ちょっと前から画像編集ソフト『GIMP』を使ってアイキャッチ画像を作成するようになりました。
GIMPは機能が豊富なところが良いところなんですが、初心者にはどれを使っていいか分からなくなるんですよね。
そこで、今回はそんなGIMP初心者の方に向けて、僕がアイキャッチ画像を作成している方法を説明してみたいと思います。
サムネイルはブログを書き続ける限り、毎回作る必要があります。
正直かなり面倒くさいですよね…
GIMPを使うことでこの作業をもっと簡単にすることができます。
今回はアイキャッチを素早く作るための使い方を説明してみたいと思います!
GIMPのインストールのやり方はこっちに書いてます。
無料なんでインストールしなきゃ損ですよ!

GIMPの特徴
GIMPにはペイントとは違って色んな機能があります。
そのせいで初めて使う人には操作が分かりにくいというのがデメリットです。
なので、アイキャッチ作成に使う必須の機能だけ抑えておいて、もっとこうしたいというのが出てきたらその都度調べるようにするのがオススメです。
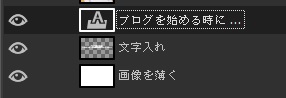
GIMPの特徴は何といっても、レイヤーを使えるということです!
レイヤーとかいきなり言われても何のことか分かりませんよね。
僕もそうでした。
簡単に説明すると、透明な紙に画像や文字を書いて重ね合わせて表示する機能です。
逆にわかりにくいかも…
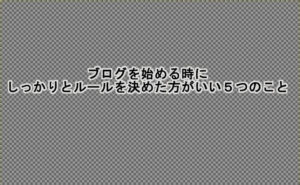
この画像に、

この文字を重ね合わせて、

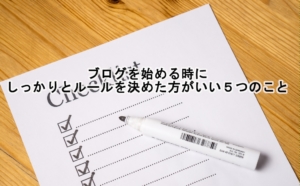
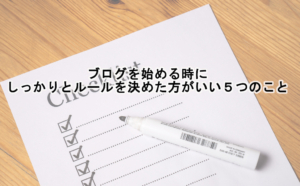
このアイキャッチを作れるというわけです。

ココだけ読んで「え?じゃあペイントで作れるんじゃないの?」
と思ったあなた、それは間違いです。
僕もそう思ってたんで分かるんですが、便利さが全然違います。
レイヤーは保存することができて、色んなアイキャッチを作るのに使いまわせるんです!
レイヤーを使ってできること
レイヤーの機能はやんわりと分かったと思います。
では、これを使って何ができるのか?ということを説明していきます。
- 文字の枠取りができる
- 画像を薄くできる
- 使いまわすことができる
1.文字の枠取りができる
この機能はアイキャッチを作るときに必須のテクニックです。
枠取りとはこんな感じで文字の周りに、はみ出した別の色の太い字を表示させることです。

もし、文字を黒だけで書いてしまったら、画像の中に黒い部分があると同化して読めなくなってしまいます。
枠取りをすることで、どんな画像でもしっかり読める文字を入れることができます。
2.画像を薄くできる
この2つのアイキャッチを比べてみてどっちが見やすいでしょうか?


多分ほとんどの人は下を選ぶと思います。
下の画像はレイヤーでちょっと透明にした白い背景をもう1枚差し込んでいるんです。
そうすることで、画像がちょっと薄くなり、文字が読みやすくなるというわけですね!
3.使いまわすことができる
GIMPではレイヤーを保存することができます。

例えば、ちょっと透明にした白い背景のレイヤーを保存しておくことで、別のアイキャッチを作るときにすぐに薄くすることができます。
こうすることで、アイキャッチ作成がより簡単に早くできるようになります。
超初心者向けGIMPでアイキャッチを作る方法
ここからやっとアイキャッチの作り方を実演していきましょう。
今回は実際に僕がやっている順番で説明していきます。
- トリミング
- 縮小・拡大
- 画像をちょっと薄くする
- 文字の縁取りをする
1.トリミング

