SWELLを導入して早1か月。
1か月は我慢してブロックエディタで記事を編集していました。
ですが、もう我慢の限界です。

SWELLでクラシックエディタを使う方法
クラシックエディタを使い始めるのはめちゃくちゃ簡単です。
「プラグイン」→「新規追加」→「Classic Editor」を検索
クラシックエディタをインストールするだけ。
たったこれだけでSWELLでクラシックエディタを使うことができます。
ただし、これだけだとせっかく大枚をはたいて購入したSWELLの便利なパーツを使うことができません。
これでは豚に真珠、いや豚以下です。
そこまでのことなんですよ。
せっかくの便利なパーツを使わないというのは、開発者への愚弄でもあります。
ではどうやって便利なパーツを使うのか見ていきましょう。
ちなみに、クラシックエディタに最初から表示される便利なパーツはこれです。
- 関連記事
- 古ワイドコンテンツ
- 吹き出し
- テーブル(4種類)
- カラム(2カラム、3カラム)
- キャプション付きボックス(4種類)
これらのパーツは何も設定しなくても使うことができます。
ただ、僕がよく使うパーツが入ってないんですよ!!!



プラグインAddQuicktagの使い方
SWELLでクラシックエディタを使うとなると必須のプラグインです。
よく使うタグを登録しておいて、すぐに使えるようにできます。
AddQuicktagのインストール
まずはプラグイン「AddQuicktag」をインストールして有効化します。
ここのやり方は省略します。


インストールして有効化
AddQuicktagにコードの登録


「設定」→「AddQuicktag」
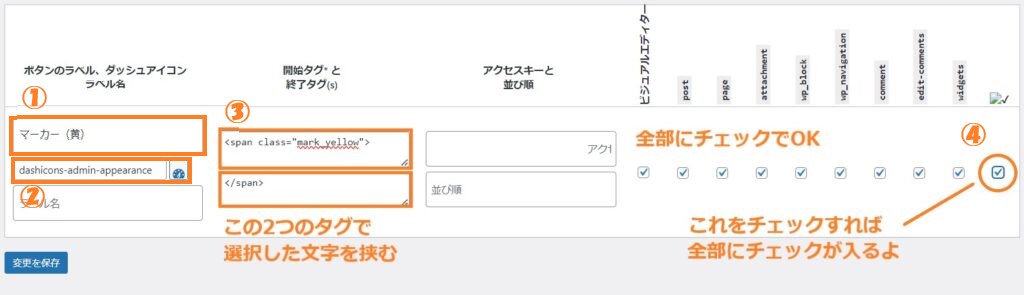
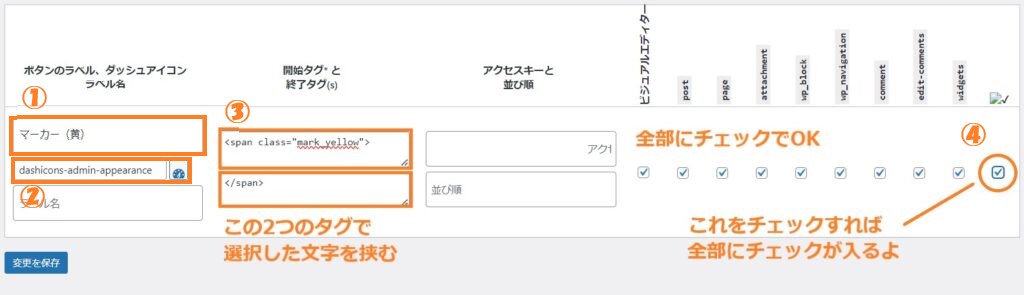
この画面でいろいろ登録します。
今回はマーカー黄色を例に登録していきます。


