ルクセリタスに標準で備え付けられてるブログカード。
これが便利すぎてめっちゃ使ってたんですけど、ある問題が出てきました。
内部リンクと外部リンクがどっちも同じ見た目で、読者にとってわかりにくいという問題です。
読者ファーストを自称しているカッパとしてはこの問題をほっとくわけにはいきません。
このサイトの記事と思ってクリックしたら外部のサイトだった。
ってのはアダルトサイトでよく使われてる手法で僕が一番嫌いなやり方です。
断じて許せません。
ということで、内部リンクと外部リンクのブログカードを使い分けるために、外部リンクのブログカードを自作していきたいと思います!
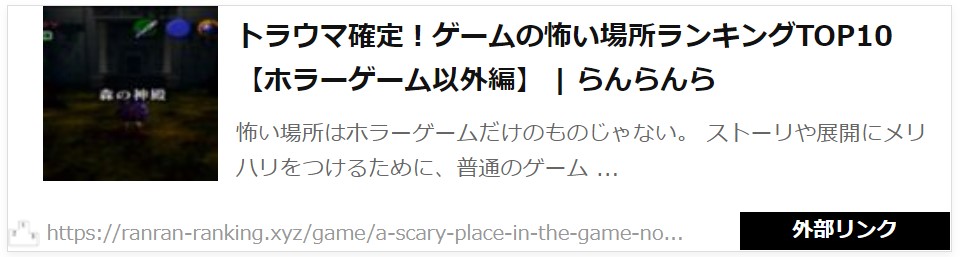
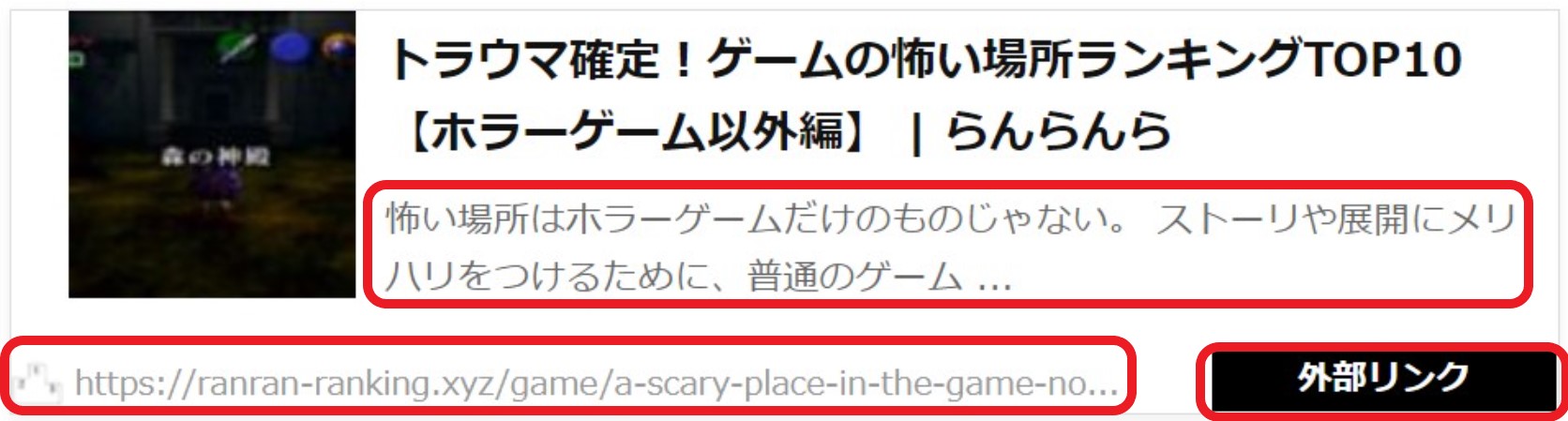
完成するとこんな感じの見た目になります↓
<内部リンク>

<外部リンク>

外部リンク用のブログカード
「外部リンク用のブログカードを自作する。」と聞くと難しそうに聞こえるかもしれませんが、内部リンク用のブログカードを少し改良するだけです。
例えば、
- 内部リンクにはURLは必要ないけど、外部リンクには必要
- 外部リンクにはサイト名も入れる
- 抜粋も少しつける
などなどの改良をしていきます。
ちなみに、今回紹介する外部リンクのCSSは、別の記事で紹介した内部リンクのブログカードのカスタマイズが元になっています。
なので、まずはこちらの記事を読んで内部リンクをカスタマイズしてください。