まずは画像をアイキャッチに使う画像をトリミングしましょう。
※トリミングとは画像を必要な部分だけ切り抜く作業のことです。
操作は簡単です。
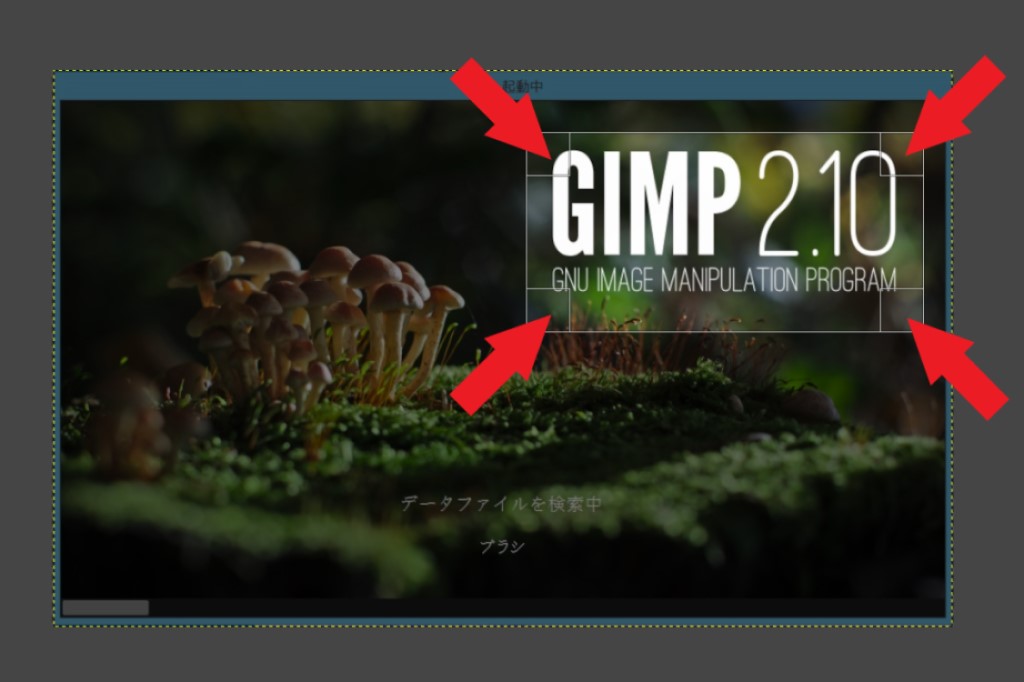
ツールバーにトリミングボタンがあるので、それをクリックして

残したい部分を選択して、選択した四角の内角の部分(赤矢印)をクリックするとトリミングされます。

画面左側のボックスに座標を入力してもトリミングできます。
画像の縦横比などをしっかりと決めたい人はボックスに入力した方が便利です。
僕は細かいことは気にしない人なので手動で適当にトリミングしてます。
これでトリミングが完了です!

