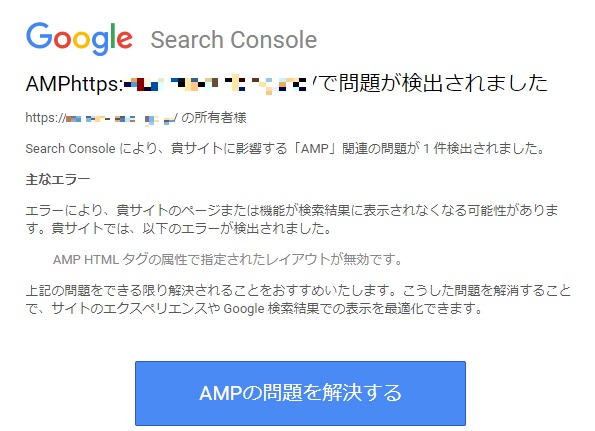
今日、Googleさんからこんなメールが届いていました。

「AMP HTML タグの属性で指定されたレイアウトが無効です。」
検索結果に表示されなくなる可能性があります。
とかいつも通りの脅しをかけてきてるので修正していきましょう。
AMP HTML タグの属性で指定されたレイアウトが無効です
まずはメールの送り主である「サーチコンソール」にログイン。もしくは届いたメールの「問題を解決する」ボタンをクリックします。
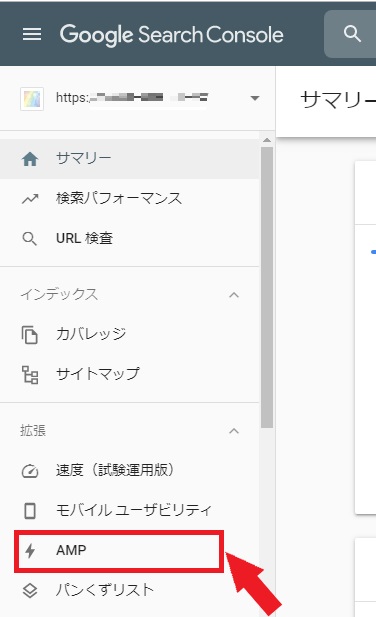
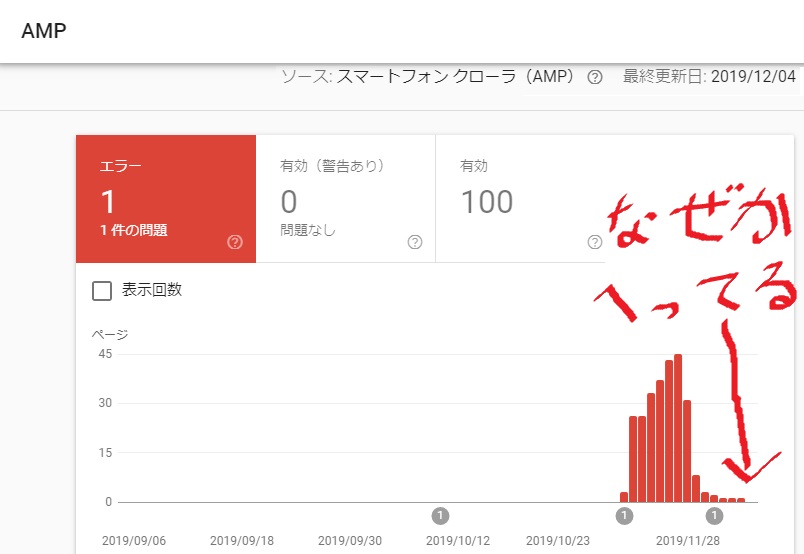
下の方にある「AMP」をクリック。

エラーが33個も出てます。
今まで見つかってなかったのが不思議でならないくらいの数。

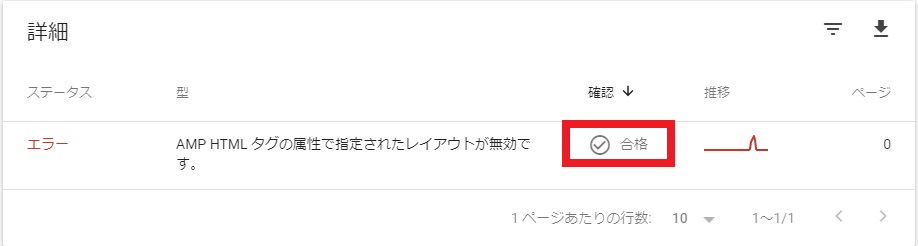
棒グラフの下に「詳細」が載っています。
その中の修正したい個所、今回の場合「AMP HTML タグの属性で指定されたレイアウトが無効です。」をクリックします。

