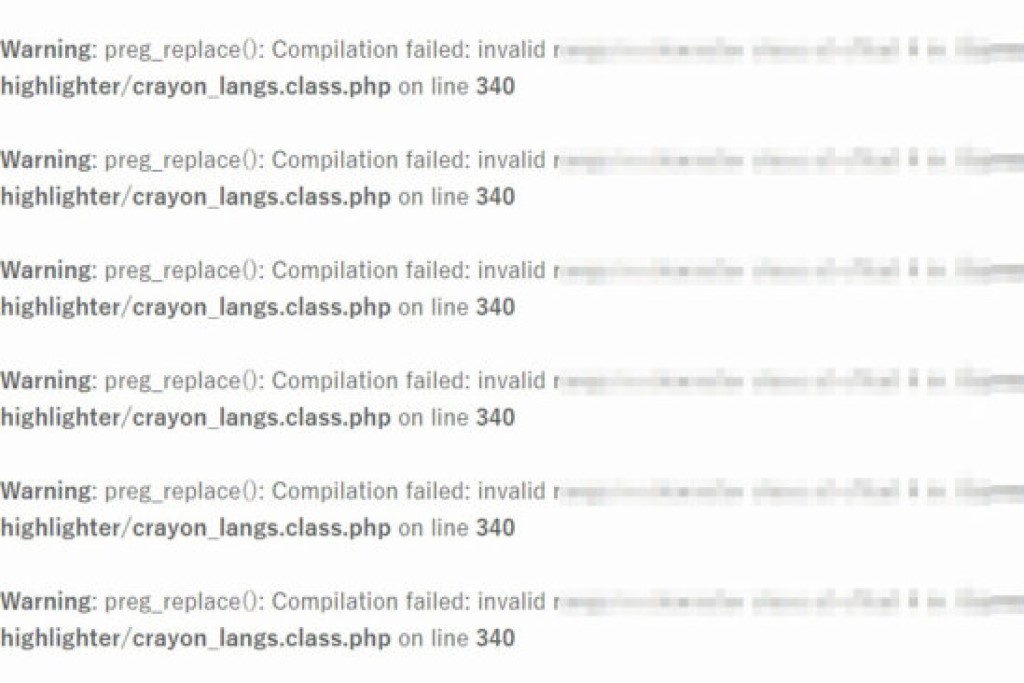
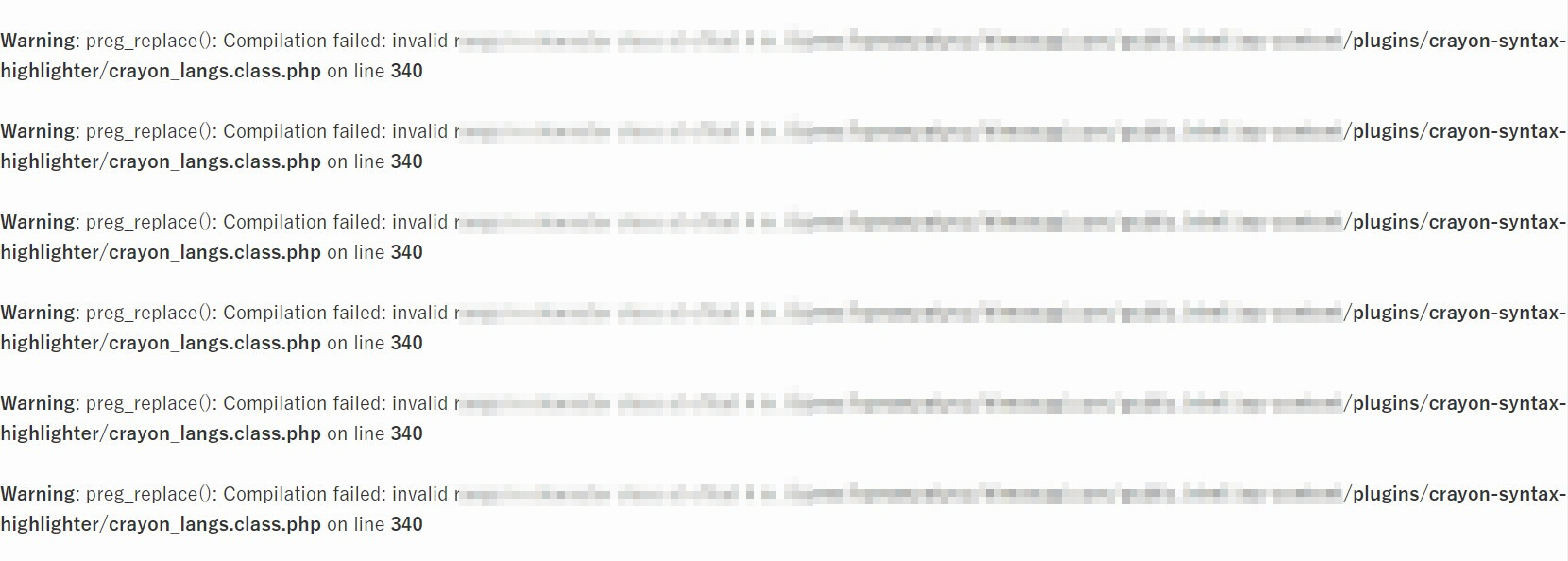
エックスサーバーでワードプレスのPHPを更新したところ、下の画像のエラーが出て焦ってる人に向けた記事です。
