このブログはちょっと前までLuxeritasを使っていました。
ブログ開設から6年間お世話になりました。
そして、今回SWELLという有料テーマに乗り換えたんですが、いろんなパーツをSWELL用に書き換えなければなりません。
同じようにLuxeritasからSWELLに乗り換えようと考えている人に向けて、乗り換えた時のSearchRegexを使った置換方法をシェアしておきます。
SearchRegexの基本的な使い方は別の記事で紹介しています。
★★★★★
SearchRegexの基本的な使い方
★★★★★
自信が無い人は地道に手作業で修正しましょう!
SearchRegexで置換するHTMLタグ
LuxeritasからSWELLへの乗り換えで設定が必要だったHTMLタグは下の5つ。
※人によってはもっと多かったり少なかったりするかもしれません。
- ブログカード
- 吹き出し
- 破線BOX
- マーカー
- メモBOX
ちなみに…

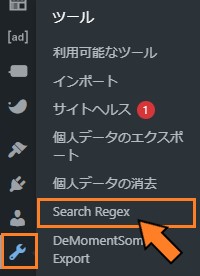
SearchRegexはココにあるよ!
データベースを直接編集するので、作業の取り消しができません。
間違ってデータを消してしまうと取り返しがつきません。

まじでバックアップをとって!
全然難しくないです。


1.ブログカード
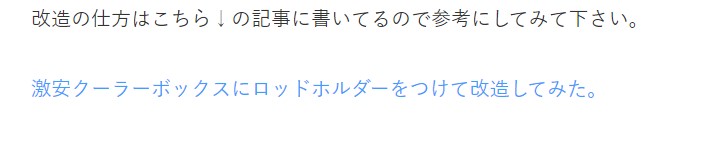
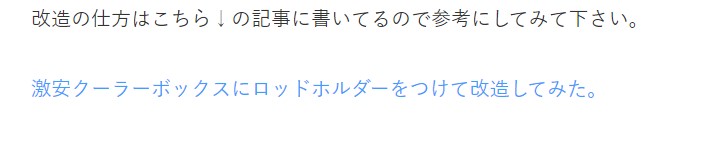
Luxeritasを使ってたらブログカードにはお世話になったはずです。


LuxeritasのブログカードはSWELLだとこうなります
美しいブログカードに変えちゃいましょう!
LuxeritasのブログカードのHTML
<a href="URL" data-blogcard="1">記事タイトル</a>
SWELLのブログカードのHTML
SWELLの吹き出しにはHTMLは必要ありません!!!
URLを文章に張り付けるだけでおしゃれなブログカードを作ってくれます。



ありがとう。了さん。(開発者)
SearchRegexの書き方
SWELLではURLを貼るだけなので、Luxeritas時代のHTMLを削除するだけでOK。
ただ、URLと記事タイトルは1つだけではないはずなので、ここで正規表現を使っていきます。
置換欄:$1
$1 ←1つ目の()内をそのまま残す
※ちなみに2つ目の()内をそのまま残したい時は$2


2.吹き出し
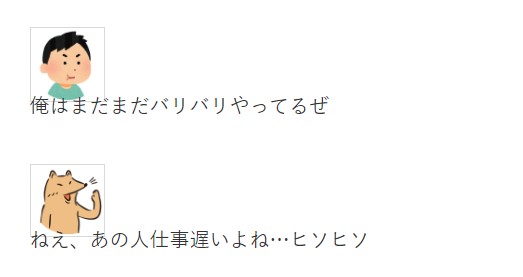
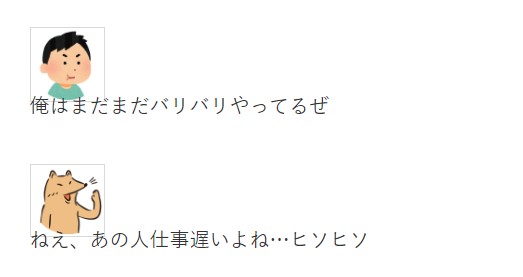
吹き出しはルクセリタスからSWELLに乗り換えた際にデザインが崩れます。