2.拡大・縮小

次は画像をちょうどいい大きさに拡大・縮小します。
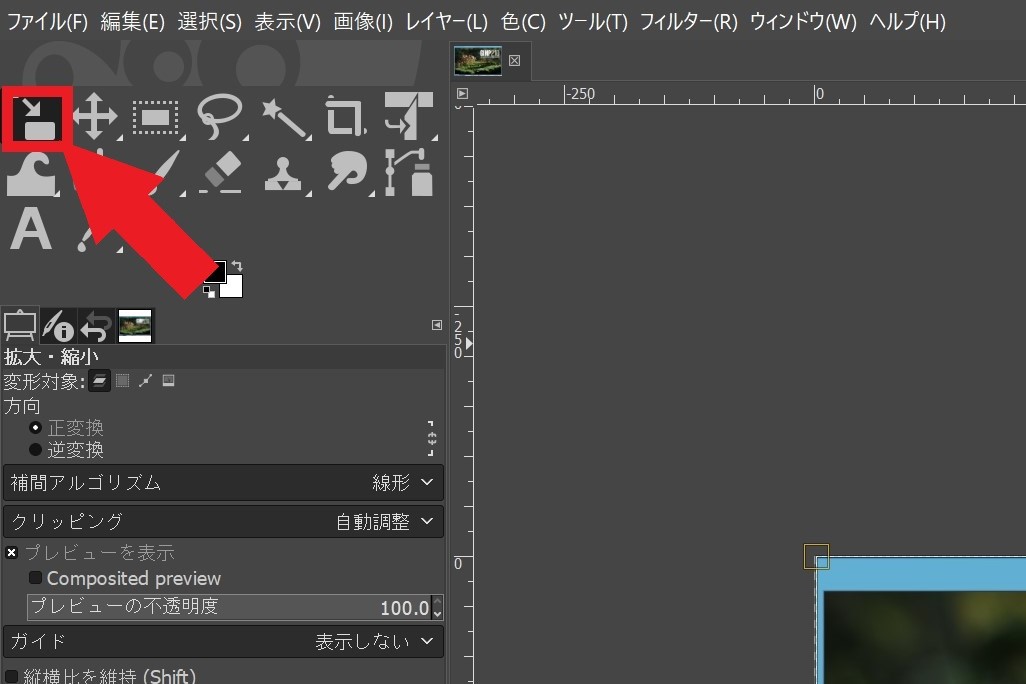
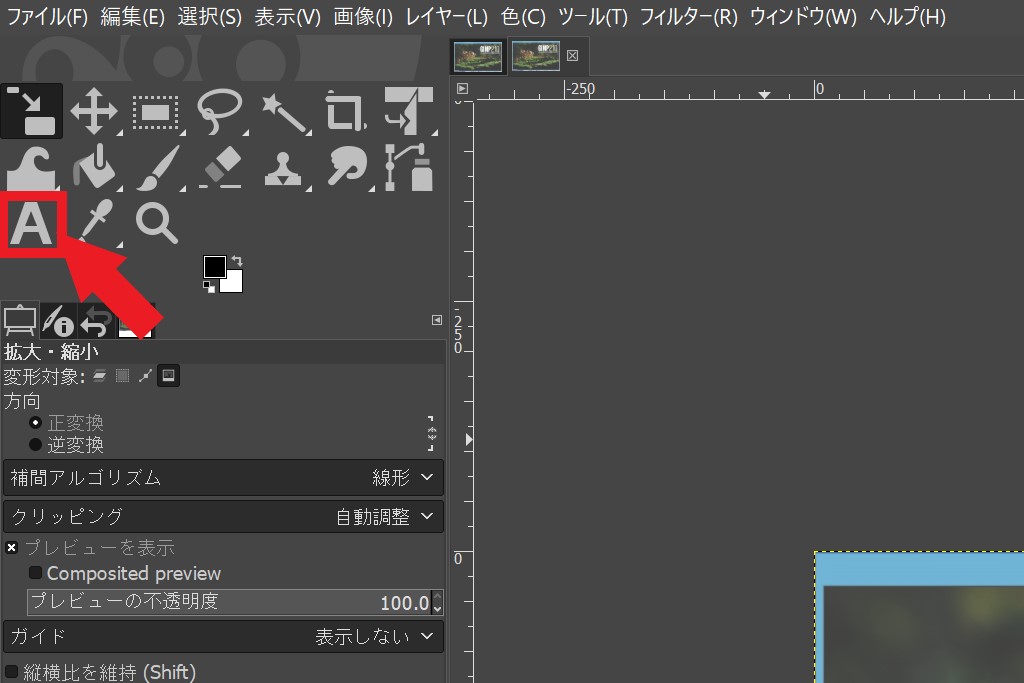
使うのはこのマークです。