ある日、ワードプレスに「PHPを更新してください」という警告が出ていました。
そこで、エックスサーバーのPHP更新画面から更新を行いました。
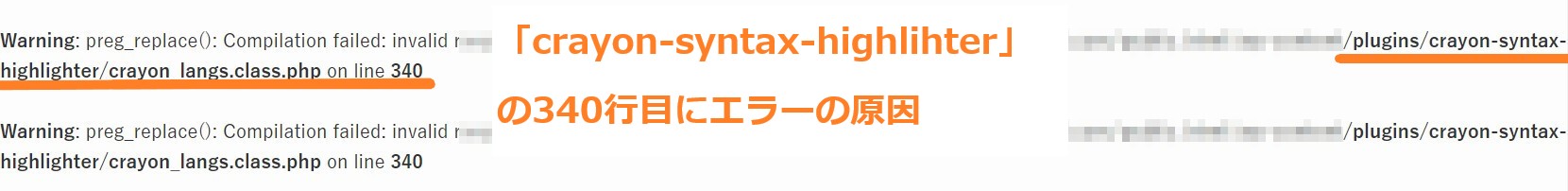
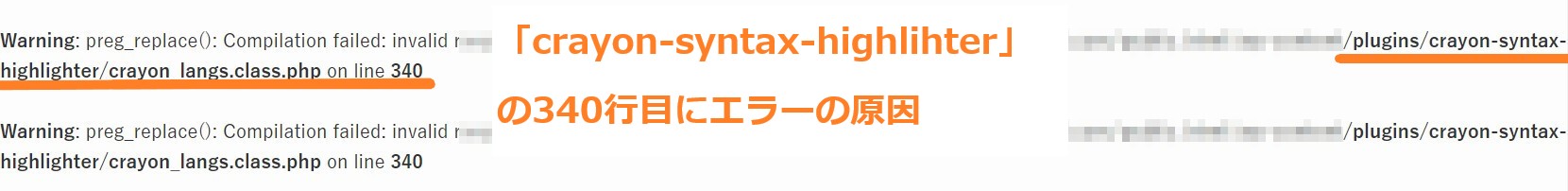
すると、この画面が!!!