こんな感じ…
早急に直しましょう!
なので、LuxeritasのHTMLを検索することができれば、あとは簡単です。
Luxeritasの吹き出しHTML
▼名前を表示させている場合
<div class="balloon">
<div class="balloon-img-left">
<figure><img decoding="async" src="画像のパス" data-src="画像のパス" alt="Left Caption" width="60" height="60" class=" lazyloaded" style=""><noscript><img decoding="async" src="画像のパス" alt="Left Caption" width="60" height="60" ></noscript></figure>
<p><span class="balloon-img-caption">名前</span></p>
</div>
<div class="balloon-left">セリフだよ</div>
</div>▼名前を表示させていない場合
<div class="balloon">
<div class="balloon-img-left">
<figure><img decoding="async" src="画像のURL" data-src="画像のURL" alt="Left Caption" width="60" height="60" class=" ls-is-cached lazyloaded" style=""><noscript><img decoding="async" src="画像のURL" alt="Left Caption" width="60" height="60" ></noscript></figure>
</div>
<div class="balloon-left">セリフだよ</div>
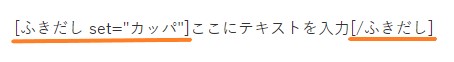
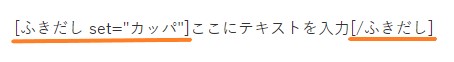
</div>SWELLの吹き出しショートコード
[吹き出し set="○○"]セリフだよ[/吹き出し]SearchRegexの書き方
吹き出しを一括編集する時は、人物ごとに行う必要があります。
僕の場合はカッパ、嫁、男の3人。
▼名前を表示させている場合
名前を表示させている場合は、一度名前の部分だけ消しましょう。


画像下の名前
<p><span class="balloon-img-caption">名前</span></p>この部分ですね!
置換欄:削除


名前が消えました!
▼名前を表示させていない場合
〇1行目+2行目
<figure><img src=”画像のパス([\s\S]*?)</figure>\s\n
</div>\s\n<div class=”balloon-left”>([\s\S]*?)</div>\s\n</div>
置換欄:[吹き出し set=”○○”]$1[/吹き出し]
([\s\S]*?) ←改行ありの文字列。2番目の([\s\S]*?)がセリフ部分。
\s\n ←改行
そして、SWELLの吹き出しのショートコードに置換しています。
自分のショートコードを編集画面で表示させて、それをコピペでOK。


この部分をコピペ


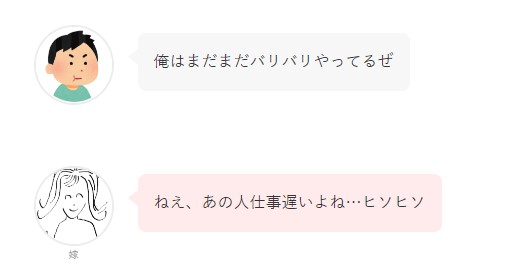
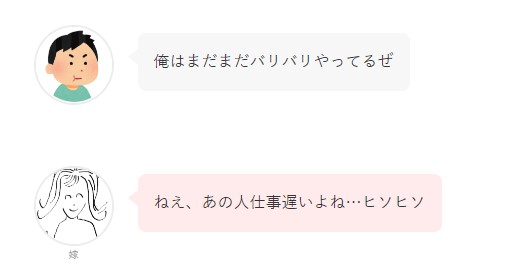
これで吹き出しがきれに表示されました!
3.破線BOX
こんな感じのパーツです。
Luxeritasの破線ボックスHTML
<div class="box-blue-dashed-line">~~~~~~~~</div>SWELLの破線ボックスHTML
<div class="is-style-border_dm">~~~~~~~~</div>SearchRegexの書き方
置換欄:<div class=”is-style-border_dm”>


破線ボックスが表示されてなかったけど…


置換すれば表示されるようになりました!
4.マーカー
マーカーは使ってた人が多いんじゃないかな?
Luxeritasの場合は定型文に登録したり、<strong>タグをCSSで編集するパターンが多いはず。
僕の場合は前者で、定型文にマーカーのHTMLを登録して使っていました。
前者は下の置換を行えばキチンと表示されます。
<strong>~~~</strong>を<span class=”mark_yellow”>~~~~~~</span>に置換。
ヘッダー、フッター、サイドバーなどは除外して置換するようにしてください。
LuxeritasのマーカーHTML
<span class="marker-yellow-hoso">~~~~~~</span>SWELLのマーカーHTML
<span class="mark_yellow">~~~~~~</span>
SearchRegexの書き方
置換欄:<span class=”mark_yellow”>