これをクリックして画像を直接カーソルで引っ張ってやると拡大縮小ができます。
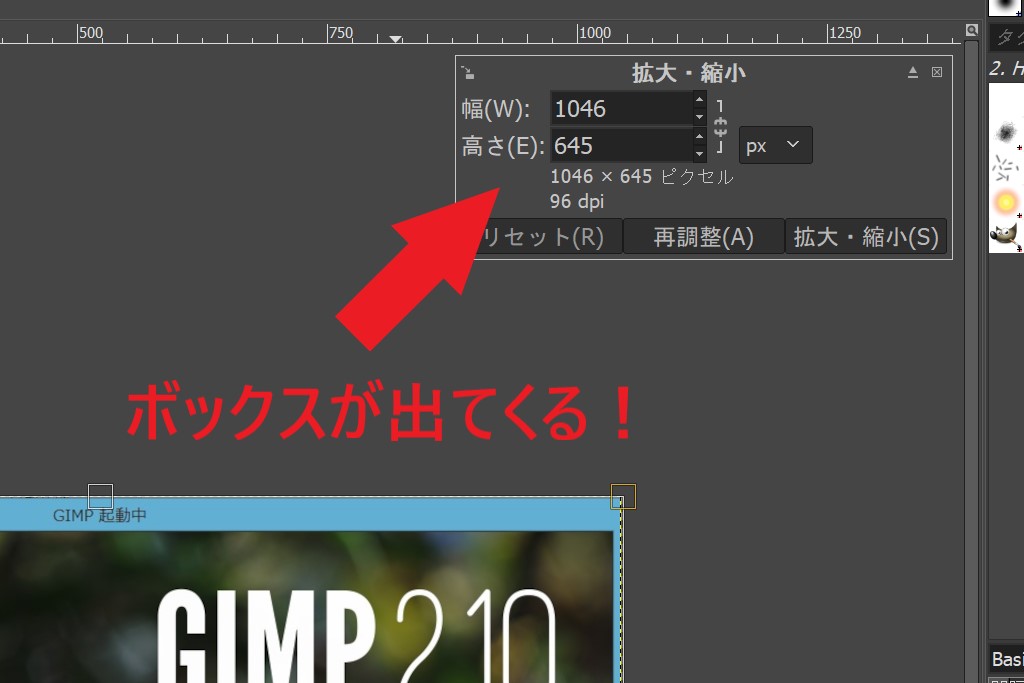
トリミングと同じように、ボックスに数値を入力して拡大・縮小する方法もあります。ですが、どこに数字を入力するのかわかりづらいですよね。
僕も何時間も探しました。
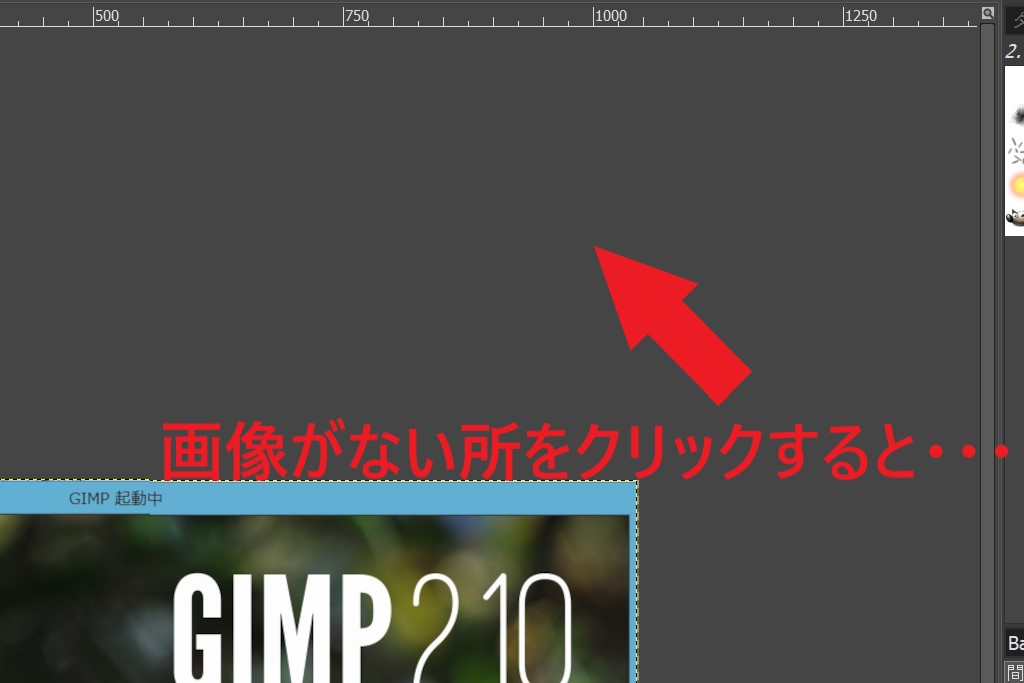
画像がない部分をクリックすると・・・