怖すぎる・・・何だこれ
- PHP更新時のエラー「crayon-syntax-highlihter」の正体
- エラーへの対処法
では早速見ていきましょう。
PHP更新時のエラーの正体
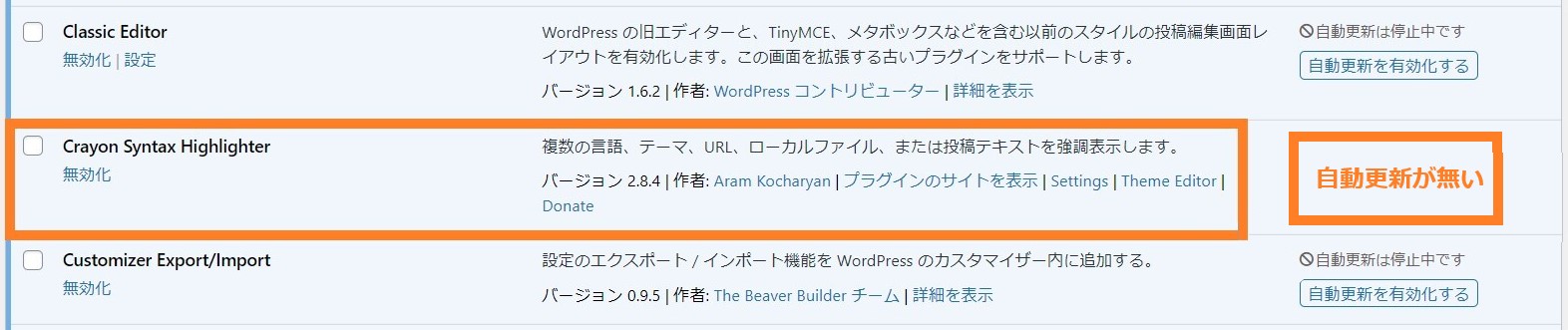
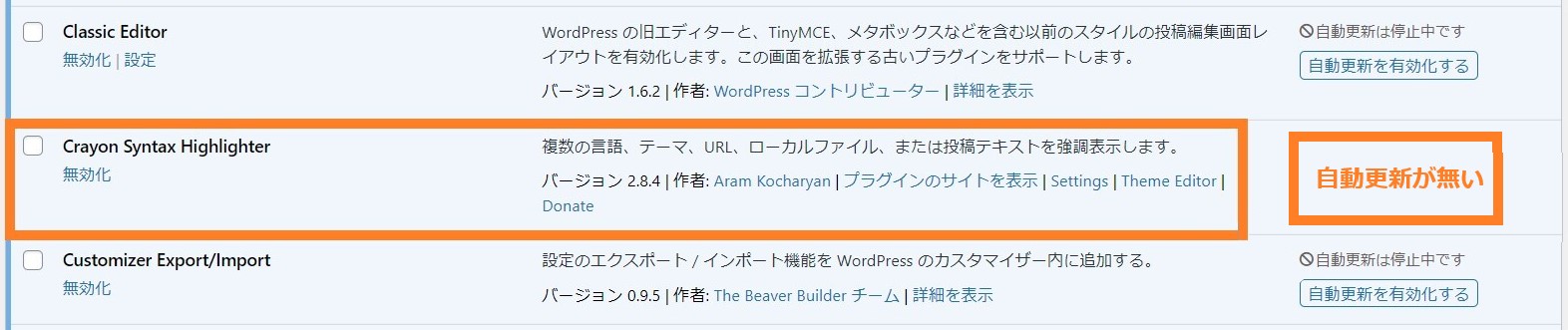
結論から言うと、今回のエラーの正体はプラグイン「crayon-syntax-highlihter」でした!

