smeta descriptionって言われても、どういう意味なのかはさっぱり分かりませんが、今回重い腰をあげて設定してみることにしました。
ネットビジネスをしてると、横文字が多くてくじけそうになることが多いんですよね。
新婚旅行でいったメキシコでも英語がさっぱり聞き取れない。
もっと英語勉強しとけばよかったな・・・
意味を軽く調べてみた
一応意味を調べてみると、こういうものらしい。
meta descriptionはhead内に記述される、ページの概要を表すテキスト情報です。meta descriptionを最適化することでの順位上昇などの効果は現在のGoogleではほとんどありません。
しかしmeta descriptionはサマリーとして検索結果に表示される可能性があるため、オーガニック検索のクリック率には大きく影響を与えます。そのためmeta descriptionはページ内容を端的にまとめ、正しく記述します。
検索順位が上がることはないけど、これを読んで興味を持ってくれる人が増える。→クリック率が上がる。
こういう解釈でいいんですよね?
それなら設定した方がいいってことは猿でもわかる。
当然カッパにも分かります。
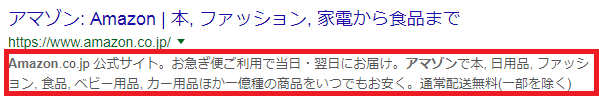
ちなみに、天下のアマゾンさんを参考にすると、meta descriptionはこの赤枠の部分のことです。

ルクセリタスでの設定方法
ルクセリタスでは簡単に設定できます。
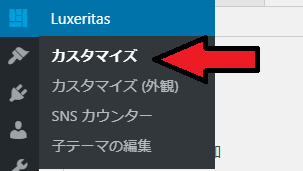
「カスタマイズ」を選択します。

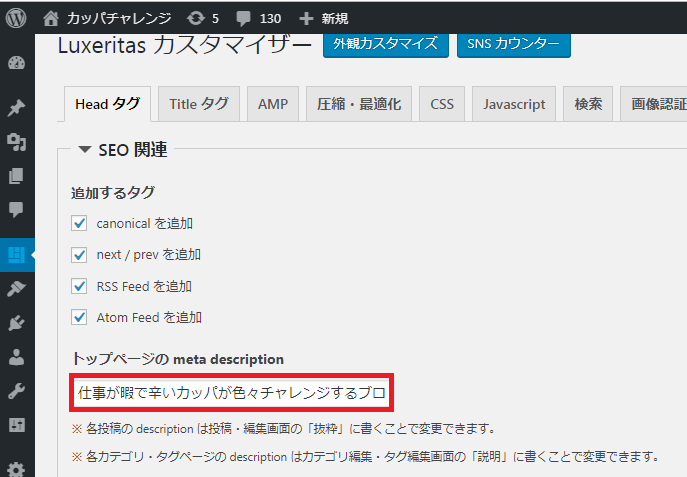
Headタグにある、「トップページの meta description」に入力しましょう!

このサイトはこんな感じのことを書いてあるよーってことを簡潔に示しましょう。
僕のサイトの場合だと、
仕事が暇で辛いカッパが色々チャレンジするブログ。主にネットビジネスだったり、資格をとったり、遊んだり。仕事辞めたい。
って感じです。
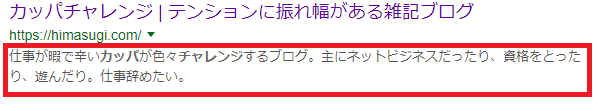
これを設定しておくと、こんな感じで表示されます。

いい感じのメタディスクリプション。
ほれぼれする。
注意点
ネットで下調べをしていると、meta discriptionを書く時に注意することがあるようです。
どのサイトにも書いてあるのはこの3つのポイントでした。
- 自然な文章で書くこと
- キーワードを入れすぎないこと
- 120字以内にすること
さっき、meta discriptionはGoogleよりも人に対して効果があると書きましたが、Googleも全く見てないわけではないようです。
なので、キーワードをとにかく盛り込みまくった不自然な文章だと、サイトの評価が落ちる可能性があります。
また、文章量も適切にした方がいいようです。

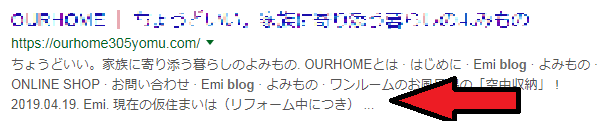
この画像みたいに長ずぎると、「…」で省略されてしまいます。
スマホの場合は120文字以上はこんな感じに表示されるそうなんで、できれば120文字以内にしときましょう!
ついでにキャッチフレーズも
meta discriptionを書くついでに、同じくらい重要なキャッチフレーズもいい感じにしておきましょう!
僕的にはキャッチフレーズの方が目につくと思います。
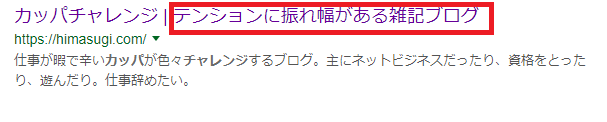
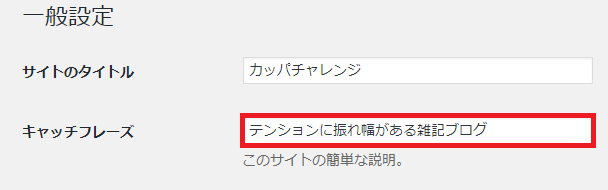
赤枠の部分がサブタイトルなんですが、
どうですか?こっちの方が目につきませんか?

なので、この機会にこっちもしっかり設定しておきましょう!
設定方法
「設定→一般」を開きます。

「キャッチフレーズ」の部分に興味をそそりそうなフレーズを入れておきましょう。

まとめ
これで、meta discriptionとキャッチフレーズの設定が完了しました!
今まで検索でスルーしていた人たちも、見てくれるようになるかもしれませんよ?