こんな感じのボックスが表示されるようになります。
最初から出しといてくれないと分からないよ・・・。

このボックスに数値を入力して拡大・縮小しましょう!
3.画像をちょっと薄くする
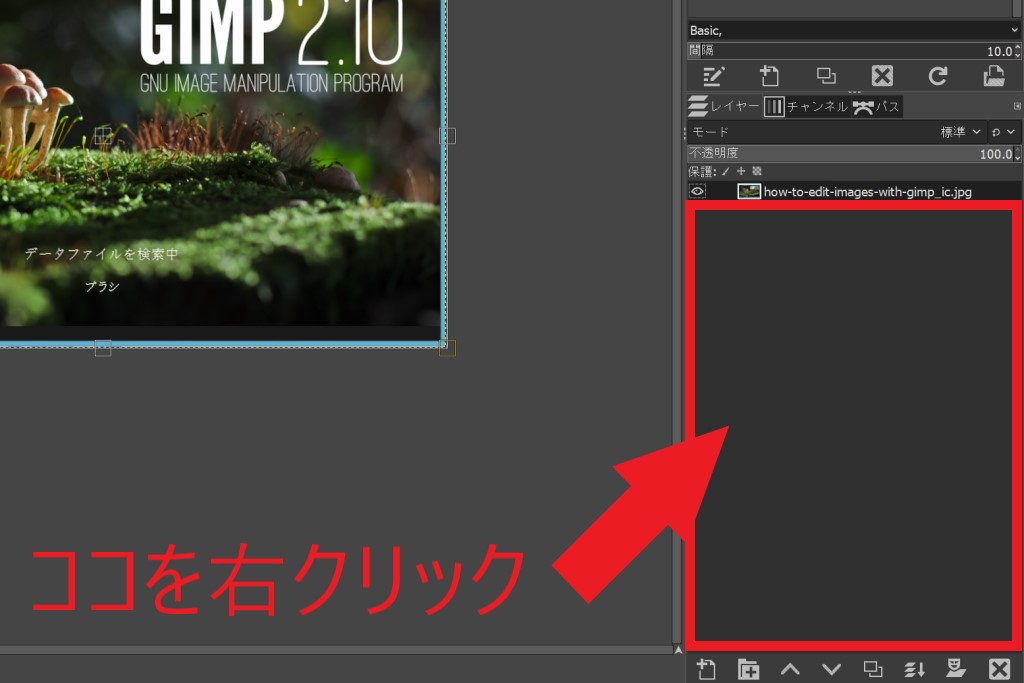
画像を薄くするには、レイヤーを1枚追加します。
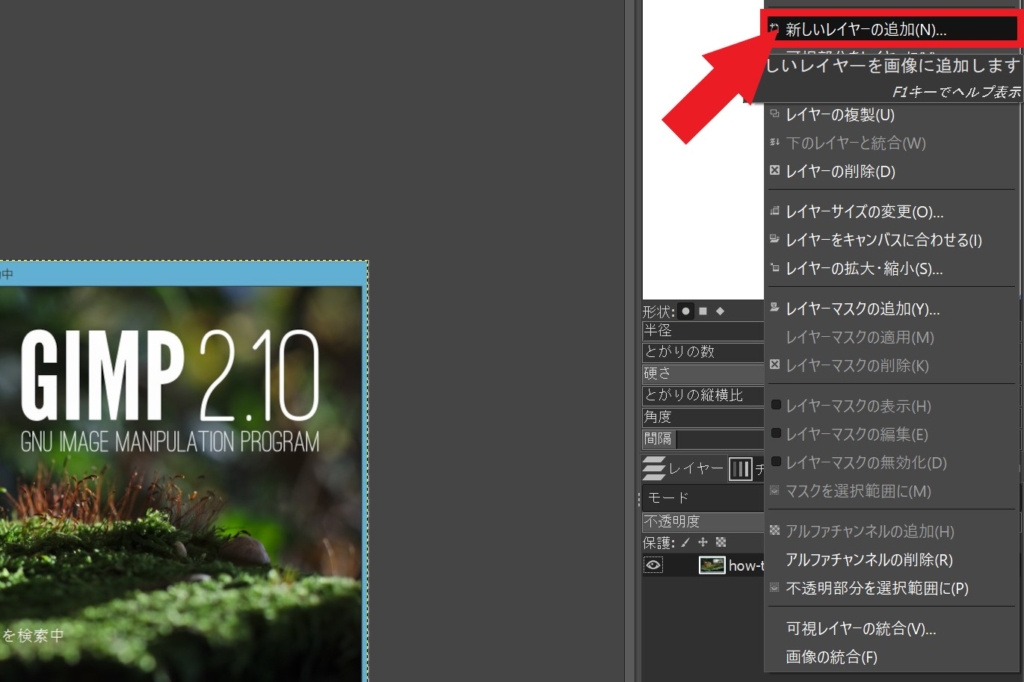
画面右下にあるレイヤーの部分を右クリック→「レイヤーの追加」を選択。