存在すら忘れてた
かなり昔に入れたプラグインだったので存在自体忘れていました。
HTML、CSSなどのソースコードをワードプレスの記事上にきれいに表示するプラグイン。
このエラーが出てから「crayon-syntax-highlihter」について調べてみたんですが、開発者のAram Kocharyanさんがすでに亡くなったようで今後アップデートが行われないようです。
そのため、更新したPHPに対応していないため、あのエラーが出たということでした。
まず一番最初にやって欲しいのは、PHPを以前のバージョンに戻す作業です。
エラーが出る状態のままにしておくと、サイトを訪問してくれた人が記事を読むことができません。
しかも、サーバー上のファイルのパスまで他人に知られてしまいます。
なので、一番最初にPHPをサイトが普通に表示されていたバージョンに戻してください。
「crayon-syntax-highlihter」エラーへの対処法
一番簡単な方法はプラグイン「crayon-syntax-highlihter」を削除する方法です。
これ以降更新されることがないプラグインなので、削除するのが一番おススメです。


更新の欄に何の記載もない
そして、これ以降もアップデートしてくれる別のプラグインに乗り換えましょう!



このプラグインはSWELLの開発者が作っているので、SWELLを使ってる人にピッタリ!
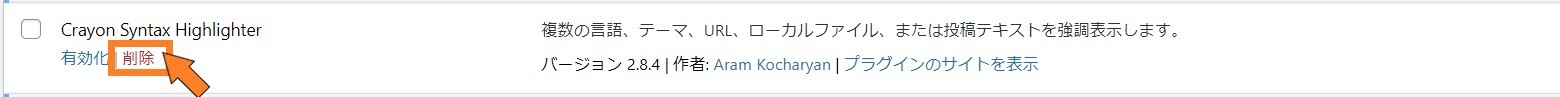
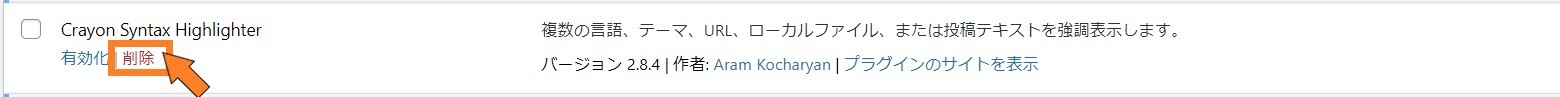
削除の方法は簡単。


無効化して


削除するだけで


完了
ただし、1つだけ注意点があります。
これまで「crayon-syntax-highlihter」で記事を書いていた人は、HTMLを修正が必要です。
修正は「SearchRegex」という便利なプラグインがあるので、これを使いましょう。
★★★★★
SearchRegexで「crayon-syntax-highlihter」→「Highlighting Code Block」に一括変更する方法
★★★★★
「crayon-syntax-highlihter」を使い続ける方法
中にはこういう人もいるかも知れません。
ただ、僕はおすすめしません。
しかも、開発者が亡くなっているため、完全なる自己責任です。
それでも大丈夫という人は自己責任で使ってください。
では本題の使い続ける方法を2つ紹介します。
- 自分で修正する
- 有志が作っている最新版を使う
1.自分で修正する
表示されるエラーコードをよく読むと・・・


エラーの原因が書いてあります
ココを修正すれば今回のエラーは解消されます。
具体的な修正方法はこんな感じ。


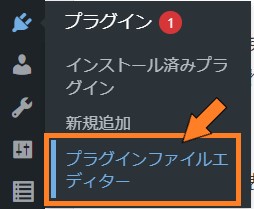
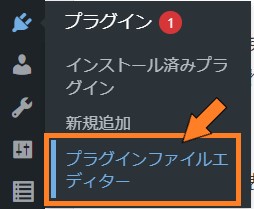
- 「プラグイン」から「プラグインエディター」を選択!


