ルクセリタスって本当に使いやすい・・・(感動)
見た目もいいし、簡単にいろいろできるし。
けど、設定できる種類が多過ぎて、逆にどこ変えていいのかわかんないよ!
ってなってます。
そこで、今回はテーマをルクセリタスにかえたら、最初にこうした方がいいよ!って言うのが分かってきたんでまとめてみたいと思います!
変更した方がいいところはココ!
- Googleアナリティクス
- カラム
- 画像のLazyLoad
- グローバルナビ
ルクセリタスを完ぺきにカッコよくしたいけど、それよりも今はサクッと設定を終わらせてとりあえず見れるようにしたいという人はこれくらいで十分です。
正直ほとんど設定しなくてもカッコよく仕上がってます。
さすがルクセリタス。
1、Googleアナリティクス
サイトを運営してる人に必須のアナリティクスは速攻で導入しておきましょう!
ルクセリタスは
「あんたもアナリティクス使うでしょ?」
って感じで、
ここに貼りつければいいよっていうのを分かりやすくしてあります。
多分迷うことはないでしょう。
もし分からんって人はこっちに詳しく書いたからみてね!⇒『タコでも分かる、ルクセリタスへのGoogleアナリティクス導入方法』
アナリティクスを最初に導入しておかないと、
「あそこを変更してからアクセスが急増したな・・・」
「この記事はリピーターが多い。なぜだろう。」
みたいな感じで、ネットビジネスプロぶって分析することができなくなりますよ!
2、カラム
これはどのテーマを使うにしてもそうなんですが、一番最初に設定するようにしておきましょう。
やっぱりカラムの数でサイトの印象はガラッと変わるし、
追加で入れたcssとかが、後でカラム数を変更したら変な感じに表示されるかもだし。
最初に決めておいた方がのちのちやりやすいですよね!
ちなみに僕はどんなサイトでも2カラムしか使ってないです。
3カラムを使うとなんか、ごちゃごちゃして見えるんですよね。
例として挙げれば、2chのまとめサイトなんかは3カラムのところが多いです。
色んなおすすめ情報をたくさん表示して、サイト内を巡回して欲しいサイトには向いてるとは思います。
けど、僕はやっぱり見やすさ重視なんで2カラムで行きたいと思います。
3、画像のLazyLoad
こいつは、他のテーマを使ってたらプラグインを導入しないと使えない機能です。
画像の読み込みを遅らせることでサイトの表示速度を上げます。

ページをスクロールして画像が画面に表示されるまで読み込まれなくなります。
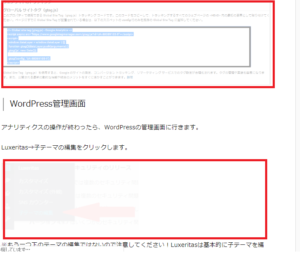
なんで、すばやくスクロールすると上の画像の赤枠みたいにうっすら表示されます。もちろん少し待つと普通に画像が表示されるようになります。
やっぱりサイトを見ようと思ってもなかなか表示されないと、イライラして別のサイトに行ってしまいますもね!
これを避けるために最初に設定しておきましょう!
設定の仕方
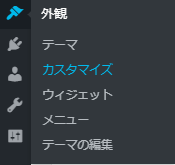
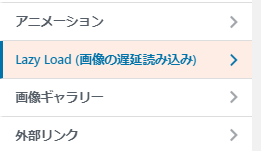
テーマ→カスタマイズをクリックします

画面左のかなり下の方にある、Lazy Load(画像の遅延読み込み)をクリックします。

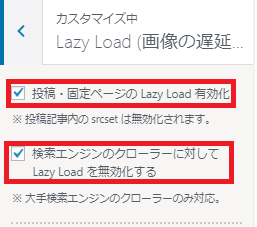
で、下の2つの項目にチェックを入れます。

これで設定は完了です。
下の『検索エンジンのクローラーに・・・』は、グーグルのクローラーに対してLazy Loadを適用するかどうかの項目です。
クローラーはもちろん機械なんで、画像の読み込みが遅延していると、このサイトは表示が遅いと判断されてしまいます。
もちろん、将来クローラーが進化してLazy Loadを判別できるようになるかもしれません。
しかし、現状できないようなので今のところはこの項目にもチェックを言えれておきましょう!
4、グローバルナビ
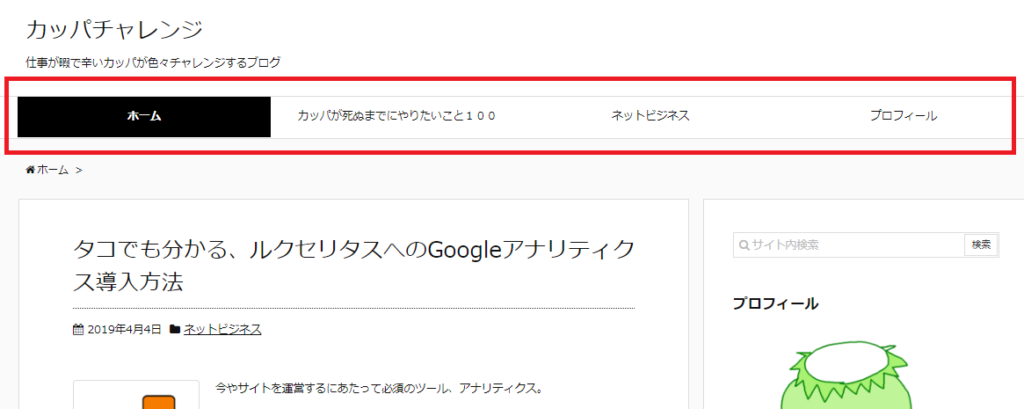
グローバルナビはサイト上部にあるメニューのことです。
パソコンでカッパチャレンジをみると、下の画像の赤枠部分がグローバルナビです!

スマホで見ると下の赤枠のように表示されます。

もちろん、カスタマイズすると色とか形を変えることができます。
自分がやりたいように変更してみましょう!
まとめ
以上が最初に設定しておいた方がいい4つのことです。
もちろん、初心者のカッパが独断と偏見で選んだものなんで、難しいやつは他のネットビジネスプロのサイトを参考にしてください。
のちのち、これも最初に設定しておいた方がいいな。というものが見つかったら追記していきたいと思います!!!
かっぱ