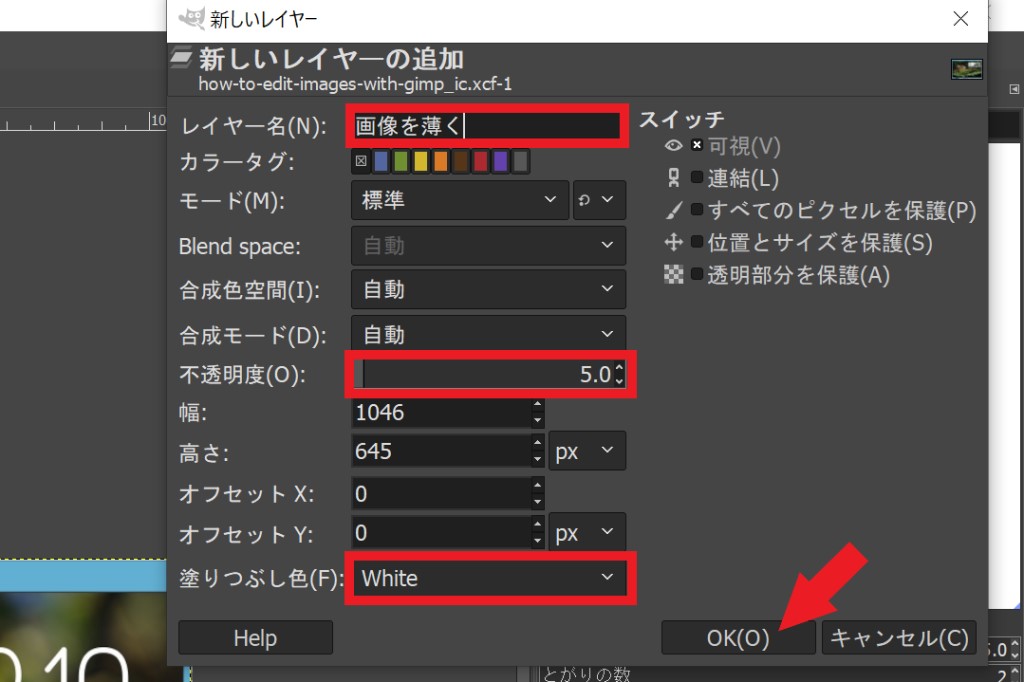
この画面で新しいレイヤーの設定をやっていきます。

- レイヤー名 :何でもOK。好きな名前をつけましょう!
- 不透明度 :100にすると下にあるレイヤーが見えません。5ぐらいがちょうどよく薄くできます。
- 塗りつぶし色:何色で塗るか。僕はWhite(白)でやってます。
設定が終わったら「OK」をクリック。
↓薄くした画像

↓薄くする前の画像

これで画像を薄くする作業は終わりです。
4.文字を縁取りする

この作業はレイヤーの順番を理解していないと少し難しいかもしれません。
やってみたらすぐに理解できるんでとりあえずやってみましょう!
まずはペイントと同じように普通に文字を入力します。

カーソルを画像の上に持って行って、キーボードを打てば入力できます。

文字は入力できたんですが、このままだとやっぱり読みづらいですよね。
なので、文字を縁取りしていきます!
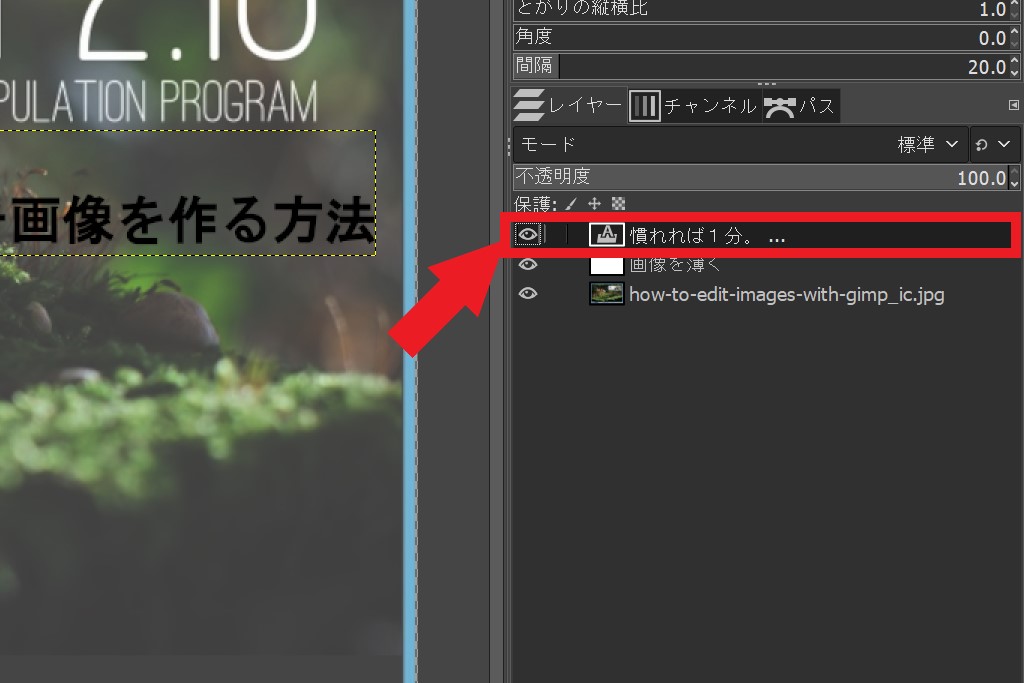
まずは文字を入力したレイヤーを右クリックします。