②コードのアイコン
③開始タグ、終了タグ
④どの編集画面に表示するか
コードのアイコンは色んな種類があるので、マーカーっぽいやつを選べばOK。
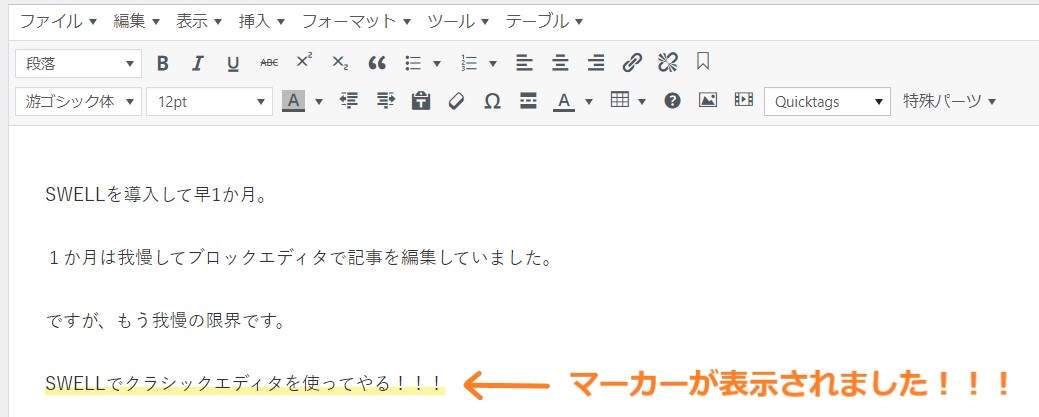
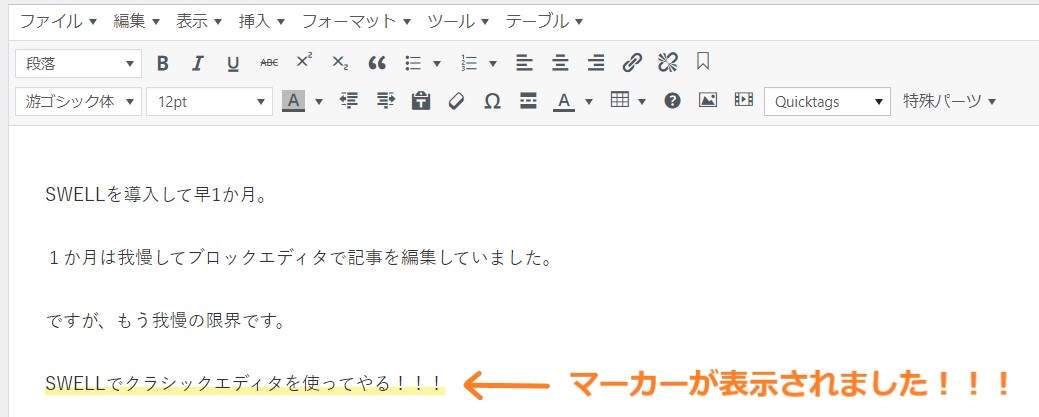
AddQuicktagの使い方
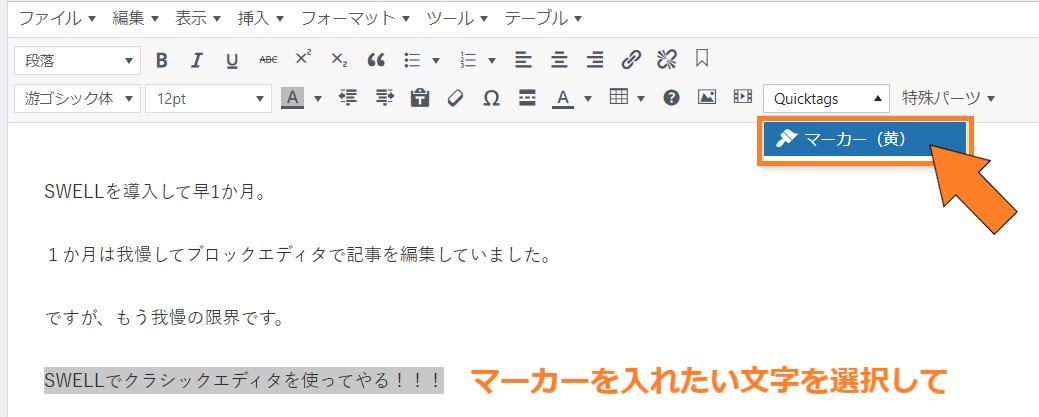
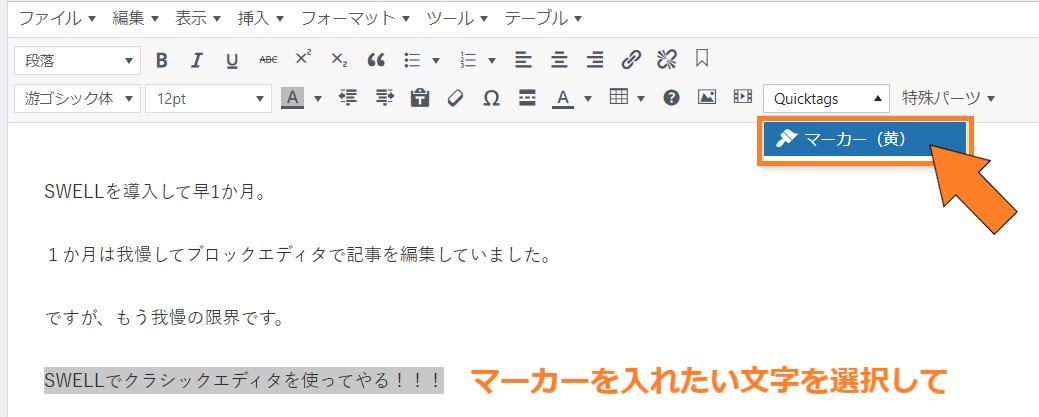
マーカー黄色の場合は・・・


文字を選択して、ツールバーの「Quicktags」からマーカーを選択


とても簡単
AddQuicktagの注意点
AddQuicktagの注意点というか、ブログを書く時の注意点ですね。
ノートがカラフルでどれが大事か分からない人っていませんでしたか?
同じように「AddQuicktag」にもたくさん登録すればいいってものじゃありません。
本当に使うものだけ、用途をしっかり決めて登録しておきましょう!
SWELLのおススメブロック
SWELLにはたくさんパーツがあるんですが、1か月使ってみてよく使う機能が分かりました。
多分他の人もそんなにたくさんの種類は使ってないはず。
ということで、僕のおススメのパーツを紹介します!



- マーカー
- ボックス
- ポイント
- アラート
AddQuicktagに追加するコードも書いてるから参考にしてね!
開始タグと終了タグに気を付けて登録してください。
1.マーカー
マーカーはブログを書く時に必須のパーツですよね。
僕は全ての記事で1回以上使ってます。
ただし、マーカーは1色だけ。
何色も色を付けても、付けた本人しか使い分けは分かりません。
そんな人はこの際に1色だけに統一しておきましょう!
◎マーカー黄色のソースコード
<span class="mark_orange">
~~~~~
