインは削除しておきましょう!重くなるだけですからね!
「プラグイン」→「インストール済みプラグイン」をクリック。

この中の「Simple Custom CSS」を停止して、削除をクリックで完了。


この表示が出れば削除は完了です。

修正の確認
最後に修正ができたかチェックしておきましょう。
サーチコンソールにログインします。
AMPのページを開いて、「修正の検証」をクリック。


これでエラーが消えていれば成功です。
順位はうなぎのぼりに上がるはずです。
と思っていたら・・・

数日たってもエラーが無くなっていません。
これはどうしましょう。
多分、このサイトは記事ごとにCSSを直接記入してあるのでそれが重い原因。
これを「Search Regex」で一気に消していきます。
このCSSたちは無くても多少読みにくくなる程度なので問題ないはず。
ってことで、かなり長い時間をかけて手作業で修正していきます・・・
地獄だ・・・
まとめ
昔使っていたプラグインとかCSSなんかは忘れがちで、そのまま放置してしまうことが多いです。
動作が重いなとか、Googleさんの評価がいきなり下がったなって人は、プラグインとかCSSを見直してみるのもいいかもしれませんね!!!
こんな感じ!
カッパ