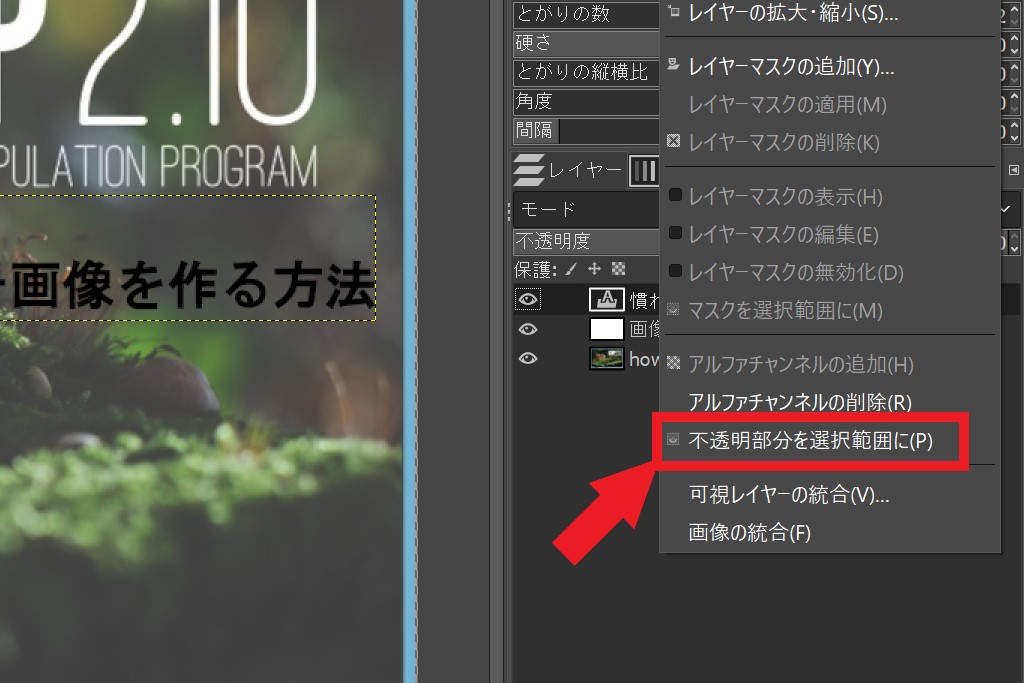
下の方にある「不透明部分を選択範囲に」をクリックします。

すると、文字の周りに点線が現れます。これで、文字だけを選択できてます。

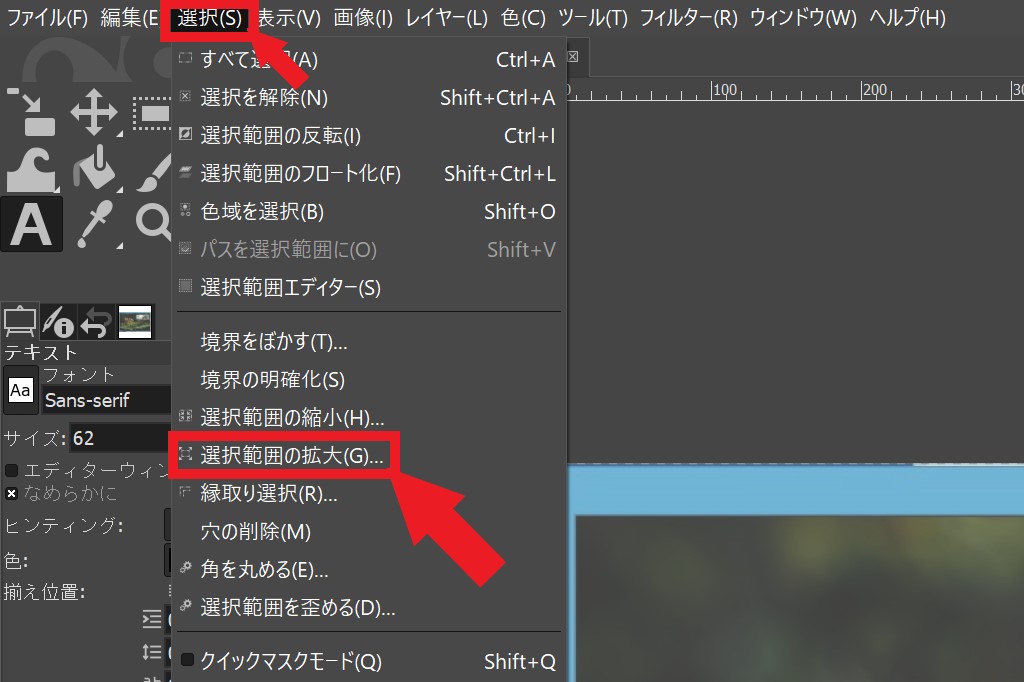
次に画面左上にある「選択(S)」の中にある、「選択範囲の拡大」をクリック。

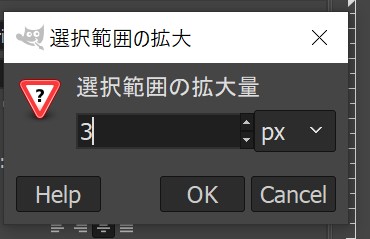
拡大量を入力して「OK」をクリック。
ちなみに僕は3pxでやってます。

するとこんな感じで文字より1まわり大きな選択範囲になっているはずです。

今までの操作は文字を入力してあるレイヤーで行いました。