真っ白なところに


マーカーが表示されました
5.ポイントBOX
こんな感じのパーツです。


このパーツも僕がオリジナルで作ったので、自分が使ってるものに置き換えて使ってください。
LuxeritasのポイントボックスHTML
<div class="box-memo">
<span class="box-title">タイトル</span>
文章だよ
</div>SWELLのポイントボックスHTML
今回の場合、好みによってどっちに置換するか分かれます。
SWELLの小キャプションボックスか、ポイントボックスです。
小キャプションボックス
▼POINTボックスの場合
POINTボックスのHTMLはこれ。
<div class="is-style-big_icon_point">
文章だよ
</div>▼小キャプションボックスの場合
小キャプションボックスのHTMLはこれ。
<div class="cap_box is-style-onborder_ttl2">
<div class="cap_box_ttl">タイトル</div>
<div class="cap_box_content">
文章だよ
</div>
</div>
どっちに置き換えるか決めてから、置換しましょう。
SearchRegexの書き方
▼POINTボックスの場合
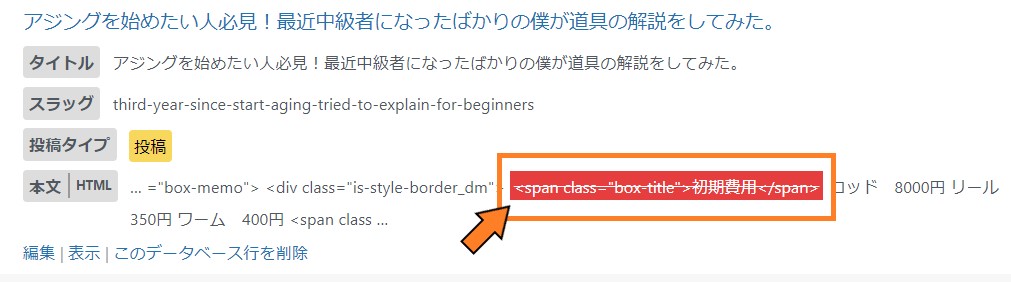
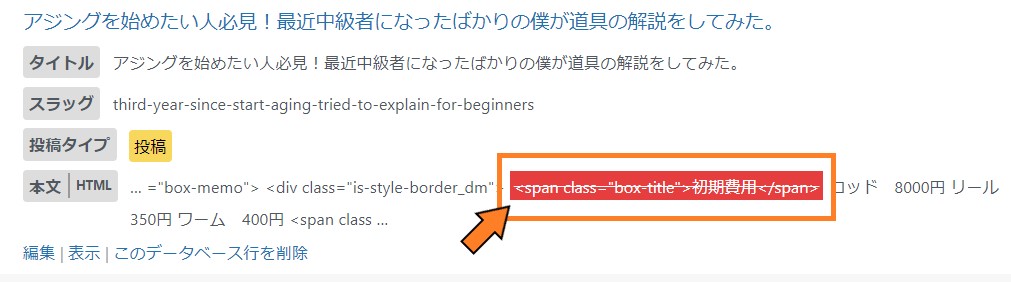
POINTボックスの場合はLuxeritasの頃タイトル部分『<span class=”box-title”>タイトル</span>』が必要ありません。削除します。
その後、『<div class=”box-memo”>を<div class=”is-style-big_icon_point”>』に置換します。
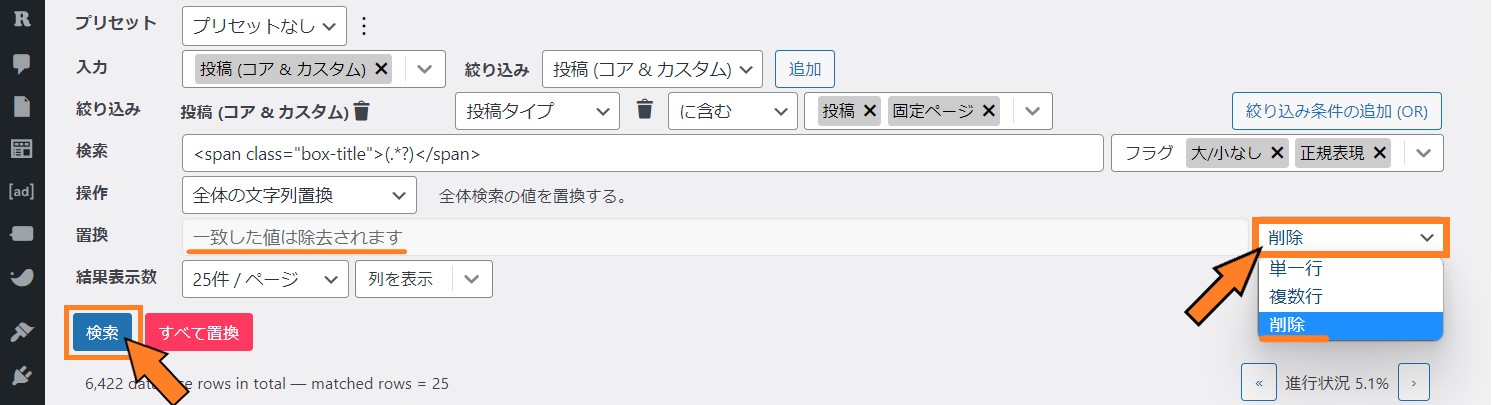
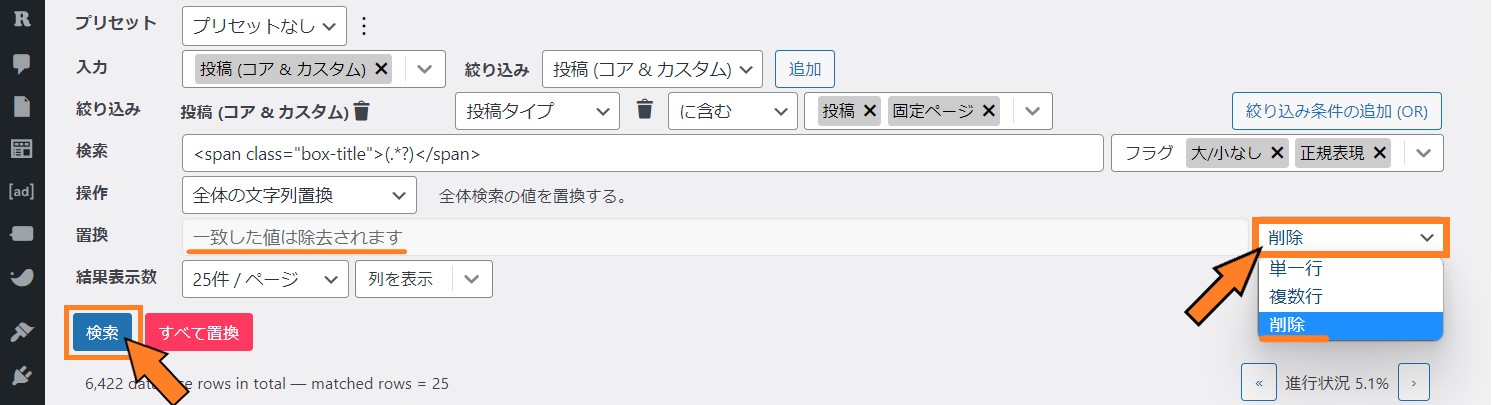
1.タイトル部分の削除
検索欄に入力して、
置換欄:(何も入力しない)