</span>~~~~~より上が開始タグ、下が終了タグ
2.ボックス
ボックスは使用頻度が高いパーツの1つ。
目立たせたいリストなんかをボックスで囲んだりしてます。
後は、なんか羅列されてるなと感じた時にボックスで囲むとか。
これも破線のボックス1種類だけにしています。
破線ボックス1つだけでも使い分けの基準があいまいになってます。
↓こんな感じで破線ボックスは使ってます。
◎ 破線ボックスのソースコード
<div class="is-style-border_dm">
~~~~~~~~~
</div>~~~~~より上が開始タグ、下が終了タグ
3.ポイント
ポイントは大事なことを目立たせるために使ってます。
◎ポイントのソースコード
<div class="is-style-big_icon_point">
~~~~~~
</div>~~~~~より上が開始タグ、下が終了タグ
4.アラート
こっちは注意して欲しいことを目立たせる時に使ってます。
ってのが一目で分かります。
◎ アラートのソースコード
<div class="is-style-big_icon_caution">
</div>~~~~~より上が開始タグ、下が終了タグ
余談
僕はショートコードが嫌いです。
というより、ビジュアルエディタ上でショートコードがショートコードとして表示されるのが嫌いです。。
例えば吹き出しをショートコードで挿入した時はこんな表示になりますよね。
これだと、パッと見で吹き出しだ!と分かりにくいんですよね。
せっかくビジュアルエディタを使って編集してるのに、コードが表示されるのがどうしても許せません。
なので、僕はSWELLの「特殊パーツ」に最初から入っている「吹き出し」もAddQuicktagに追加しています。
こうすることで、ビジュアルエディタ上でも吹き出しとして表示され、より直感的に編集できます。


ちょっと表示が崩れてる
ちょっと表示が崩れてるけど、ショートコードだけが表示されるよりも分かりやすいよね!