次の操作は元画像のレイヤーを選択して行います。

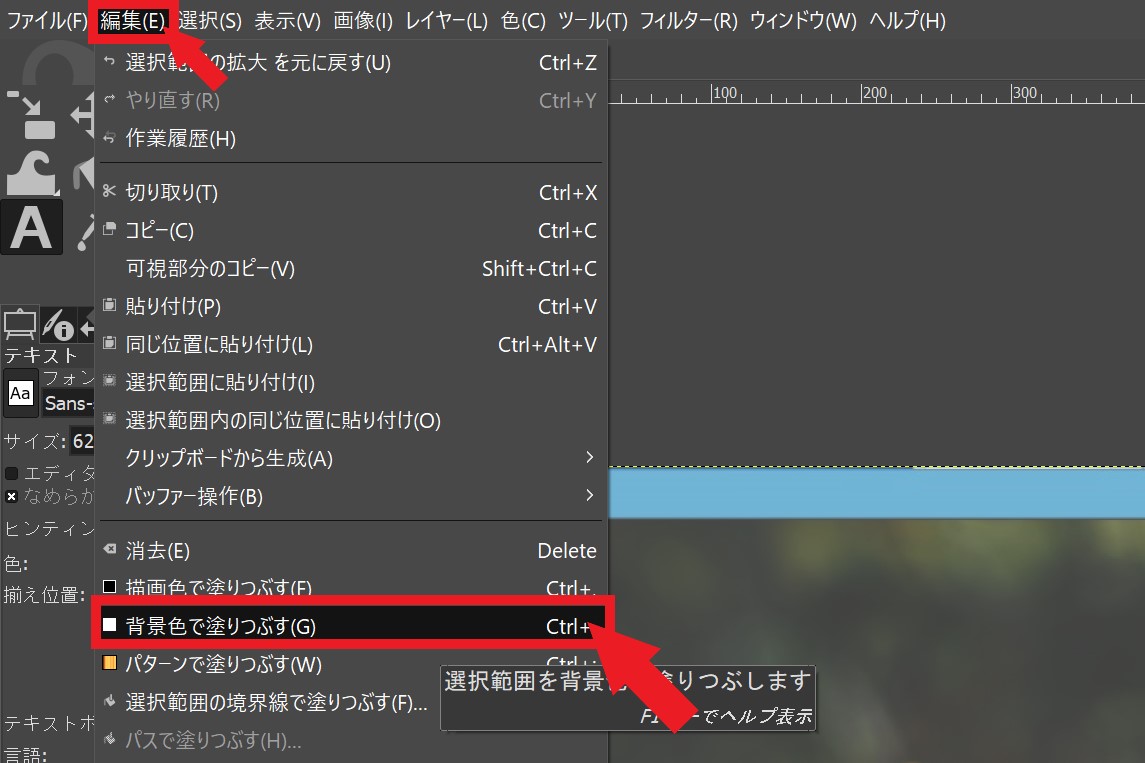
左上の「編集」→「背景色で塗りつぶす」をクリックします。

すると、どうでしょう。
綺麗に縁取りされた文字が浮かび上がってきました。

ちなみに…
文字のレイヤーを選択したまま同じ操作をすると、こんな感じになります。

黒い文字も含めて範囲内を白く塗りつぶしてしまいます。
まとめ
これでアイキャッチを簡単に作ることができます!
もっと使いこなせたらさらにおしゃれなアイキャッチを作れるはず。ですが、アイキャッチに時間をかけすぎてもあれなんで、これくらいがちょうどいいとおもいます。
もしよかったら真似してみてください!