外部リンク用ブログカードの作り方
内部リンクのカスタマイズは終わりましたか?
それでは内部リンクと外部リンクを分けていきましょう!
やることはこの3つ。
- 内部リンクと外部リンクを分ける
- 外部リンクを定型文に追加
- 外部リンク用CSSを追記
1.内部リンクと外部リンクを分ける
ルクセリタスのブログカードは1種類しかありません。
なので、外部リンクと内部リンクで使い分けるには、自分で分けてあげないといけません。
具体的には外部リンクには<div></div>を使って名前を付けてあげます。
<div id="gaibu"> <a href="https://XXXXX" target="_blank" rel="noopener" data-blogcard="1">サイト名</a> </div>こんな感じです。
外部リンク用のHTMLなのでクラス名は「gaibu」にしてます。
これを毎回手で入力するのはめんどくさいので、定型文に追加しておきましょう!
2.外部リンクを定型文に追加
定型文の追加方法です。
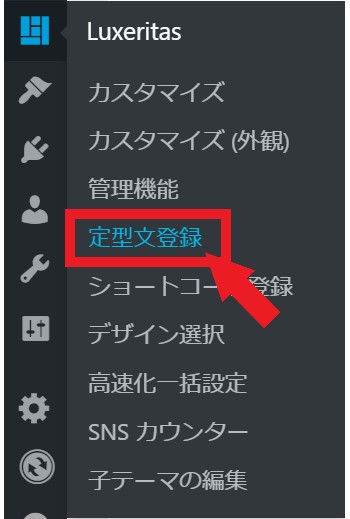
「Luxeritas」→「定型文登録」をクリック。

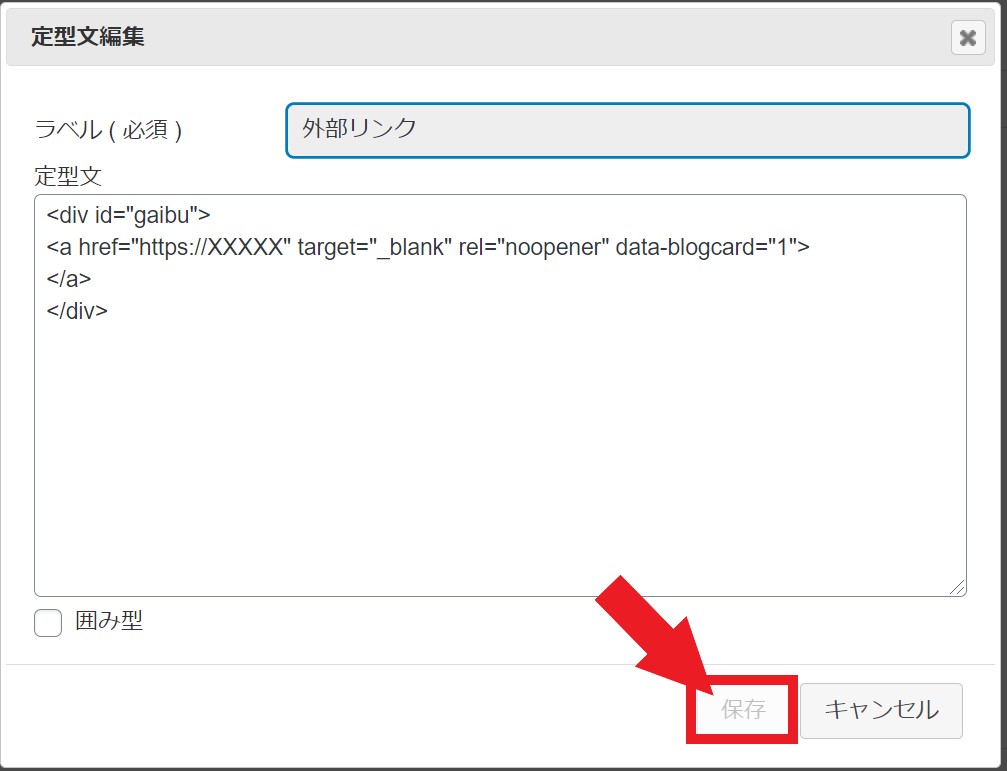
「新規追加」をクリックして、こんな感じで追加します。

ラベルは自分の好きなように入力してOKです。
定型文の部分には、これをコピペしてください。
<div id="gaibu"> <a href="https://XXXXX" target="_blank" rel="noopener" data-blogcard="1"> </a> </div>
これで定型文に「外部リンク」が追加されました。

3.外部リンク用CSSを追記

この記事で入力したCSSにこれを追記してあげるだけで完了です。
/* 【外部リンク】表示 */
#gaibu a.blogcard-href::before {
content: "外部リンク";
position: absolute;
color: white;
font-size: 12px;
background: #000000;
width: 120px;
height: 22px;
font-weight: bolder;
text-align: center;
bottom: 0; right: 0;
}
/*外部リンクのみ記事抜粋、URL表示*/
#gaibu p.blog-card-desc {
display: inherit;
padding: 3px;
}
#gaibu p.blogcard-link {
display: inherit;
}これで外部リンクには「外部リンク」という表示と、記事抜粋、URLが表示されるようになります。

もし、記事抜粋やURLは必要ないという人はその部分のCSSを削除してください。
まとめ
今回のカスタマイズはどうでしたか?
もちろん僕も他のブログを参考にして自分なりに改良しています。
いいものはどんどん取り入れていきましょう!