これのやり方を知りたいって人はコメント下さい。
作り方の記事を書くモチベーションになります。
吹き出しを直感的に作る方法
吹き出しを感覚的に使うには、これもAddQuicktagを使います。
ただし、今回のは少し難しい内容になります。
- Google開発者ツール
- HTMLの知識
が必要です。
HTMLの知識は書けなくても、なんとなく意味が分かるレベルでOKです。
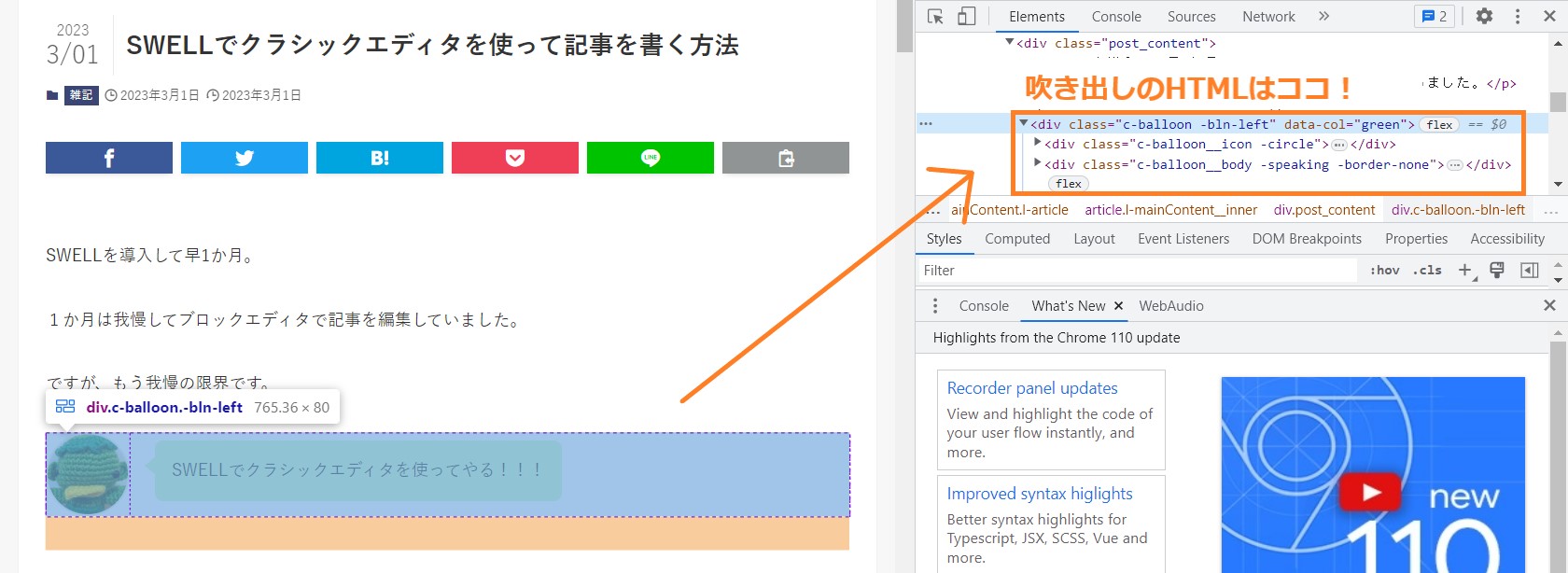
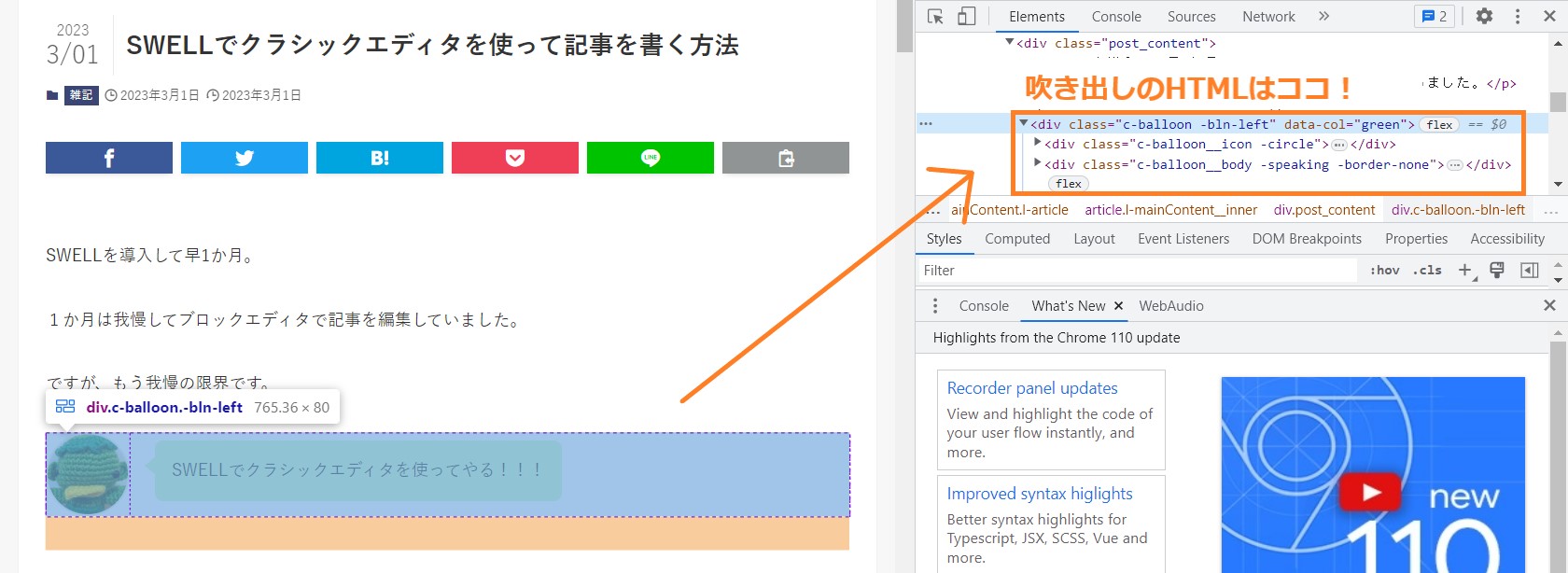
まずはショートコードで吹き出しを挿入して、プレビュー画面で開発者ツールを開きましょう。
開発者ツールとは、Googleが提供しているサイトのコードを確認するツール。
これを使うことで、いろんなブログのHTMLやCSSを見ることができて、おしゃれなデザインを真似することができます。
使い方は簡単。
サイトの画面上で右クリックして、一番下の「検証」をクリックするだけ。
変な画面が開きましたよね?
これがサイトのコードです。
吹き出し部分のコードを見てみましょう。


ちょっとわかりづらいですよね?