警告が出るけど無視


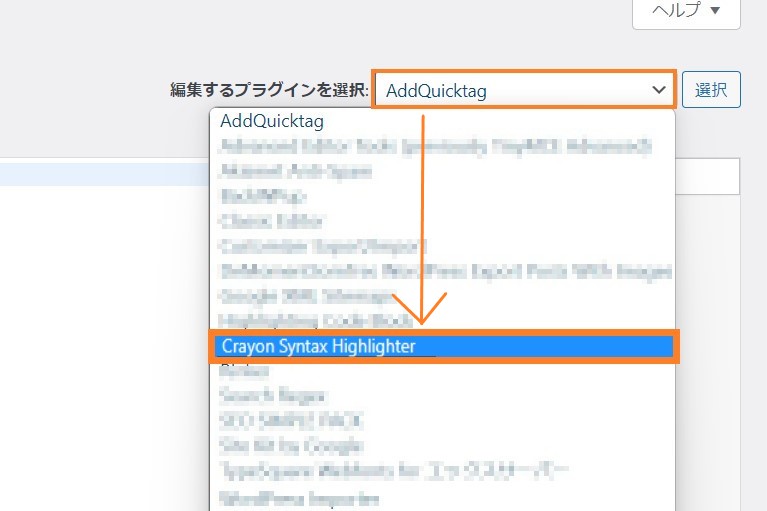
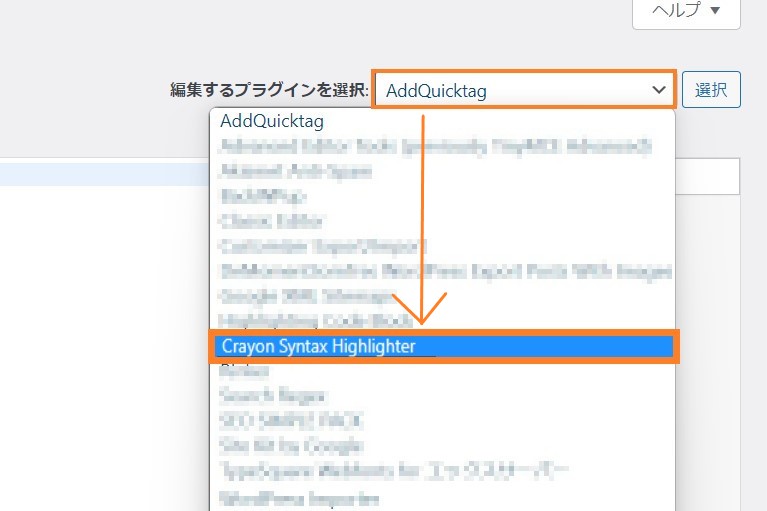
「編集するプラグインを選択」→「Crayon Syntax Highlighter」を選択して→「選択」をクリック!
画面上右に表示される「プラグインファイル」の中から「crayon_parser.class.php」を探して選択。
※1つのプラグインの中にもファイルがいくつもあります。
このファイルの340行目を修正します。
こういったファイルを修正する時は必ずバックアップを取っておきましょう。
簡易的なバックアップの取り方として、コメントアウトを使う方法を紹介します。
この行(範囲)はソースコードではないという宣言
例)CSS/*コメント*/ PHP//コメント Python #コメント
修正箇所を分かりやすくするのと、バックアップの意味合いもあります。
変な表示になった場合、コメントアウト部分を元に戻せばOK。
今回編集するファイルはPHPなので、先頭行に//をつける。