まだ置換しないように


取り消し線が入る=削除される
検索結果を確認してOKそうなら「すべて置換」をクリック!
2.ボックスのclassを変更
1.の置換をすると、置換後のHTMLはこうなっています。
<div class="box-memo">
文章だよ
</div>置換欄:<div class=”is-style-big_icon_point”>
これで完了です。
▼小キャプションボックスの場合
下の記事を読んで、基礎知識を入れて行いましょう。
1.末尾の</div>追加+<span>→<div>+<div class=”cap_box_content”>追加
1回目の置換で一気に色々修正します。
置換:<div class=”cap_box_ttl”>$1</div><div class=”cap_box_content”>$2</div></div>
([\s\S]*?) ←任意の文字列(改行有り)
$1 ←1つ目の()内をそのまま残す
$2 ←2つ目の()
置換後のHTMLはこれ↓
<div class="box-memo">
<div class="cap_box_ttl">タイトル</div>
<div class="cap_box_content">
文章だよ
</div>
</div>



中の文章には基本的に改行が入ってます。
この改行を含めた正規表現の書き方を説明してくれてるサイトがなかなか見つかりません。
悩んで悩みぬいて自分で書いたので、僕への感謝の気持ちを忘れずにコピペしてください。
コピペさせろ。
2.class名の置換
次にclass名の置換をします。
置換欄:<div class=”cap_box is-style-onborder_ttl2″>
置換後はこんな感じ。
<div class="cap_box is-style-onborder_ttl2">
<div class="cap_box_ttl">タイトル</div>
<div class="cap_box_content">
文章だよ
</div>
</div>
まとめ
これで、LuxeritasからSWELLに乗り換えた時に必要な置換が終わりました。
もちろん、他に独自の変更を加えていた人はそれもやっておきましょう!
コメント欄に書いてもらえれば、わかる範囲でやり方をお答えします。



こんな感じ!
カッパ