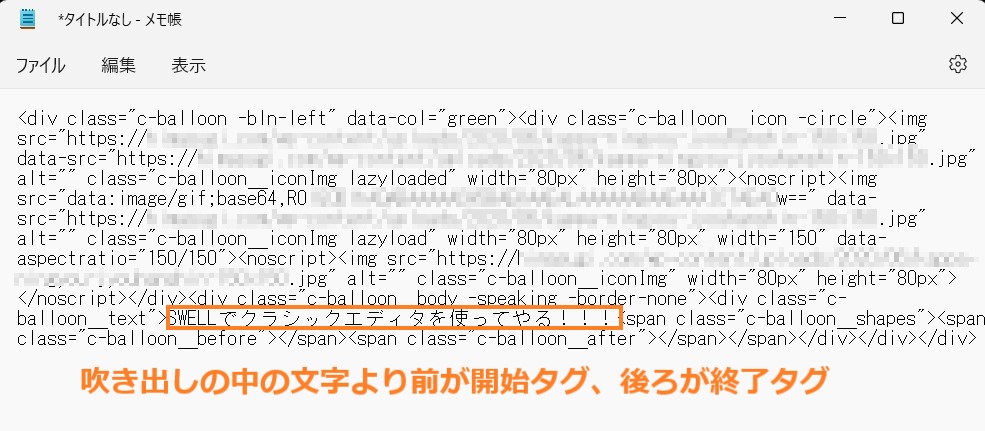
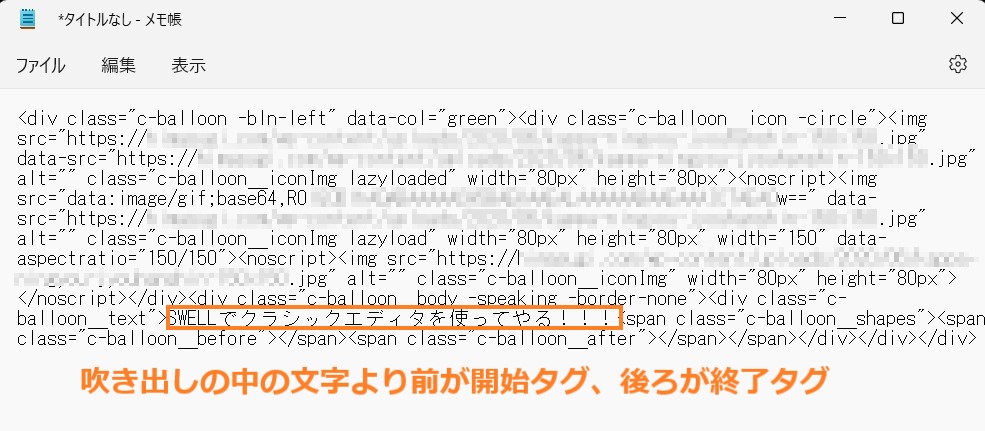
div class="c-balloon~~~~このコードで始まっている部分です。
一番外側にある<div>タグをクリックしてコピーします。
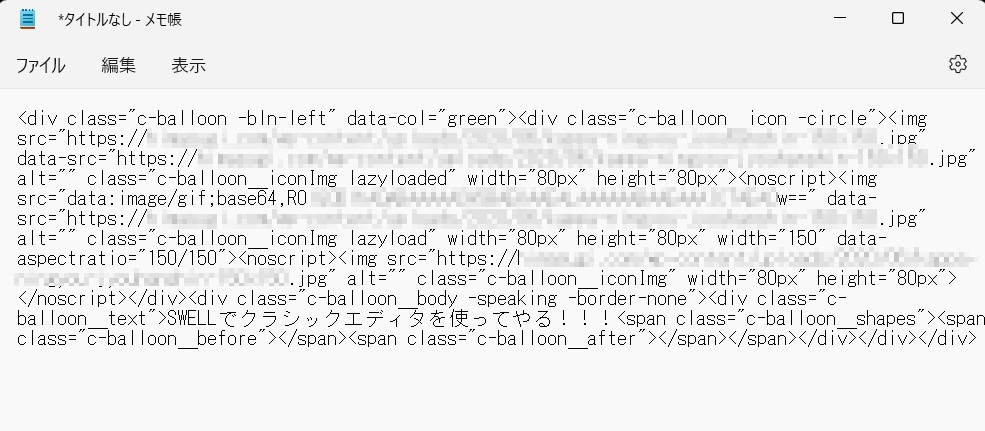
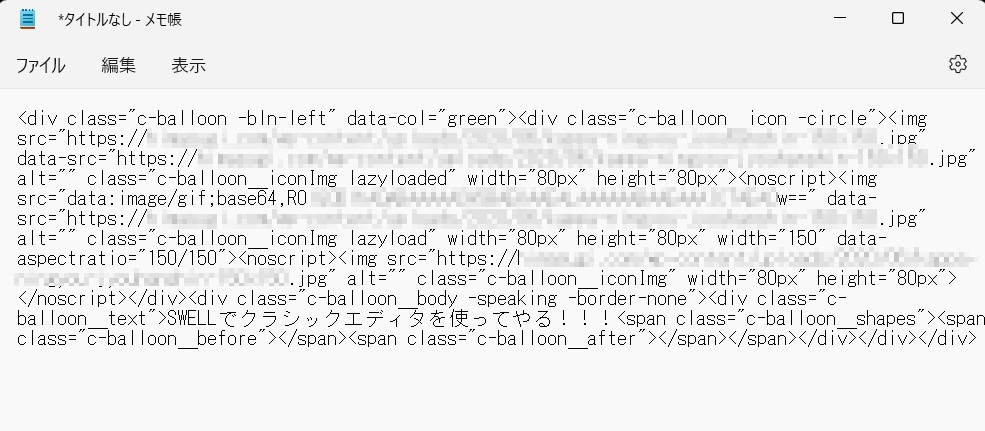
それをメモ帳に張り付けてみると・・・
これが吹き出しのHTMLです。


次に考えるのはどこで開始タグと終了タグを分けるか。
これは簡単です。
吹き出しの中の文章を基準にそれより前を開始タグ、後を終了タグとします。


吹き出しに何か書いてから開発者ツールで見る
これをAddQuicktagに登録。
吹き出しの画像のパス等が人によって異なるからです。
自分で開発者ツールを使って確認してください。