コメントアウトした行をコピペしたものを下に追加し、コピーに対して修正を行うようにしましょう。
今回の酒精では
- 340行目をコメントアウト(先頭に “//”を付ける)
- 341行目に、340行目をコピペして、[^¥w-+#] を [^¥w¥-+#] に置き換え
修正したら、実際にブログを訪問して確認してみましょう。
きれいに表示されていたら完了です。
2.有志が作っている最新版を使う
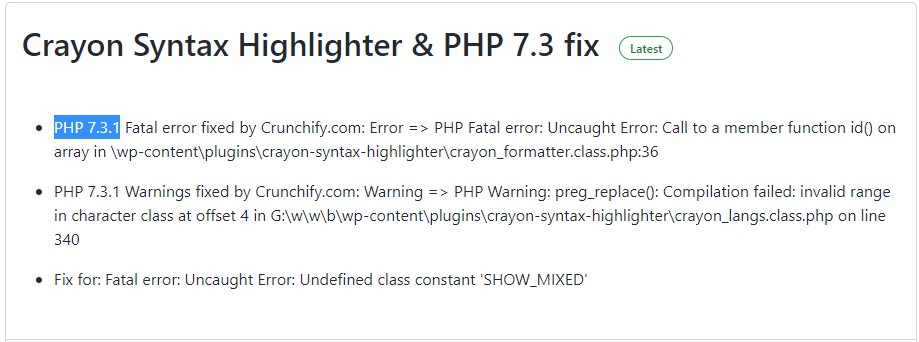
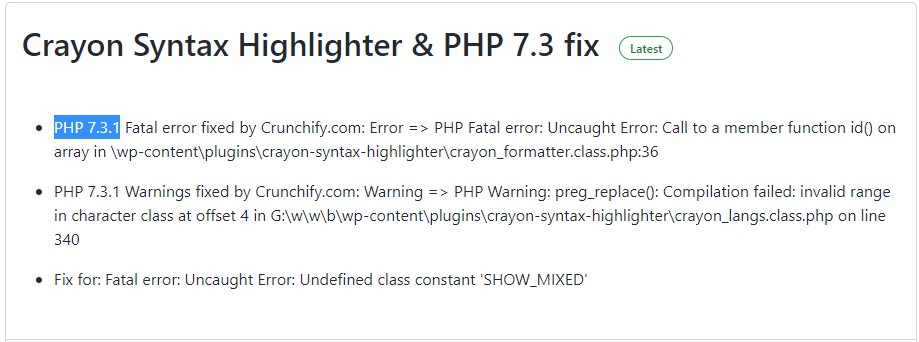
この便利なプラグイン「Crayon Syntax Highlighter」の開発者は既に亡くなって更新されていませんが、優しい人がアップデートのデータを配布してくれています。
Releases · Crunchify/crayon-syntax-highlighter · GitHub
自己責任でダウンロードしてください。
2023年3月時点で最新のバージョンは「ver. 2.8.6」のようです。