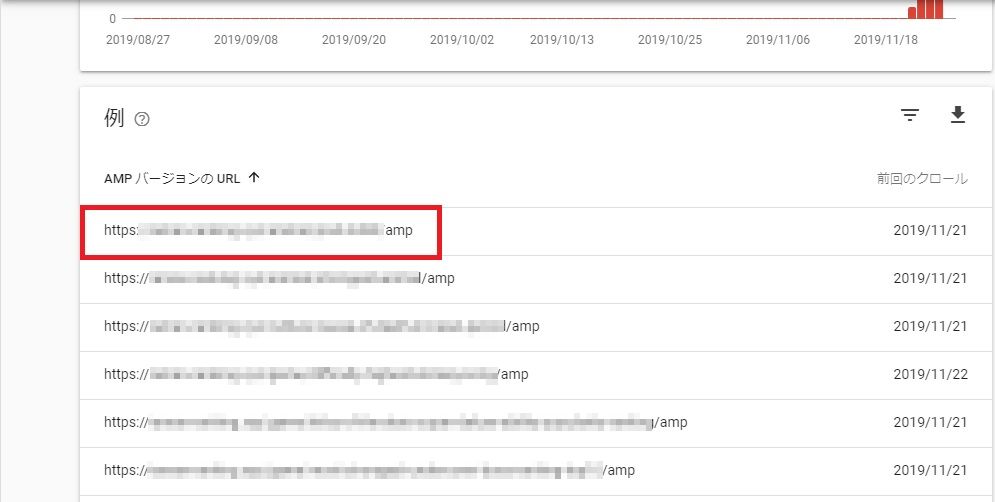
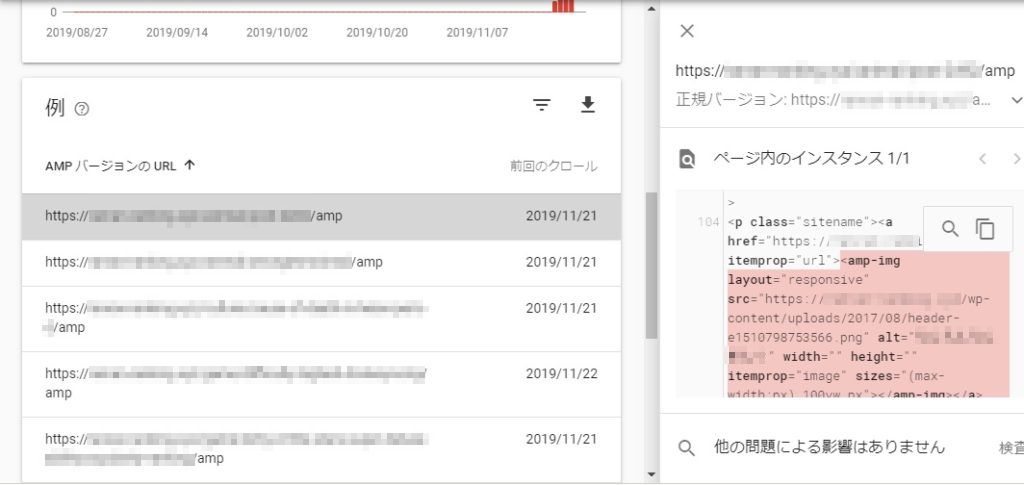
すると、エラーが出ているアドレスの一覧が出てきます。これを1個ずつ修正していきましょう!
修正したいアドレスをクリックすると・・・
右側にHTMLが表示されます。

これのピンク色の部分が問題の個所です。
今回の場合は、ピンク色の部分に<amp-img~>が入っているので画像に対するエラーということがわかります。
どんなエラーかというと、「AMPページに表示する画像に必須のheight属性,width属性が指定されてないから指定しなさい」ってことらしいです。
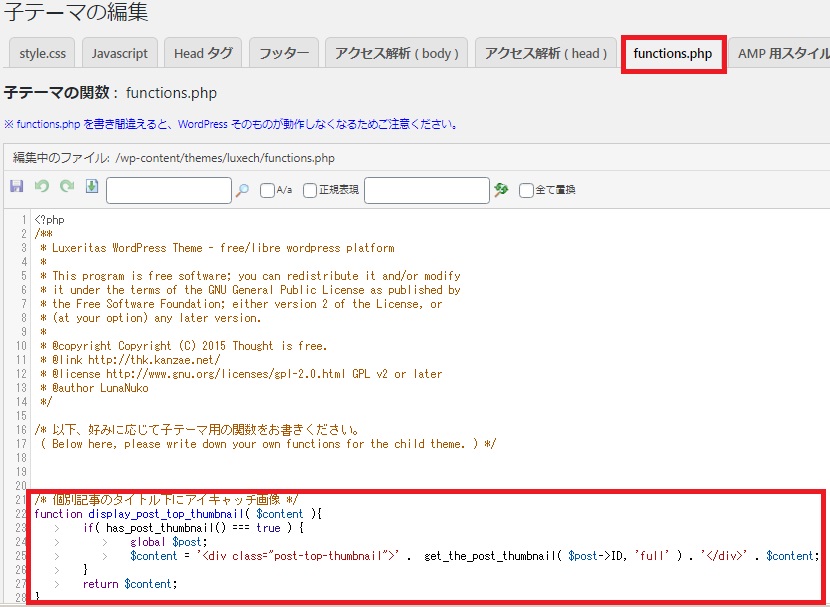
ただ、ワードプレスの編集画面で確認してみると、入ってるんですよ。heightとwidth属性。
![]()
全部画像をチェックしてみてもやっぱり入ってる。
3日くらい考えてみると答えがわかりました!
僕のサイトでは自分でカスタマイズして、アイキャッチ画像をタイトル下に自動で表示されているようにしてます。⇒『記事タイトル下にアイキャッチ画像を挿入するには【ルクセリタス】』
その画像はサイズを「responsive」で指定していたので、この必須の属性が入っていなかったんです!!!
けど、これを修正するにはphpをいじらないといけないのでお手上げ。

HTMLとCSSなら多少勉強はしたのでいじれるんですが、phpに関してはまったく勉強してないのでいじれません。
今度勉強してみるか。
けど、時間があってやる気があるときに後回し。
後日談
で、何も修正することなく放置してたんですが、なぜかエラーが減ってました。
その後も減り続け、今では1件になってます。

こういうのはやめて欲しい。
何か原因があってエラーが出たんなら、何かを修正するまで残っててくれないと。
エラーがなくなったことはまあいいとして、原因がはっきり分からなくなりました。
最終的になぜか合格にされちゃいました。

こんな感じでAMPページには悩まされるんだろうな。
こんな感じ!
カッパ