これでHTML形式の吹き出しを簡単に挿入することができます。
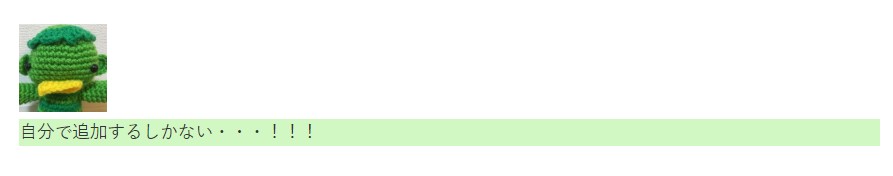
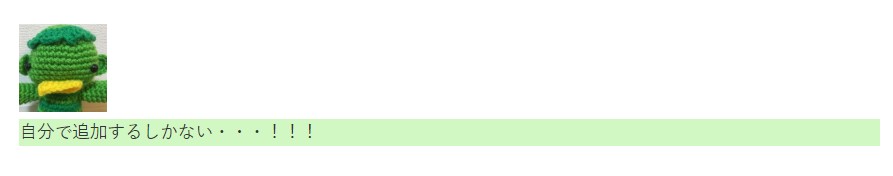
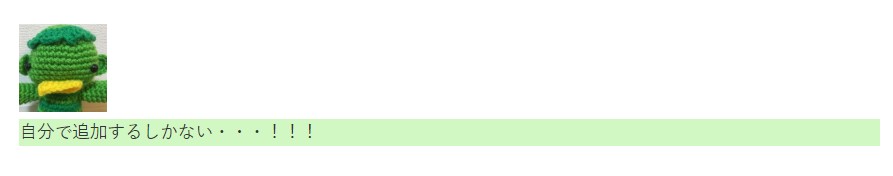
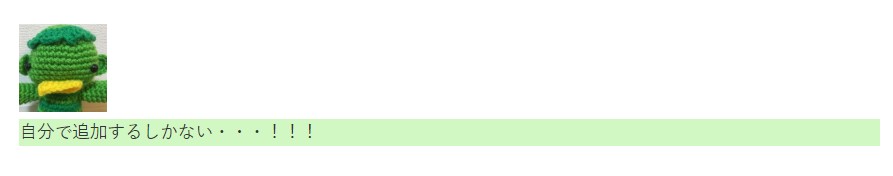
実際にやってみると、こんな感じに表示されるはずです。



ただし、編集画面ではこんな感じ。


惜しい
まとめ
どうでしたか?
クラシックエディタの使いやすさに感動すら覚えます。
今までこんな使いやすいのを使ってたのかよ。
一度ブロックエディタを挟んだことで、クラシックエディタのありがたみを痛感しています。
けど、サポートが終わったら、いやでもブロックエディタを使わないといけないな・・・
今からブログを始める人は絶対にブロックエディタで始めましょう。
そっちに慣れておいた方が後々楽です。
こんな感じ!
カッパ