要約するとPHP 7.3.1に関するエラーを改善しているそうです。


最終更新日に注目!
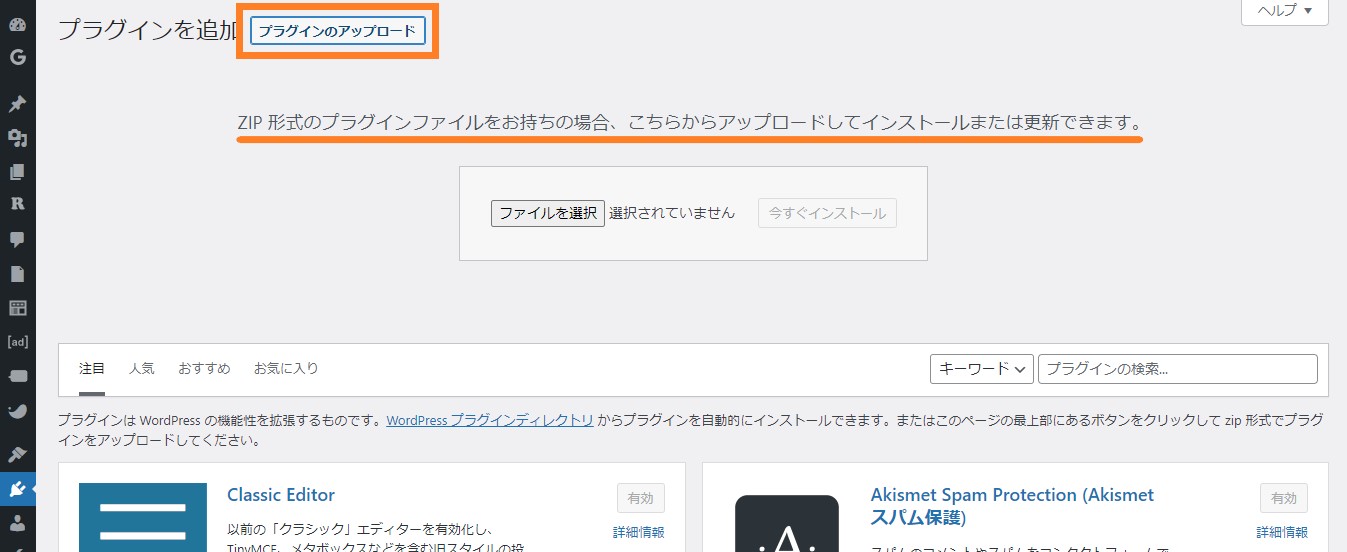
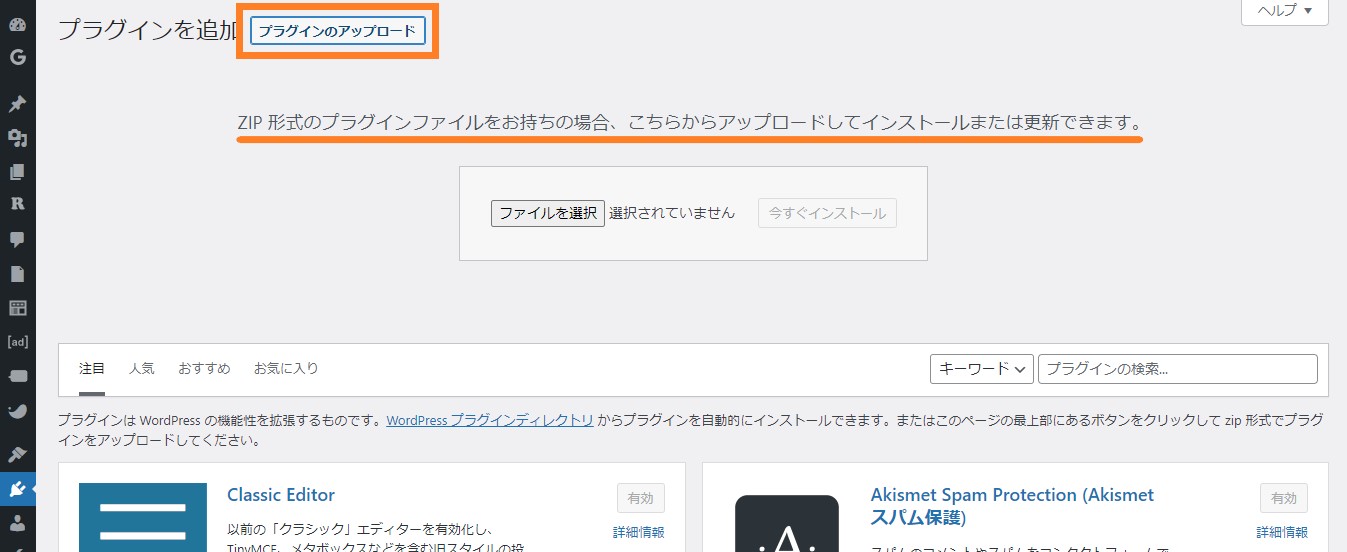
ワードプレス管理画面でプラグインをインストールします。
「プラグイン」→「新規追加」→「プラグインのアップロード」
ダウンロードしたzip形式のファイルをアップロード。


これでエラーを解消した「Crayon Syntax Highlighter」を使うことができます。
Crayon Syntax Highlighterエラーを直す方法!PHPバージョン7に対応するには (tabibitojin.com)
まとめ
これを行った後にPHPを更新してみました。


上手くいってるのか確認


無事にきれいなサイトが表示されました!!!
こんな感じ!
カッパ